標記語言-為文字指定CSS樣式_HTML/Xhtml_網頁製作
- PHP中文网原創
- 2016-05-16 16:45:391636瀏覽
Chapter 13 為文字指定樣式
我想以一章的篇幅來討論用CSS設定文字樣式的做法是個好點子.一般處理文字內容大概是應用CSS最多的地方,就算對沒有完全遵守標準
點這裡返回腳本之家 HTML教學 欄目.想瀏覽CSS教學請點這裡。 的行高. 字距調整(又稱作字母間隔)
上文:標記語言——CSS版面。
Chapter 13 為文字指定樣式
我想以一章的篇幅來討論用CSS設定文字樣式的做法是個好點子.一般處理文字內容大概是應用CSS最多的地方,就算對沒有完全遵守標準的網站來說也是一樣.去掉網頁中反覆出現的標籤曾經是(現在也是)十分吸引設計者的事情,而且不難看出以CSS控製文字排印的巨大優勢,也就是進一步分離內容和展示方式.
從先前的許多例子我們知道了CSS能處理許多情況,而設定文字樣式就算對最基本的網頁來說也是加上設計元素最簡單的方法.同時,以CSS為文字加上樣式也能讓我們避免在頁面內加上不必要的圖片.
在這一章裡,我們將看到CSS如何把一段乏味普通的文字帶到另一個高度(以新色彩,大小和字體).
如何讓超文本看起來更酷?
指定文字樣式是CSS最擅長的工作之一,就算是面對略嫌老舊,不完整支援CSS進階功能的瀏覽器也是一樣.在過去,設計者與開發者或許會想在設計文字達到大小,粗體之外的效果時,製作出以今日標準來看無法忍受並且難以使用的網頁(曾經看過文字大多以圖片表現的網頁嗎?但你又恰巧在使用文字瀏覽器的時候...)
為了提供你一些使用圖片之外的替代方法同時能回答上面這個問題,在這章中,會用一段尚未設定樣式的文字作為開頭,逐漸為它加上各種CSS規則,使它成為引人注目的設計.
不斷改變的Times
開始先以瀏覽器的預設字體看一段即將處理的文字.以我的情形來說,預設字體是16像素的Times.並在Mac OS X上面使用Safari瀏覽器,因為這樣,所以看到的文字會是以反鋸齒方式描繪的,如果是使用Windows XP並啟動了ClearType的話,也能看到類似的效果.
Times(或者是變體Times New Roman)是許多瀏覽器的預設字體,然而,這很容易被使用者改成他們自己喜歡的字體,因此你當然不能依賴這個預設值.
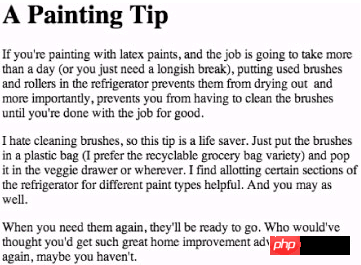
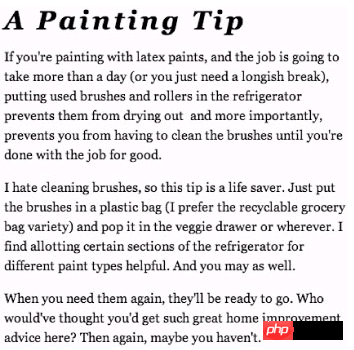
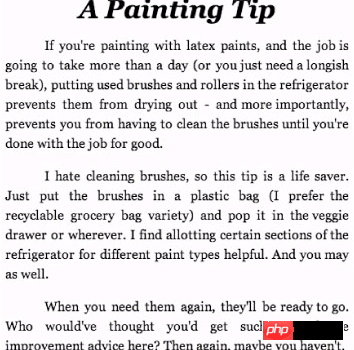
圖1301顯示了我們在本章裡使用的尚未加上樣式的文字內容:一個以標記的簡單標題,跟這是三段家居裝潢的技巧說明.

圖13-1 瀏覽器顯示標題,文字的預設效果
改變行高
最簡單,最有效的文字樣式效果之一,是line-height屬性,在每行文字之間加上一些額外的空間,就能讓文字段落更容易閱讀,更吸引人,也能為你的頁面帶來奇妙的效果.
只要為標籤加上以下的CSS規則就能完成這個技巧.當然也可以為其它標籤加上這條規則,比如說只想改變
body {
line-height: 1.5em;
}
這段程式碼的意義是:頁上文字的行高應該是文字高度的1.5倍.我喜歡在指定line-height的時候使用em單位,因為它們會隨著字體大小而改變.
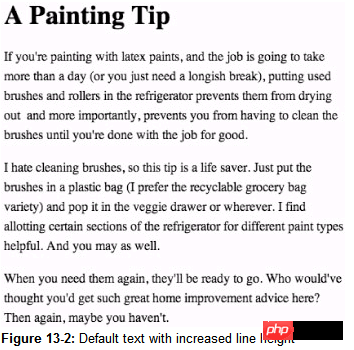
圖13-2顯示的是加上line-height之後的效果.
