js的Prototype屬性解釋及常用方法_基礎知識
- WBOY原創
- 2016-05-16 16:49:011033瀏覽
函數:原型
每一個建構函式都有一個屬性叫做原型(prototype,下面都不再翻譯,使用其原文)。這個屬性非常有用:為一個特定類別聲明通用的變數或函數。
prototype的定義
你不需要明確地宣告一個prototype屬性,因為在每一個建構函式中都有它的存在。你可以看看下面的範例:
Example PT1
function Test()
{
function Test()
{alert(Test.prototype); // 輸出"Object"
為prototype新增屬性
就如你在上面所看到的,prototype是一個對象,因此,你能夠為它添加屬性。你加入給prototype的屬性將會成為使用這個建構函式建立的物件的通用屬性。
例如,我下面有一個資料型別Fish,我想要讓所有的魚都有這些屬性:livesIn="water"和price=20;為了實現這個,我可以給構造函數Fish的prototype添加那些屬性。
Example PT2
function Fish(name, color)
function Fish(name, color)
{
this.name=name;
Fish.prototype.livesIn="water";
Fish.prototype.price=20;程式碼如下:
var fish2=new Fish("goldfish", "orange");
var fish3=new Fish("salmon", "white");程式碼如下:
for (int i=1; i{var fish=eval_r("fish" i); // 我只是取得這條魚的指標
alert(fish.name "," fish.color "," fish. livesIn "," fish.price);
}程式碼如下:
你看到所有的魚都有屬性livesIn和price,我們甚至都沒有為每一條不同的魚特別聲明這些屬性。這時因為當一個物件被創建時,這個建構函數會把它的屬性prototype賦給新物件的內部屬性__proto__。這個__proto__被這個物件用來找出它的屬性。
你也可以透過prototype來為所有物件新增共用的函數。這有一個好處:你不需要每次在建構一個物件的時候創建並初始化這個函數。為了解釋這一點,讓我們重新來看Example DT9並使用prototype來重寫它:
複製程式碼
程式碼如下:
function Employee(name, 🎜>
function Employee(name, salary)this.name=name;
this.salary=salary;
}
Employee.prototype.get
Employee.prototype.addSalary=function addSalaryFunction(addition)
}
複製程式碼
程式碼如下:
var boss1=new Employee("Joan", 200000) ;
var boss2=new Employee("Kim", 100000);var boss3=new Employee("Sam", 150000);
複製程式碼
程式碼如下:
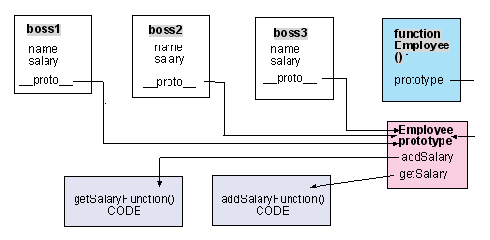
這裡有一個圖示來說明prototype是如何運作的。這個物件的每一個實例(boss1, boss2, boss3)都有一個內部屬性叫做__proto__,這個屬性指向了它的建構器(Employee)的屬性prototype。當你執行 getSalary或是addSalary的時候,這個物件會在它的__proto__找到並執行這個程式碼。注意這點:這裡並沒有程式碼的複製(和 Example DT8的圖表作一下比較)。