CSS3 多媒體查詢
CSS2 多媒體類型
@media 規則在 CSS2 中有介紹,針對不同媒體類型可以自訂不同的樣式規則。
例如:你可以針對不同的媒體類型(包括顯示器、便攜式設備、電視機,等等)設定不同的樣式規則。
但是這些多媒體類型在許多裝置上支援還不夠友善。
CSS3 多媒體查詢
CSS3 的多媒體查詢繼承了 CSS2 多媒體類型的所有想法: 取代了尋找裝置的類型,CSS3 根據設定自適應顯示。
媒體查詢可用於偵測很多事情,例如:
viewport(視窗) 的寬度與高度
裝置的寬度與高度
朝向(智慧型手機橫屏,豎屏) 。
解析度
目前很多針對蘋果手機,Android 手機,平板等裝置都會使用到多媒體查詢。
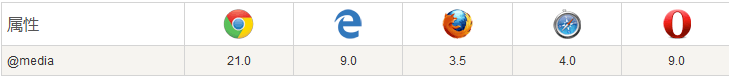
瀏覽器支援
表格中的數字表示支援該屬性的第一個瀏覽器的版本號碼。

多媒體查詢語法
多媒體查詢由多種媒體組成,可以包含一個或多個表達式,表達式根據條件是否成立傳回true 或false。
@media not|only mediatype and (expressions) {
CSS-Code;
}如果指定的多媒體類型符合裝置類型則查詢結果傳回 true,文件會在符合的裝置上顯示指定樣式效果。
除非你使用了 not 或 only 操作符,否則所有的樣式會適應在所有裝置上顯示效果。
not: not是用來排除掉某些特定的裝置的,例如 @media not print(非列印裝置)。
only: 用來定某種特別的媒體類型。對於支援Media Queries的行動裝置來說,如果存在only關鍵字,行動裝置的網頁瀏覽器會忽略only關鍵字並直接根據後面的表達式應用程式樣式檔案。對於不支援Media Queries的裝置但能夠讀取Media Type類型的網頁瀏覽器,遇到only關鍵字時會忽略這個樣式檔。
all: 所有設備,這個應該經常看到。
你也可以在不同的媒體上使用不同的樣式檔案:
CSS3 多媒體類型
| 值 | 描述 |
|---|---|
| all | #用於所有多媒體類型裝置 |
| 用於印表機 | |
| screen | 用於電腦螢幕,平板,智慧型手機等。 |
| speech | 用於螢幕閱讀器 |
多媒體查詢簡單實例
使用多媒體查詢可以在指定的裝置上使用對應的樣式取代原有的樣式。
以下實例中在螢幕視覺視窗尺寸大於480 像素的裝置上修改背景顏色:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {
background-color: pink;
}
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}
</style>
</head>
<body>
<h1>重置浏览器窗口查看效果!</h1>
<p>如果媒体类型屏幕的可视窗口宽度小于 480 px ,背景颜色将改变。</p>
</body>
</html># #執行實例»點擊"運行實例" 按鈕查看線上實例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.wrapper {overflow:auto;}
#main {margin-left: 4px;}
#leftsidebar {float: none;width: auto;}
#menulist {margin:0;padding:0;}
.menuitem {
background:#CDF0F6;
border:1px solid #d4d4d4;
border-radius:4px;
list-style-type:none;
margin:4px;
padding:2px;
}
@media screen and (min-width: 480px) {
#leftsidebar {width:200px;float:left;}
#main {margin-left:216px;}
}
</style>
</head>
<body>
<div class="wrapper">
<div id="leftsidebar">
<ul id="menulist">
<li class="menuitem">Menu-item 1</li>
<li class="menuitem">Menu-item 2</li>
<li class="menuitem">Menu-item 3</li>
<li class="menuitem">Menu-item 4</li>
<li class="menuitem">Menu-item 5</li>
</ul>
</div>
<div id="main">
<h1>重置浏览器窗口查看效果!</h1>
<p>在屏幕可视窗口尺寸小于 480 像素时将菜单浮动到页面左侧。</p>
</div>
</div>
</body>
</html>運行實例»點擊"運行實例" 按鈕查看線上實例
CSS3 @media 參考更多多媒體查詢內容可以參考@media 規則。








