排序演算法的javascript實作與講解(99js手記)_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:35:081467瀏覽
冒泡排序
冒泡的原理是讓最大元素或最小元素」浮起來「
插入排序,選擇排序,快速排序,冒泡排序都是比較排序
思路
依序比較相鄰的兩個數,將小數放在前面,大數放在後面。
step1:比較第1個和第2個數,將小數放前,大數放後。比較第2個數和第3個數,將小數放前,大數放後,如此繼續,直至比較最後兩個數,將小數放前,大數放後。
step2:在第二趟:仍從第一對數開始比較(因為可能由於第2個數和第3個數的交換,使得第1個數不再小於第2個數),將小數放前,大數放後,一直比較到倒數第二個數(倒數第一的位置上已經是最大的),第二趟結束,在倒數第二的位置上得到一個新的最大數(其實在整個數列中是第二大的數)。
如此下去,重複以上過程,直至最終完成排序。
由於排序過程中總是小數往前放,大數往後放,相當於氣泡往上升,所以稱為冒泡排序。
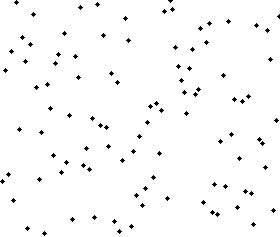
冒泡排序的動畫效果
實作:此段程式碼較簡單,是屬於演算法裡面最基礎最基礎最基礎的程式碼。 。 。
要注意三點
1.交換類別的方法在javascript中可以用 a=[b,b=a][0] 這個非常巧妙的方法來解決,
代替
var,a,b,temp
temp = a;
a=b;
b = temp
這種交換方法
2.要注意循環變數的緩存,這裡緩存了array.length
3.要注意內嵌的那個循環,是從第一個數字比較到倒數第n個數,n則為比較的step數
function bubbleSort(array) {
var l=array.length;
for (var i = 0; i < l; i++) {//比较的step数为数组的长度
for (var j = 0; j < l-i; j++) {//内嵌交换的次数是从第一个数比较到倒数第总长-n个数,n则为比较的step数
if (array[j] < array[j - 1]) {
array[j] = [array[j - 1], array[j - 1] = array[j]][0]//在这里交换元素
}
}
for (var k = 0; k < l; k++) {
console.log(array[k] + ",");
}
console.log('这是第'+(i+1)+'次排序')
}
}
var a = [6,54,6,22,5,7,8,2,34];
bubbleSort(a);
動畫效果

插入排序(Insertion Sort)
非常簡單,就是我們摸牌插牌的步驟!
思路:
1先假設我們摸了一張牌,我們手上目前所有牌設為empty = []摸了一張push(arr[0])
2取出下一個牌,設為a,在我們所有的牌empty(已經排序)從後向前掃描
3如果手裡這張牌empty[empty.length-n](已排序)大於新元素,將該牌移到下一位置(騰空間)empty[empty.length-n]= empty[empty.length- n 1]
4重複步驟3,直到找到已排序的牌empty[empty.length-n]小於或等於a
5將a插入到該位置 empty[empty.length-n]=a
6重複步驟2
但javascript程式碼實作起來還是稍微困難的,程式碼如下:
function insert(arr) {
var l = arr.length;
var empty = [];//空数组,表示我们的手
empty.push(arr[0]);//我们先摸起来一张
for (var i = 1; i < l; i++) {//注意这里起点是1,因为我们已经摸了一张了!
if (arr[i] > empty[empty.length - 1]) {
empty[empty.length] = arr[i]
} //如果比有序数组empty还大,直接放到末尾
for (var j = empty.length; j > 0 && arr[i] < empty[j - 1]; j--) { //从最大值跟arr进行比较,为了给arr腾空。当arr<有序数组的某一位时,就不用移动了。
empty[j] = empty[j - 1]; //向右移动
empty[j - 1] = arr[i]; //把值放到空出来的位置上
}
//console.log(empty)
}
return empty
}
那麼這裡比較重要的知識點是&&符號,表示“與”,即兩邊的條件都要滿足,表達式才成立。
&&符號也可以代替if例如 if(a){fun()} 等於 a&&b
另外一點非常重要
設數組是arr,則他的「最後一項」 是arr[arr.length-1]。
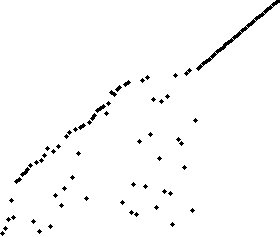
排序動畫
選擇排序(Selection sort)
也是一種簡單的排序演算法。
思路:
把最小元素找出來-丟到數組裡-再找次小的-丟到數組裡,以此類推。
首先在未排序數組中找到最小元素,找的方法可以利用不斷判斷並賦值的手段,即:設數組第一個元素array[0]為最小元素,那麼“最小元素”在數組中的序號就為0
之後遍歷數組,若數組第二個元素比他還要小,那麼說明第二個為最小元素,把「0」 更新為「1」。
遍歷完畢後,我們就知道這一系列的最小元素下標為「n」;直接拿出來存放到排序序列的起始位置(array[n])
然後,再從剩餘未排序元素中繼續尋找最小元素,然後放到排序序列末端。注意,此時遍歷的下標就從1開始了。因為我們已經挑出了一個最小元素了。
以此類推,直到所有元素都排序完畢。
function selectSort(array) {
var min;
var l = array.length;//缓存长度
for (var i = 0; i < l; i++) {//开始进行循环,一共循环l次,就可以找出l个元素了
min = i;//假设第一个为最小元素
for (var j = i + 1; j < l; j++) {//从第一个开始循环,遍历
if (array[min] > array[j])//判断之后的是否比前面的小
min = j;//更新“最小”的下标
}
if (min != i) {//这里因为是在同一个数组内进行操作,所以直接交换元素即可。比如数组第一项是i,那么我找出了最小元素为array[min],那么我就需要把这个min跟i交换。以此类推。
array[i]= [array[min],array[min]=array[i]][0];//交换元素
}
}
return array;
}
这里仍然注意的是交换的写法 array[i]= [array[min],array[min]=array[i]][0]
可以方便的把array[i]与array[min]交换~
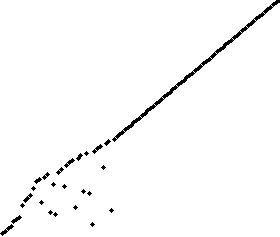
排序动画

