這裡所說的縮放不是指瀏覽器大小的縮放,而是指瀏覽器網頁內容的百分比縮放(按Ctrl和 號鍵或-號鍵的縮放)。
偵測這種縮放有很種方法,QQ空間都透過flash來偵測瀏覽器是否處於縮放。這裡提供javascript的方法來偵測瀏覽器的縮放。
對於 IE6,就直接無視了,因為 IE6 只能對文本進行縮放。
先來說說瀏覽器提供的標準檢測接口,window.devicePixelRatio 是設備上物理像素和設備獨立像素的比例,該屬性就可以用於檢測網頁是否被縮放了。在普通的 PC 瀏覽器上,在預設無縮放的情況下其預設值為 1。目前Firefox、chrome等都得到了很好的支援。
好吧,接下來該說說 IE 的處理方法了。 IE 提供了 window.screen.deviceXDPI 和 window.screen.logicalXDPI 兩個屬性,deviceXDPI 就是對應的裝置上的實體像素,而 logicalXDPI 就是對應了裝置獨立像素的比例。估計標準的檢測介面也只是基於 IE 這種方法的一種改進。這兩個屬性在 windows XP 以上的系統上的預設值都是 96,因為系統預設的就是 96dpi 。
對於以上兩種都不支援的瀏覽器,還可以利用window.outerWidth 和 window.innerWidth 這兩個屬性。 outerWidth 傳回的是視窗元素的外部實際寬度,innerWidth 傳回的是視窗元素的內部實際寬度,這兩個寬度都包含了捲軸在內的寬度。
有了這些屬性基本上就可以搞定 PC 瀏覽器上常見的瀏覽器了。實作程式碼如下:
detectZoom 函數的回傳值如果是 100 就是預設縮放級別,大於 100 則是放大了,小於 100 則是縮小了。
function detectZoom (){
var ratio = 0,
screen = window.screen,
ua = navigator.userAgent.toLowerCase();
if (window.devicePixelRatio !== undefined) {
ratio = window.devicePixelRatio;
}
else if (~ua.indexOf('msie')) {
if (screen.deviceXDPI && screen.logicalXDPI) {
ratio = screen.deviceXDPI / screen.logicalXDPI;
}
}
else if (window.outerWidth !== undefined && window.innerWidth !== undefined) {
ratio = window.outerWidth / window.innerWidth;
}
if (ratio){
ratio = Math.round(ratio * 100);
}
return ratio;
};
原創文章,轉載請註明: 轉載自前端開發
 火狐浏览器是哪个国家的Sep 15, 2022 pm 02:55 PM
火狐浏览器是哪个国家的Sep 15, 2022 pm 02:55 PM火狐浏览器是“美国”的。Firefox火狐浏览器是开源基金组织Mozilla研发的一个自由及开放源代码的网页浏览器;而Mozilla基金会成立于2003年7月,是一家美国公司,现位于美国加利福尼亚州的芒廷维尤。
 电脑浏览器打不开网页但能上网怎么解决Jun 28, 2023 am 11:26 AM
电脑浏览器打不开网页但能上网怎么解决Jun 28, 2023 am 11:26 AM电脑浏览器打不开网页但能上网解决方法:1、网络设置问题,将路由器断电并等待几分钟,然后再重新插上电源;2、浏览器设置问题,清除浏览器缓存和浏览历史记录,确保浏览器没有设置代理服务器或虚拟专用网络;3、DNS设置问题,将DNS设置更改为公共DNS服务器地址;4、杀毒软件或防火墙问题,禁用杀毒软件或防火墙,再尝试打开网页;5、网页本身的问题,等待一段时间或联系网站管理员了解情况。
 教你如何强制卸载edge浏览器Jul 15, 2023 pm 06:17 PM
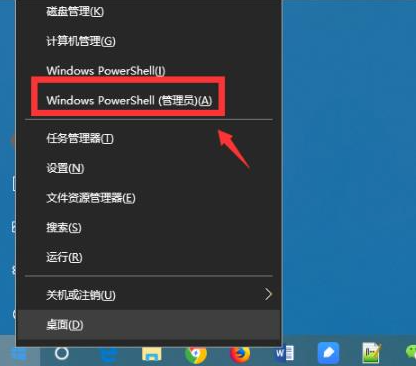
