CSS3 字體

CSS3 @font-face 規則
以前CSS3的版本,網頁設計師必須使用使用者電腦上已經安裝的字型。
使用CSS3,網頁設計師可以使用他/她喜歡的任何字體。
當你發現您要使用的字體檔案時,只需簡單的將字體檔案包含在網站中,它會自動下載給需要的使用者。
您所選的字體在新的CSS3版本有關於@font-face規則描述。
您"自己的"的字體是在 CSS3 @font-face 規則中定義的。
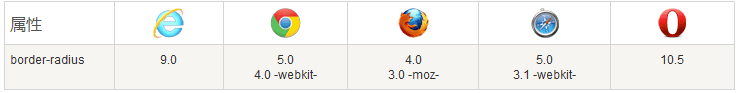
瀏覽器支援
表格中的數字表示支援該屬性的第一個瀏覽器版本號。

Internet Explorer 9+, Firefox, Chrome, Safari, 和Opera 支援WOFF (Web Open Font Format) 字型.
Firefox, Chrome, Safari,和Opera 支援.ttf(True Type字型)和.otf(OpenType)字型型別)。
Chrome, Safari 和Opera 也支援SVG 字型/折疊.
Internet Explorer 同樣支援EOT (Embedded OpenType) 字型.
注意: Internet Explorer 8 以及更早的版本不支援新的@font-face 規則。
使用您需要的字體
在新的 @font-face 規則中,您必須先定義字體的名稱(例如 myFirstFont),然後指向該字體檔案。
| 提示:URL請使用小寫字母的字體,大寫字母在IE中會產生意外的結果 |
如需為HTML 元素使用字體,請透過font-family 屬性來引用字體的名稱(myFirstFont):
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Light.ttf')
,url('Sansation_Light.eot'); /* IE9 */
}
div
{
font-family:myFirstFont;
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 只支持 .eot 格式的字体.</p>
<div>
使用CSS3,网站终于可以使用字体以外的预先选择“合法”字体
</div>
</body>
</html>#執行實例»
點擊"運行實例" 按鈕查看線上實例
#使用粗體文字
您必須新增另一個包含粗體文字的@font-face規則:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
@font-face
{
font-family: myFirstFont;
src: url(sansation_light.woff);
}
@font-face
{
font-family: myFirstFont;
src: url(sansation_bold.woff);
font-weight:bold;
}
div
{
font-family:myFirstFont;
}
</style>
</head>
<body>
<div>
使用CSS3,网站终于可以使用字体以外的预先选择“合法”字体。
</div>
<p><b>注意:</b> Internet Explorer 8以及更早版本的浏览器 @font-face rule.</p>
</body>
</html>#運行實例»##點擊"運行實例"按鈕查看線上實例
CSS3 字體描述下表列出了所有的字體描述和裡面的@font-face規則定義:
| 值 | 描述 | |
|---|---|---|
| name | 必需。規定字體的名稱。 | |
| URL | #必要。定義字型檔案的 URL。 | |
| ||
| ||
| unicode-range | |
| 可選。定義字體支援的 UNICODE 字元範圍。預設是 "U+0-10FFFF"。 |








