html透過css來設定半透明背景
- PHPz原創
- 2016-05-16 12:10:368282瀏覽
Html/Css標籤透明度效果的實作,在html中,實現半透明背景,在HTML p+Css程式設計中,為了實現版透明,通常有3中做法。
方法一:
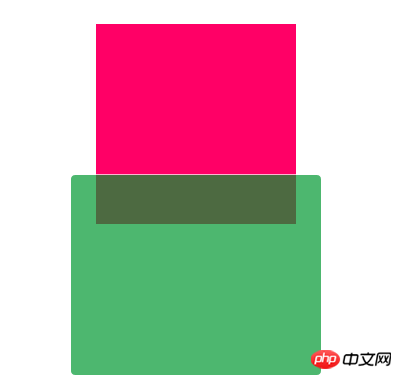
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明
如: 
在傳統瀏覽器中,IE瀏覽器的獨特性也是某些透明度設定的不確定性因素
一般來說,firefox和webkit,khtml陣營中實現透明的方式非常簡單,也包括IE9+及大於IE9的瀏覽器使用上述HTML5設定透明。
方法二:
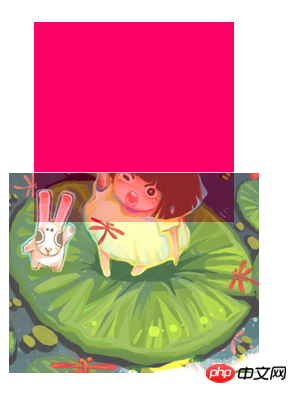
第二種是使用半透明粒子圖片,圖案或漸變半透明PNG圖片,這種方法是相容性相容性的,除了IE6需要使用插件來修改PNG不透明的bug外,
支援性非常好,設定可以重複,還可以定位,在H5中也可以設定大小,不過在網頁中追求極致的話載入圖片越少越好。
background:url(path/my_png_bg.png) no-repeat center center scroll;
(粒子:透明度勻稱的圖片裁剪至5px * 5px以下,這樣加載速度要快的多)
方法三:
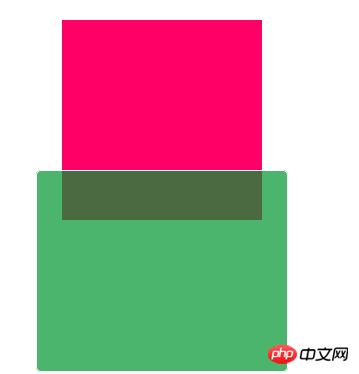
background-color:rgb(0,152,50);opacity:0.7;
background:url(path/my_bg.jpg) no-repeat center center scroll;opacity:0.7;第三種方式是使用透明度+背景顏色或背景圖片來實現。
那麼,問題來了,IE6-IE8完全不支援opacity,所以還得考慮一下IE的濾鏡
filter:(opactity=70)
IE中有很多濾鏡,其中使用alpha通道來設定不透明度
因此上述方案改造如下
background-color:rgb(0,152,50);opacity:0.7;filter:alpha(opacity=70);
background:url(path/my_bg.jpg) no-repeat center center scroll;opacity:0.7;filter:alpha(opacity=70);


注意:opacity或者alpha的值强调的是“不”透明度
推荐使用第三种方案
<meta> <title>Opacity</title> <meta> <style> *{ padding: 0px; margin:0px; } .mainbox{ width: 200px; height: 200px; clear: both; overflow: hidden; margin: 100px auto 0px auto; background-color: #f06; } .sub-mainbox { width: 250px; height: 200px; margin: -50px auto 0px auto; border:1px solid white; border-radius: 5px; /**background-color:rgb(0,152,50);**/ background:url(path/my_bg.jpg) no-repeat center center scroll; opacity: 0.7; filter:alpha(opacity=70); } </style> <p> </p> <p> </p> 陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