教你如何强制卸载edge浏览器Jul 15, 2023 pm 06:17 PMWindows10自带的Edge浏览器在程序面板上是不能被卸载的,但是有些网友不喜欢使用edge浏览器,想要卸载掉它。那么我们可以尝试如何卸载edge浏览器呢?下面小编就教下大家强制卸载edge浏览器的方法。具体的方法如下:1、右击左下角开始,点击“windowspowershell(管理员)”打开。2、进入命令界面,输入代码get-appxpackage*edge*,查找edge包。3、在edge包中找到packagefullname,选中并复制。4、接着输入命令Remove-appxpack
 如何修复 Microsoft Edge 浏览器中的黑屏问题May 16, 2023 am 10:04 AM
如何修复 Microsoft Edge 浏览器中的黑屏问题May 16, 2023 am 10:04 AM微软于2020年初发布了基于Chromium(谷歌的开源引擎)的NewEdge版本。新Edge的感觉与谷歌Chrome相似,并且具有Chrome中可用的功能。但是,许多用户报告说他们在启动MicrosoftNewEdge后立即看到黑屏。用户可以访问设置菜单,但是当他们单击菜单中的任何选项时,它不起作用,只有黑屏可见。当计算机鼠标悬停在选项上并且用户可以关闭浏览器时,它会突出显示选项。在PC上打开新的Edge浏览器时是否遇到黑屏?那么这篇文章将对你有用。在这篇文章中,
 如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM
如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM如何阻止Outlook在Edge中打开链接在继续之前,请确保您的首选浏览器在Windows中设置为默认浏览器。这可确保在所需的浏览器中打开Outlook链接。要检查并设置默认浏览器:对于Windows10:单击“开始”菜单,然后选择“设置”转到“应用程序”,然后转到“默认应用程序”在默认应用程序列表的底部查找“Web浏览器”如果列出了您的首选浏览器,则一切就绪。如果列出了MicrosoftEdge,请单击它,然后从列表中选择您喜欢的浏览器。如果出现提示,请单击“仍然切换”。修复Edge问题中Ou
 简化三步骤,轻松删除Microsoft Edge中的边框Sep 02, 2023 pm 02:57 PM
简化三步骤,轻松删除Microsoft Edge中的边框Sep 02, 2023 pm 02:57 PM许多用户对MicrosoftEdge中网页周围的白色边框不满意。他们认为这是不必要的和分散注意力的,他们要求Microsoft完全删除MicrosoftEdge的边框。这类似于“不要修复没有损坏的东西”的说法,但Microsoft似乎没有考虑到这一点。当然,它是一种流行的网络浏览器,提供多种功能,包括内置广告拦截器、跟踪预防和密码管理器。但是,某些用户可能会发现浏览器在网页周围有边框。此边框可能会分散注意力或难看,有几种方法可以将其删除。在关于r/Edge的冗长对话中,一些普通的非内部用户发现,
 edge是什么浏览器Jul 19, 2022 pm 12:41 PM
edge是什么浏览器Jul 19, 2022 pm 12:41 PMedge是由微软开发的基于Chromium开源项目及其他开源软件的网页浏览器。Edge浏览器主要特点是能够支持目前主流的Web技术,作为Windows10自带浏览器,给微软用户带来更好的功能体验。
 Web 端实时防挡脸弹幕(基于机器学习)Jun 10, 2023 pm 01:03 PM
Web 端实时防挡脸弹幕(基于机器学习)Jun 10, 2023 pm 01:03 PM防挡脸弹幕,即大量弹幕飘过,但不会遮挡视频画面中的人物,看起来像是从人物背后飘过去的。机器学习已经火了好几年了,但很多人都不知道浏览器中也能运行这些能力;本文介绍在视频弹幕方面的实践优化过程,文末列举了一些本方案可适用的场景,期望能开启一些脑洞。mediapipeDemo(https://google.github.io/mediapipe/)展示主流防挡脸弹幕实现原理点播up上传视频服务器后台计算提取视频画面中的人像区域,转换成svg存储客户端播放视频的同时,从服务器下载svg与弹幕合成,人像


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

禪工作室 13.0.1
強大的PHP整合開發環境





