非常漂亮的Div CSS版面入門教學
- PHP中文网原創
- 2016-05-16 12:08:202190瀏覽
在網頁製作中,有許多的術語,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我們將會用到一些有關於HTML的基本知識,而在你學習這篇入門教學之前,請先確定你已經有了一定的HTML基礎。下面我們就開始一步一步使用DIV CSS進行網頁佈局設計。
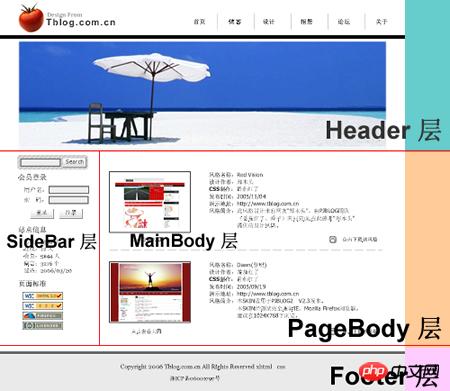
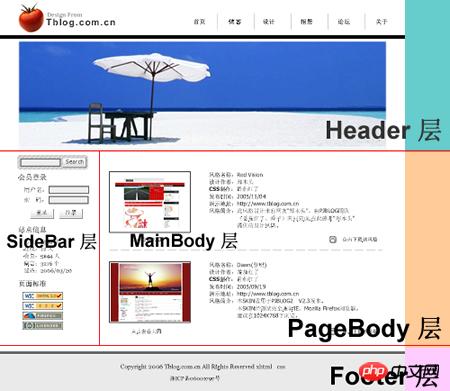
所有的設計第一步就是構思,構思好了,一般來說還需要用PhotoShop或FireWorks(以下簡稱PS或FW)等圖片處理軟體將需要製作的介面佈局簡單的構思出來,以下是我構思好的介面佈局圖。

下面,我們需要根據構思圖來規劃頁面的佈局,仔細分析一下該圖,我們不難發現,圖片大致分為以下幾個部分:
1、頂部部分,其中又包括了LOGO、MENU和一幅Banner圖片;
2、內容部分又可分為側邊欄、主體內容;
3、底部,包括一些版權資訊。
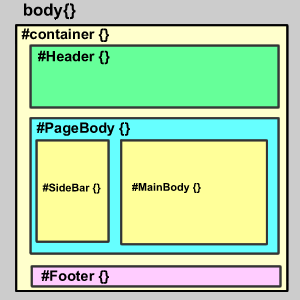
有了以上的分析,我們就可以很容易的佈局了,我們設計層如下圖:

根據上圖,我再畫了一個實際的頁面佈局圖,說明一下層的嵌套關係,這樣理解起來就會更簡單了。

DIV架構如下:
│body {} /*這是一個HTML元素,具體我就不說明了*/
└#Container {} /*頁層容器*/
〜〔〔〔〔Header {} /*頁頭*/
├#PageBody {} /*頁主體*/
│ ├#Sidebar {} 欄 Body { } /*主體內容*/
└#Footer {} /*頁底部*/
至此,頁面佈局與規劃已經完成,接下來我們要做的就是開始書寫HTML程式碼和CSS。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

