CSS3 方塊大小
CSS3 box-sizing 屬性可以設定 width 和 height 屬性中包含了 padding(內邊距) 和 border(邊框)。
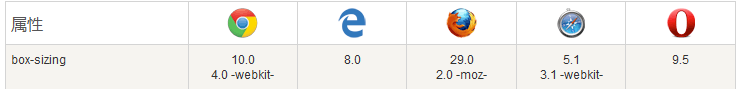
瀏覽器支援
表格中的數字表示支援該屬性的第一個瀏覽器的版本號碼。
緊接在數字後面的 -webkit- 或 -moz- 為指定瀏覽器的前綴。

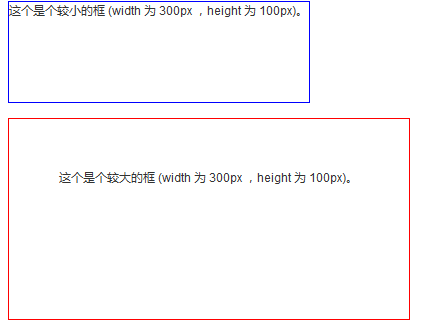
不使用CSS3 box-sizing 屬性
預設情況下,元素的寬度與高階計算方式如下:
width(寬) + padding(內邊距) + border(邊框) = 元素實際寬度
height(高) + padding(內邊距) + border(邊框) = 元素實際高度
這就意味著我們在設定元素的width/height 時,元素真實展示的高度與寬度會更大(因為元素的邊框與內邊距也會計算在width/height 中)。 
以上兩個<div> 元素雖然寬度與高度設定一樣,但真實展示的大小不一致,因為div2 指定了內邊距:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="div1">这个是个较小的框 (width 为 300px ,height 为 100px)。</div>
<br>
<div class="div2">这个是个较大的框 (width 为 300px ,height 为 100px)。</div>
</body>
</html>運行實例»
點擊"運行實例" 按鈕查看在線實例
使用這種方式如果想要獲得較小的那個框且包含內邊距,就得考慮到邊框和內邊距的寬度。
CSS3 的 box-sizing 屬性很好的解決了這個問題。
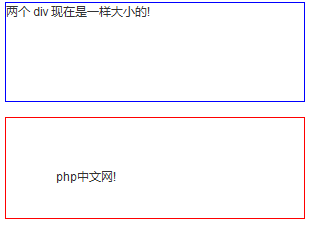
使用CSS3 box-sizing 屬性
CSS3 box-sizing 屬性在一個元素的width 和height 中包含padding(內邊距) 和border(邊框)。
如果在元素上設定了box-sizing: border-box; 如果在元素上設定了
box-sizing: border-box; 如果padding(內邊距) 和border(邊框) 也包含在width 和height 中:
如果padding(內邊距) 和border(邊框) 也包含在width 和height 中:
#以下是兩個<div> 元素新增
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="div1">两个 div 现在是一样大小的!</div>
<br>
<div class="div2">php中文网!</div>
</body>
</html>執行實例 »
從結果上看 box-sizing: border-box; 效果更好,也正是許多開發人員需要的效果。
以下程式碼可以讓所有元素以更直覺的方式顯示大小。很多瀏覽器已經支援 box-sizing: border-box; (但是並非所有 - 這就是為什麼
input 和 text 元素設定了 width: 100%; 後的寬度卻不一樣)。
所有元素使用box-sizing 是比較推薦的:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
* {
box-sizing: border-box;
}
input, textarea {
width: 100%;
}
</style>
</head>
<body>
<form action="action_page.php">
用户名:<br>
<input type="text" name="username" value="php"><br>
邮箱:<br>
<input type="text" name="email" value="429240967@qq.com"><br>
评论:<br>
<textarea name="message" rows="5" cols="30">
</textarea>
<br><br>
<input type="submit" value="Submit">
</form>
<p><strong>提示:</strong> 可以尝试移除样式中的 box-sizing 属性,看看会发生什么。注意移除后部分浏览器 input, textarea, 和 submit 按钮的宽度不一致。</p>
</body>
</html>##執行實例»點擊"運行實例" 按鈕查看線上實例