快速排序
快速排序是目前最强大的排序算法,算法利用了递归的思想。
思路
从数组中挑出一个元素,称为 “基准”,这个可以直接利用length/2挑出来
遍历数组,所有元素比基准值小的摆放在基准前面,所有元素比基准值大的摆在基准的后面(相同的数可以到任一边)。通俗来讲:男的站左边,女的站右边。。
之后我们得到了一个这样的数组 array= 比基准小的部分组成的数组lArray+基准+比基准大的部分组成的数组rArray。
那么我们之后只需要再把lArray,rArray进行“同样的”处理即可~
这就需要用到 递归 的写法了。处理之后,lArray又分成了 lArray的基准,比lArray基准还小的,比lArray基准还大的。。
那么我们不断的进行操作,男的站左边,女的站右边。。
直到我们发现,lArray的长度变成1了,不足以再分下去了,我们认为排序结束。
function quickSort(arr) {
var l = arr.length;//缓存数组长度
if(arr.length <= 1){return arr}; //如果我们拿到的lArray,rArray长度比1都小,那就不用排了~
var num = Math.floor(arr.length / 2);//取数组中间的那个数。注意length/2不一定是整数,用Math.floor取整
var numValue = arr.splice(num, 1)[0];//利用splice方法,取一个元素出来,注意语法
var left = [];//创建左边基准容器
var right = [];//创建右边基准容器
for (var i = 0; i < l; i += 1) {//开始遍历数组
arr[i] < numValue ? left.push(arr[i]) : right.push(arr[i]);//男的站左边,女的站右边。。
}
return quickSort(left).concat([numValue], quickSort(right))//递归,继续对左右数组进行操作。
}
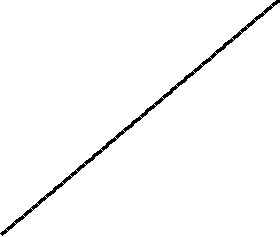
动画效果:

这里注意 arr.splice(num,1)虽然只抽了一个数,但splice的结果也是数组,需要[0],要不然结果就会很奇葩的出现一堆array(1)的数组了。。。
splice的参考:http://www.jb51.net/w3school/js/jsref_splice.htm
Math.floor即Math对象的参考http://www.jb51.net/w3school/js/js_obj_math.htm
递归是什么:http://baike.baidu.com/view/96473.htm
以上四个算法除了快速排序,都是简单排序算法,而这四个算法在面试中考的都非常频繁~
在这里仍然要强调一点,以上的算法大量使用了循环及数组的相关知识,一定要背熟!

