Django 創建第一個項目
本章我們將介紹Django 管理工具及如何使用 Django 來建立項目,第一個專案我們以 HelloWorld 來命令專案。
Django 管理工具
安裝 Django 之後,您現在應該已經有了可用的管理工具 django-admin.py。我們可以使用django-admin.py 來建立一個專案:
我們可以來看django-admin.py的指令介紹:
[root@solar ~]# django-admin.py Usage: django-admin.py subcommand [options] [args] Options: -v VERBOSITY, --verbosity=VERBOSITY Verbosity level; 0=minimal output, 1=normal output, 2=verbose output, 3=very verbose output --settings=SETTINGS The Python path to a settings module, e.g. "myproject.settings.main". If this isn't provided, the DJANGO_SETTINGS_MODULE environment variable will be used. --pythonpath=PYTHONPATH A directory to add to the Python path, e.g. "/home/djangoprojects/myproject". --traceback Raise on exception --version show program's version number and exit -h, --help show this help message and exit Type 'django-admin.py help <subcommand>' for help on a specific subcommand. Available subcommands: [django] check cleanup compilemessages createcachetable ……省略部分……
#建立第一個專案
使用django-admin.py 來建立HelloWorld 專案:
django-admin.py startproject HelloWorld
建立完成後我們可以查看下專案的目錄結構:
[root@solar ~]# cd HelloWorld/ [root@solar HelloWorld]# tree . |-- HelloWorld | |-- __init__.py | |-- settings.py | |-- urls.py | `-- wsgi.py `-- manage.py
目錄說明:
#HelloWorld: 專案的容器。
manage.py: 一個實用的命令列工具,可讓你以各種方式與該 Django 專案互動。
HelloWorld/__init__.py: 一個空文件,告訴 Python 該目錄是一個 Python 套件。
HelloWorld/settings.py: 該 Django 專案的設定/配置。
HelloWorld/urls.py: 該 Django 專案的 URL 聲明; 一份由 Django 驅動的網站"目錄"。
HelloWorld/wsgi.py: 一個 WSGI 相容的 Web 伺服器的入口,以便運行你的專案。
接下來我們進入 HelloWorld 目錄輸入以下指令,啟動伺服器:
python manage.py runserver 0.0.0.0:8000
0.0.0.0讓其它電腦可連接到開發伺服器,8000為連接埠號碼。如果不說明,那麼連接埠號碼預設為8000。
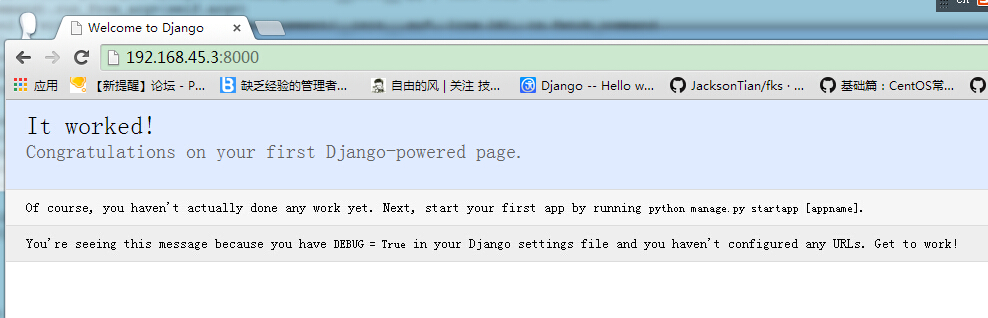
在瀏覽器輸入你伺服器的ip及連接埠號,如果正常啟動,輸出結果如下:

檢視和URL 設定
先前建立的HelloWorld目錄下的HelloWorld 目錄新建一個view.py 文件,並輸入程式碼:
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world ! ")接著,綁定URL 與視圖函數。開啟urls.py 文件,刪除原來程式碼,將以下程式碼複製貼上到urls.py 檔案中:
from django.conf.urls import *
from HelloWorld.view import hello
urlpatterns = patterns("",
('^hello/$', hello),
)整個目錄結構如下:
[root@solar HelloWorld]# tree . |-- HelloWorld | |-- __init__.py | |-- __init__.pyc | |-- settings.py | |-- settings.pyc | |-- urls.py # url 配置 | |-- urls.pyc | |-- view.py # 添加的视图文件 | |-- view.pyc # 编译后的视图文件 | |-- wsgi.py | `-- wsgi.pyc `-- manage.py
完成後,啟動Django 開發伺服器,並在瀏覽器存取開啟瀏覽器並存取:

注意:專案中如果程式碼有改動,伺服器會自動監測程式碼的變更並自動重新載入,所以如果你已經啟動了伺服器則不需要手動重新啟動。