圖13-2 預設文字加上行高之後的效果
看起來已經變得很棒了,小小的line-height能辦到的效果實在驚人.
#p#
都在家族裡
當然,我們也能改變字體,但需要留意的是可能會被用戶系統上安裝的字體限制住.
接著以font-family屬性為實例加上一組希望使用的字體.這邊的概念是:指定一組字體列表,中間以逗號隔開,並且以希望使用的順序排列.如果用戶沒有安裝列表中的第一個字體,瀏覽器會選用第二個字體,以此類推.
body {
font-family: Georgia, Times, serif;
line-height: 1.5em;
}
在前面這個例子裡,所要求的是"用Georgia字體修飾所有文字,如果使用者沒有安裝Georgia的話,改用Times,如果還沒有安裝Times的話,就是用預設的serif字體".
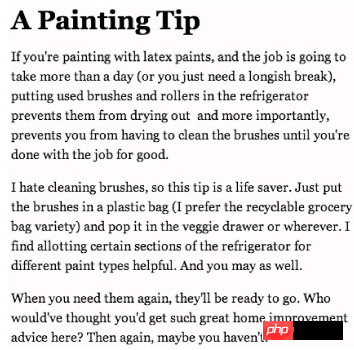
圖13-3顯示了範例加上font-family之後的效果.
圖13-3 以Georgia字體顯示的範例效果.
名稱內含空格的字體
如果像指定名稱內含空白的字體(比如說Lucida Grande),就必須以引號包住整個字體名稱.
在下面的例子中,將把Lucida Grande(有名的Macintosh字體)選為希望使用的字體,並且指定Trebuchet MS(有名的Windows字體)作為第二候補,再加上一個通吃的sans-serif.在前面兩種字體都沒有安裝的情況下,取用預設的sans-serif字體.
body {
font-family: "Lucida Grande", "Trebuchet MS", sans-serif;
line-height: 1.5em;
}
字距調整是個在印刷界描述文字間隔的名詞.與其同義的CSS屬性是letter-spacing.接著,讓我們為標籤使用letter-spacing屬性,為示例的標題加點料.
在為標籤應用letter-spacing之後,就能使標題更引人注目,而不必打開圖片編輯器開始製作圖片文字.
首先,讓我們為letter-spacing屬性加上負數值把標題的文字緊縮:
h1 {
letter-spacing : -2px;
}
修改成果在圖13-4裡能看到.
圖13-4 為
加上負數值得letter-spacing
或嘗試加上正數的letter-spacing並同時用font-style屬性把標題改為斜體:
h1 {
letter-spacing: 4px;
font-style: italic;
}
h1 {
letter-spacing: 4px;
font-style: italic;
}
圖13-5是依照上述修改過後的效果,單字就講變得十分引人注目了,不是嗎?不使文字間距變動的太誇張是個明智之舉,因為這樣反而很容易使文字變得難以閱讀,一旦內容難以閱讀,還有誰會在意它吸不吸引人呢?你說是吧!
圖13-5 使用正數letter-spacing值,並且應用斜體
#p#
首字大寫
首字大寫在印刷界十分常見,這能為段落加上華麗而優雅的效果,而且不必用上圖片就能辦到這種效果,只用CSS就夠了.
首先,必須為標記原始碼加上一個"樣式錨點"讓我們有辦法呼叫第一段的第一個字母.我們將"I" 用一組標籤包起來並給它指定class=drop ,如果我們才能在頁面或整個網站裡重複使用首字大寫效果.
If you 're painting with latex paints, and the job ...
在某些完全支援CSS2規範的現代瀏覽器中,我們可以用:first-letter偽類設定段落首字效果,而不必加上額外的標籤,雖然語義上非常棒,不幸的是許多瀏覽器都不支持這個效果.
現在我們能完全控制第一段的"I" 字母了,讓我們加上CSS聲明,以便把字體放大,同時將它浮動到左側(這樣,其他的文字才不會包圍它顯示),我們也會加上裝飾用的背景,邊框.
.drop {
float: left;
font-size: 400%;
line-height: 1em;
margin: 4px 10px 10px 0;
border: 2px solid #ccc;
background: #eee;
}
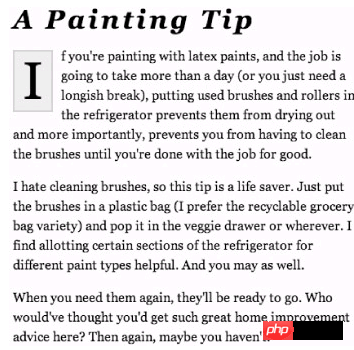
結合我們現在為範例內容加上的所有樣式,圖13-6是瀏覽器顯示首字大寫的效果,它完全沒有用上圖片,只靠簡單的CSS與標記語法完成. 圖13-6 用CSS製作的首字大寫效果.
