Javascript前端UI框架Kit使用指南之kitjs事件管理_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:29:551810瀏覽
從今天這章開始,我將會著重介紹KitJs的事件管理的內容,盡量用淺顯的語言給大家揭露主流的js框架是如何在內部實現自己獨立的事件管理功能的。
(一)普通的Dom事件
我們一般可以透過支援在HTML寫上事件
或取到dom物件後綁定
document.getElementById(‘a').onclick=function(){alert(1)}
或二級事件
document.getElementById(‘a').addEventListener(‘click',function(){alert(1)},flase)
或透過script tag
而W3C標準建議的是以上的第三種方式綁定,既二級事件的方式,目的是解耦HTML與Js的強依賴
(二)問題
但是如果我們只是直接使用方式3的方式進行我們的Js編程的話,還是不夠的,因為會遇到以下問題
1. 瀏覽器相容性,IE系列和W3C支援的瀏覽器對於二級事件綁定的方式名,參數都不一致
2. 經過2級事件綁定之後,你無法知道別人對於同一個元素有沒有綁定過事件,綁定了哪些事件,事件內容是什麼?
3. 經過2級事件綁定的方法觸發後,順序不是按照綁定之前的先後順序,是隨機執行的,可有些時候,我們需要對於觸發的方法按照順序
4. 當同一個元素的事件被觸發之後,沒有w3c的標準api支援對於同一個元素綁定著的其他事件停止繼續觸發,w3c支援停止冒泡
5. 很多時候,我們是透過匿名函數的方法註冊2級事件的,沒有留下註冊事件執行方法的句柄,所以很難透過removeEventListener註銷該事件
(三)Kit如何解決
ok,js框架就是為了解決以上問題而存在的,讓我們看看kit是如何處理以上問題的。
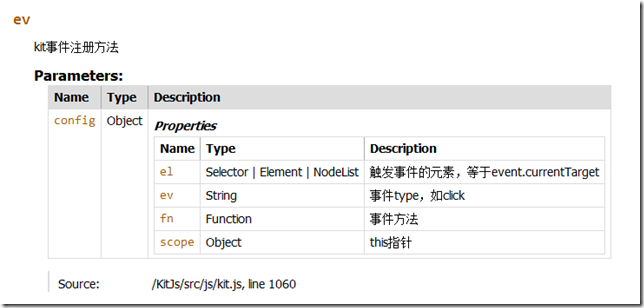
在kit.js的api中,存在一個ev(config)方法

此方法接受一個Map類型的object,裡面存在了4個重要參數,
el 需要綁定的元素
String 事件類型
fn 觸發執行的方法
scope 可以省略,是否需要指定this指針,如無,則傳入註冊時的el作為this指針
(四)程式碼解析
讓我們進一步看看程式碼實作
直接從核心部分看起

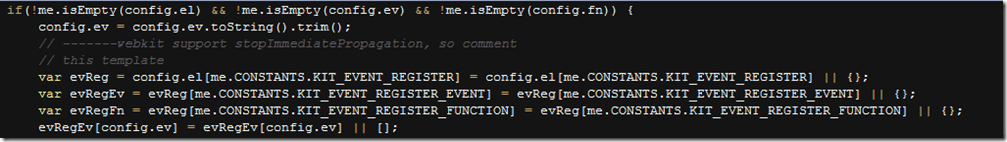
如果傳入參數不為空,那個在傳入參數的el上建立一個對象,用於保存KitJs的事件註冊evReg
evReg對象裡面有兩個子對象,一個叫做evRegEv,保存註冊的事件
在evRegEv物件裡面,保存一個key為目前註冊事件,value為一個數組,數組裡面按照先來後到的順序放入方法ev傳入的config參數,注意了,這個是一個數組! ! !因為數組可以保存先後順序,這一點非常重要
還有一個叫做evRegFn,保存事件觸發的匿名方法,


