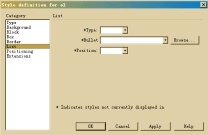
1、按F7(或點擊快速啟動欄裡那個象“八卦圖”似的圖標),調出CSS面板,選擇“none”,再點擊面板下部的編輯圖標,在彈出的“Edit Style Sheet”對話框上按“New”按鈕,在彈出的“New Style”對話框中選擇“Redifine HTML TAG(重定義HTML標記)”後,在下面的“Tag”選擇框中選擇“ol”,按OK,立即彈出“Style Definition for ol”對話框,如下圖所示:

在“Style Definition for ol”對話框左邊的選擇視窗中選擇“list”,在右邊的面板上我們只要定義「Type」就行了,點一下右邊那個三角形按鈕,可看到如下圖所示的列表:

2、我來解釋一下上圖中這個列表中各項的含義:
disc:實心圓;
circle:空心圓;
square:實心方塊;
decimal:十進制數字;
lower-roman:小寫羅馬數字;
upper-roman:大寫羅馬數字;
lower-alpha:小寫英文字母;
upper-alpha:大寫英文字母;
none:不顯示項目符號和編號。
很顯然,在本例中要選擇“upper-roman”,然後按OK返回(要注意 “Bullet”屬性現在不要選,否則有可能就不是預期的結果了)。在「Edit Style Sheet」對話方塊上按下「Done」按鈕結束。在網頁原始碼的〈head〉與〈/head〉之間見到的CSS代碼是這樣的:
〈style type="text/css"〉
〈!--
ol { list-style-type: upper-romancircle}
--〉
〈/style〉對於不是使用Dreamweaver3的網友,直接把上述程式碼複製在〈head〉與〈/head〉之間,產生的效果相同。
3、這樣當我們在設計網頁時,在屬性面板上點擊項目編號圖示

就能獲得大寫羅馬數字的清單了,但在編輯時看到的還是十進制編號,只有在瀏覽時才顯示其本來面目。若需要其它格式的編號,只要在第二步驟中選擇清單中的其它樣式就行了。
若是要使按下

圖示後,項目符號前面那個圖形(預設的是實心方塊)也改變為數字編號,只要在第一步中選擇“Tag”標記時不要選“ol”而改為選“ul”,其它操作完全相同。如要把它改成用大寫羅馬數字項目符號,則得到的CSS代碼是這樣的:
〈style type="text/css"〉
〈!--
ul { list-style-type: upper-romancircle}
--〉
〈/style〉從這裡可以看,這兩個圖標所起的作用基本上相同,只是標記不同而已。


