文字對齊
圖13-6 用CSS製作的首字大寫效果.
文字對齊
同樣受印刷界啟發,我們能以text-align屬性為文字應用左右對齊效果.左右對齊之後的文字會拉開單字之間的距離,讓每行的寬度變得一樣長,造出緊密,界限明確的分欄效果.
text-align: justify;
body {
font-family: Georgia, Times, serif;
line-height: 1.5em;
text-align: justify;
}
text-align: justify;
}
text-align: justify;
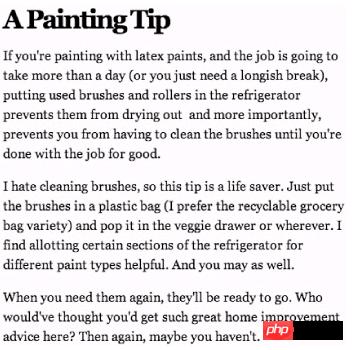
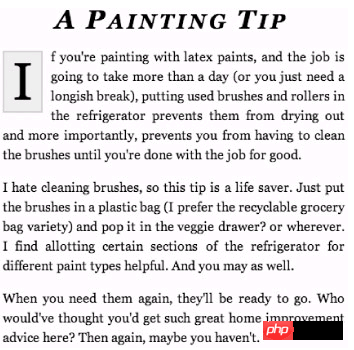
圖13-7是作為示例的文字,現在左右對齊了!
圖13-7 以text-align屬性左右對齊過的文字效果留意文字內容在左側以及右側都排列成一條直線.其他text-align屬性能使用的設定值有:left,right,center.
舉例來說,我們也能為標籤應用text-align屬性,將範例的標題居中.
h1 {
letter-spacing: 4px; font-style: italic;
font-style: italic;
text-align : center;
圖13-8是標題居中之後的效果.
居中
#p#
轉換文字
有個text-transform屬性能轉換文字內容的大小寫,而不管標記內容的大小寫是怎樣的.舉例來說,標題是以下面這段的寫法標記的:
A Painting Tip
只要在CSS內使用text-transform屬性,就能把整個標題轉換成大寫(想要的話也能轉換成小寫),而不必修改標記原始碼的內容,除了先前為標籤加上的樣式之外,把標題全部變成大寫的CSS規則就是這麼簡單:
h1 {
letter-spacing: 4px;
有個text-transform屬性能轉換文字內容的大小寫,而不管標記內容的大小寫是怎樣的.舉例來說,標題是以下面這段的寫法標記的:
A Painting Tip
只要在CSS內使用text-transform屬性,就能把整個標題轉換成大寫(想要的話也能轉換成小寫),而不必修改標記原始碼的內容,除了先前為
標籤加上的樣式之外,把標題全部變成大寫的CSS規則就是這麼簡單:
h1 {
font-style: italic; text-align: center;
text-align: center;
text-transform: uppercase;
;
;大多數瀏覽器都支援font-variant屬性,讓我們以小型大寫字母修飾內容(也就是以不同大小的大寫文字顯示內容).
}
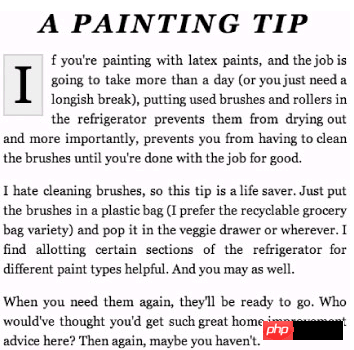
成果就像13-9這樣,不必與標記原始碼較勁了,只要改改CSS,就能改變頁面(甚至整個網站)某些特定標籤的大小寫用法.
圖13-9 用CSS把標題變成大寫 小型大寫字母
讓我們為示例的標題加上font -variant屬性: h1 {
h1 {
letter-spacing: 4px;
text-align: center;
font-variant: small-caps;
的第一行所需的CSS就像這樣:
p {
text-indent: 3em;
}
圖13-11顯示了修改效果,你能看到每段文字的第一行都縮進了我們設定的值,會選擇使用em單位是因為,如此一來縮進長度會與字體大小維持正比,當使用者決定自己放大或縮小字體時,這個方法就能展示它的好處了.
圖13-11 用text-indent屬性縮排段落首行的效果
歸納
討論了幾個為文字指定樣式的CSS屬性之後,希望你能了解大多數時候,你不需要依賴繪圖工具也能造出不錯的效果.通常只要為標記源代碼加上一點樣式就夠了,有時還能達到非常棒的效果.
當然,有些狀況可能需要把文字做成圖片,比如說公司的標誌,或者是做某些頁面元素的時候需要用到的特殊字體,任何事情的關鍵都在平衡,試著先用CSS指定樣式,如此一來你的標記源代碼會更乾淨,更容易使用.
CSS提供了修改文字,加上樣式的控制方法,結果也好的令人驚訝,這會是個很不錯的設計工具,讓你能繼續維持短小靈活的標記源代碼.