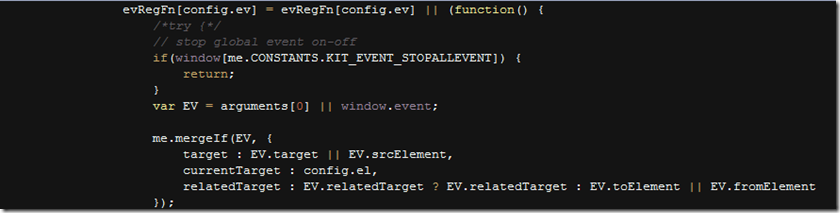
我們可以看到evRegFn是匿名事件,在開頭,他會判斷一下global的變數window[me.CONSTANTS.KIT_EVENT_STOPIMMEDIATEPROPAGATION]是否==true,如果是true的話,即會返回,不會再繼續執行
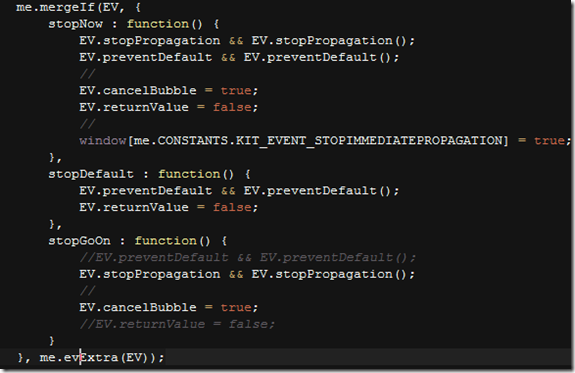
接著往下看,他會接受到事件觸發的EV對象,給這個EV用mergeIf的方式附加很多對象,像target,currentTarget,relatedTarget是為了解決瀏覽器兼容性的問題
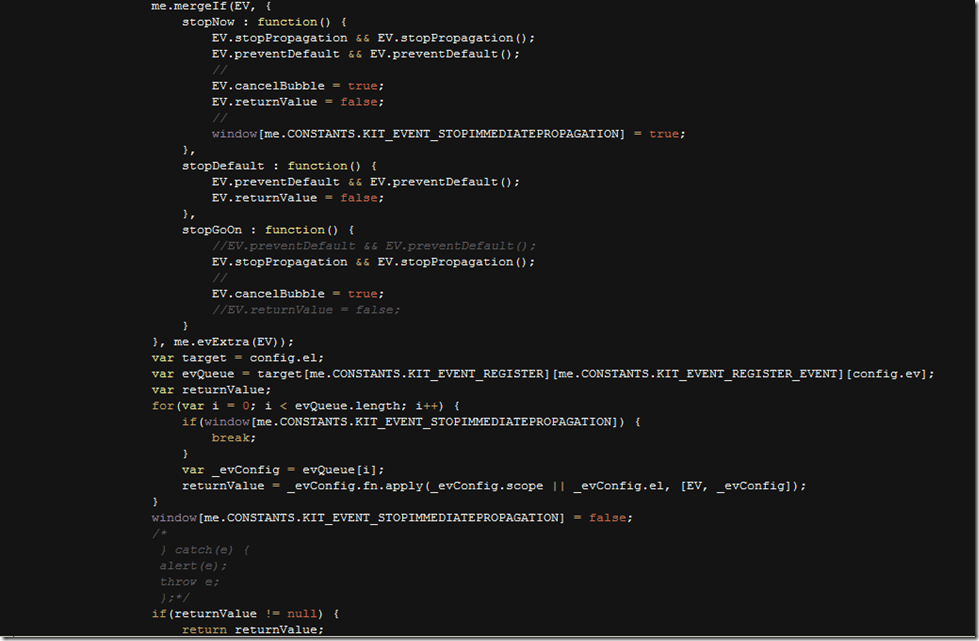
而stopNow,stopDefault,stopGoOn是為了阻止事件繼續觸發而建立的方法。
下面這段就是evRegFn的關鍵了,我們會循環之前創建的那個evRegEv裡面的事件數組,按照先後順序,取出之前的ev方法傳入的config參數,執行config參數裡面方法,如果方法的返回值不為空,則傳回他的回傳值

