jQuery前端框架easyui使用Dialog時bug處理_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:29:091806瀏覽
最近一直都在用easyui前端框架來開發設計UI,但在使用Dialog時,發現如果頁面內容比較多,就會出現問題,首先看一下我的原始程式碼:
複製程式碼 程式碼如下:
請選擇確認結果:
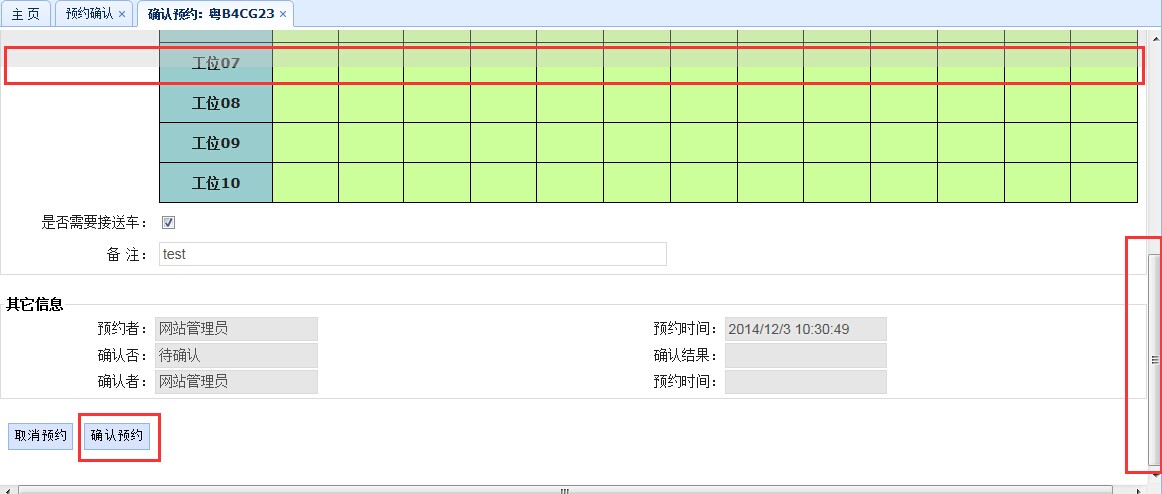
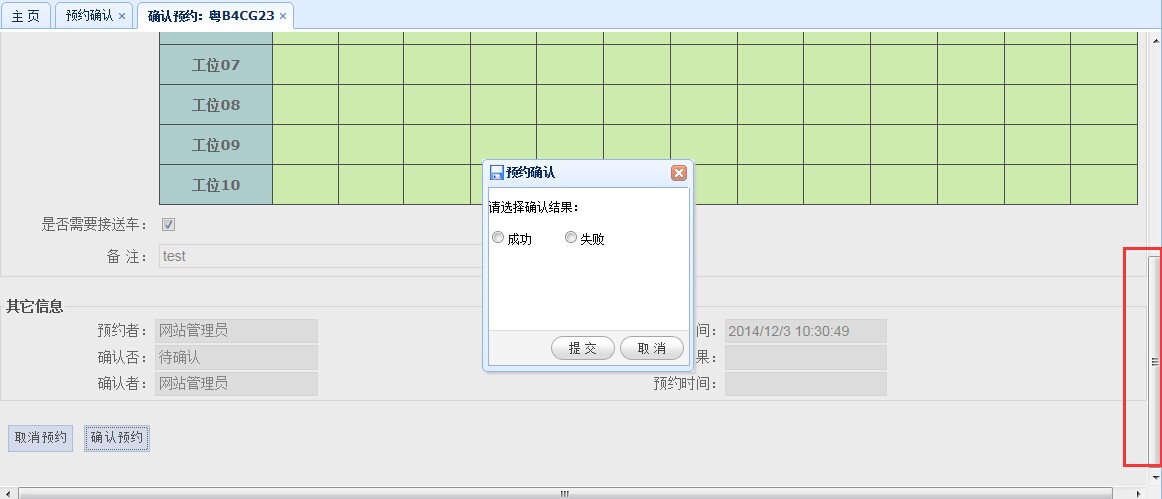
當點選【確認預約】按鈕時,開啟對話框,效果如下:

可以看到幾個問題,一是遮罩層沒有全部蓋住網頁內容,二是對話框不見了,當然不是真的不見了,而是顯示到了頁面的上方,需要將滾動條拖回到項端方可見到,造成這樣的原因很清楚,一是獲取網頁內容高度不正確,只是得到了window的高度(即可視高度),才會出現遮罩不完整,二是定位不正確,未能正確識別到scrollTop,造成對話框定位不準,針對這些問題,我做出了相應的改進,從而解決了該問題,以下是改進後的代碼:
複製程式碼 程式碼如下:
請選擇確認結果:
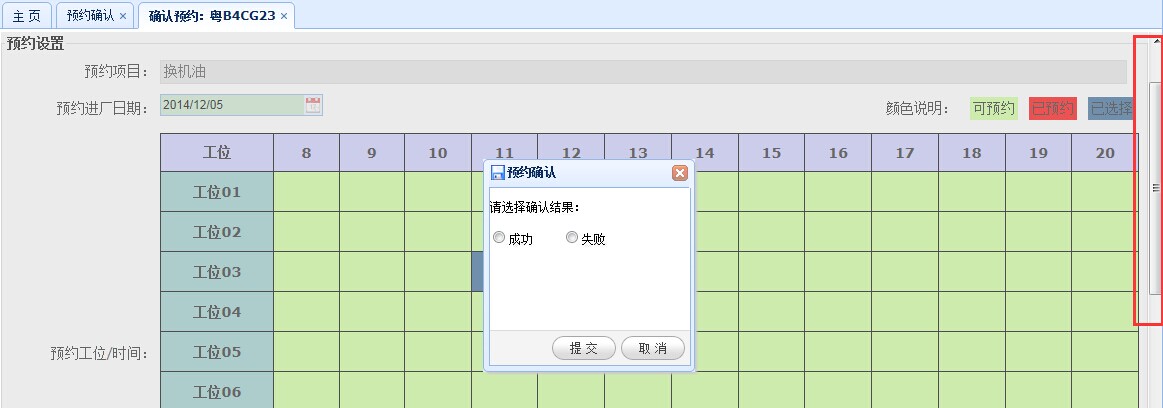
現在開啟對話框就正常了,效果如下:

即使滾動也能一直處在網頁中間,效果如下:

確保如上效果的關鍵代碼是:
複製程式碼 程式碼如下:
$("#confirmd").dialog("move", { top: $(document).scrollTop() ($(window).height() - 200) * 0.5 }); //移到目前內容頁面的中間
$(".window-mask").css({ height: $(document).height()}); //調整遮罩層的高度為網頁內容高度
大家測試下,是不是比之前的好用多了,本人測試了大多數瀏覽器都沒有問題,如果有遺漏的,還請留言告之,本程式碼持續更新。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

