express的中間件bodyParser詳解_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:29:071868瀏覽
bodyParser用於解析客戶端請求的body中的內容,內部使用JSON編碼處理,url編碼處理以及對於文件的上傳處理.
下面是上傳文件的範例.
建立一個1.html頁
複製程式碼 程式碼如下:
請選擇檔案:
上面的XMLHttpRequest物件與FormData物件時HTML5中的內容,不作重點講解.用這兩個物件可以將使用者選取的檔案上傳到伺服器端,.
在伺服器端使用了app.use(express.bodyParser())中間件之後,代表客戶端請求的http.IncomingMessage,也就是res物件就具有了一個files屬性.
server.js端程式碼:
複製程式碼 程式碼如下:
var express=require("express");
var fs=require("fs");
var app=express();
app.use(express.bodyParser());
app.get("/index.html", function (req,res) {
res.sendfile(__dirname "/1.html");
});
app.post("/index.html", function (req,res) {
var file=req.files.myfile;
fs.readFile(file.path, function (err,data) {
if(err) res.send("讀取檔案作業失敗");
else{
fs.writeFile(file.name,data, function (err) {
if(err) res.send("寫入檔案作業失敗.");
else res.send("成功上傳者");
})
}
});
});
app.listen(1337,"127.0.0.1", function () {
console.log("開始監聽");
});
啟動伺服器後,執行瀏覽器:

選擇檔案:

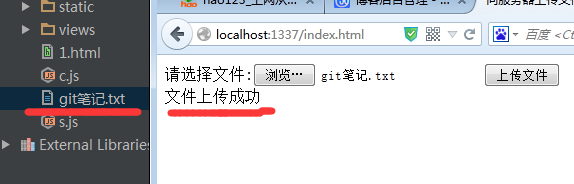
在瀏覽器端出現了 上傳成功字樣,
在伺服器端也有了我們上傳的檔案.

點選上傳後:
另外bodyParse可以接受客戶端ajax提交的json資料,以及url的處理.
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