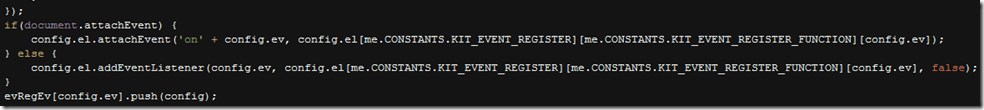
最後做一個瀏覽器相容,用2級事件的方式,綁定我們的evRegFn匿名方法。
(五)小結
簡單來說,Kit用一個自己的匿名方法,快取了事件註冊的句柄,到一個數組裡面,這樣就可以記住事件的先後順序,以及提供入口找出之前註冊的事件,參數,方法等等,同時針對瀏覽器相容性做了相容。
(六)註銷事件
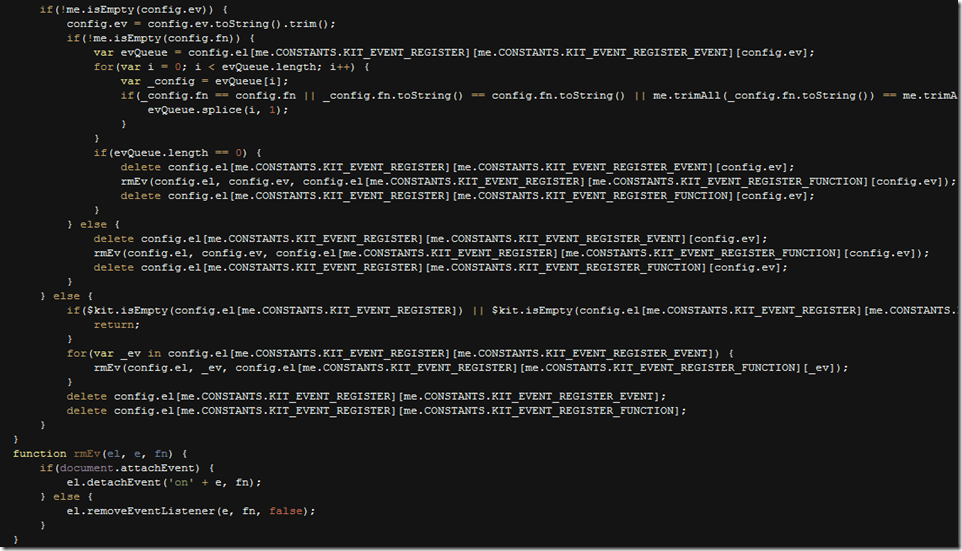
有了Kit幫忙快取事件句柄,註銷就變得簡單了

你可以看到Kit透過直接對比,或是fn.toString對比,以及fn.toString().trim()的方式對比來找出對應的事件config,從陣列中移除
(七)事件增強
大家剛才也應該留意到Kit對於系統的Event物件做了一個mergeIf的操作,首先為什麼要做megerIf,因為系統的Event的物件屬性是Readonly的,不能覆蓋,只能添加他沒有的屬性
所以Kit只能megerIf,我們都知道各個瀏覽器的事件物件Event Object存在一個不相容性,所以就需要Kit去fix這些不相容,例如IE沒有target屬性,只有srcElement,我們可以給他加上target屬性,實現W3c標準的相容
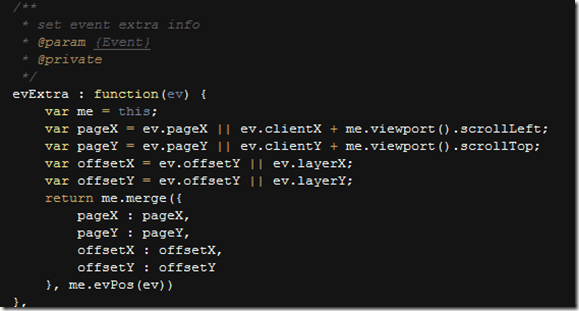
當然了,僅僅的修復是不能滿足我們的需求的,很多時候,我們還需要為Event對像做一點小小的增肥
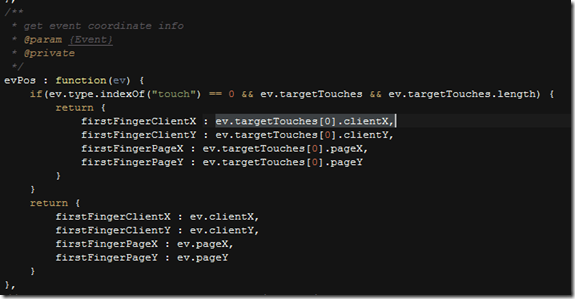
例如在iphone的touchdown,touchmove開發的時候,我們常常要取到單指的offset,而取單指的offset,又需要ev.targetTouches[0].clientX,這樣的程式碼,但是一旦在匿名函數這樣了,在PC上又不相容了,
怎麼辦呢,沒有關係,我們可以給Event Object mergeIf我們自己的屬性



firstFingerClientX等等,這樣我們就可以很簡單的實作行動端,PC端開發的程式碼統一了。
包括,下一篇要說HTML5拖拽,高階手勢事件都是基於這個基礎之上架構的。
補充一下,為什麼不像ExtJs那樣new一個自己的Event,是因為
1. 系統原生的對象,有一定的繼承關係,不想破壞
2. 如果用自己的new Object,可能會造成程式碼脫離框架之後,不可移植性,需要再次改變程式碼內容

