CSS3 圓角
CSS3 圓角
使用 CSS3 border-radius 屬性,你可以為任何元素製作 "圓角"。
CSS3 圓角製作器
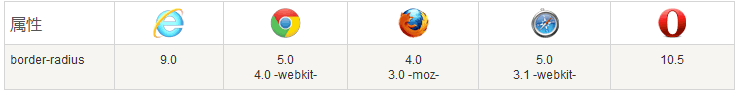
瀏覽器支援
表格中的數字表示支援該屬性的第一個瀏覽器的版本號。
-webkit- 或 -moz- 前面的數字表示支援該前綴的第一個版本。

CSS3 border-radius 屬性
使用 CSS3 border-radius 屬性,你可以給任何元素製作 "圓角"。
以下為三個實例:
1. 指定背景顏色的元素圓角:
2. 指定邊框的元素圓角:
3 .指定背景圖片的元素圓角:
程式碼如下:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php 中文网</title>
<style>
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p> border-radius 属性允许向元素添加圆角。</p>
<p>指定背景颜色元素的圆角:</p>
<p id="rcorners1">圆角</p>
<p>指定边框元素的圆角:</p>
<p id="rcorners2">圆角</p>
<p>指定背景图片元素的圆角:</p>
<p id="rcorners3">圆角</p>
</body>
</html>##執行實例» 點擊"運行實例" 按鈕查看線上實例
CSS3 border-radius - 指定每個圓角如果你在border-radius 屬性中只指定一個值,那麼將產生4 個圓角。 但是,如果你要在四個角落一一指定,可以使用下列規則:
四個值: 第一個值為左上角,第二個值為右上角,第三個值為右下角,第四個值為左下角。
三個值: 第一個值為左上角, 第二個值為右上角和左下角,第三個值為右下角
兩個值: 第一個值為左上角與右下角,第二個值為右上角與左下角
一個值: 四個圓角值相同
3. ##以下為原始碼:
實例<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php 中文网</title>
<style>
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p>四个值 - border-radius: 15px 50px 30px 5px:</p>
<p id="rcorners4"></p>
<p>三个值 - border-radius: 15px 50px 30px:</p>
<p id="rcorners5"></p>
<p>两个值 - border-radius: 15px 50px:</p>
<p id="rcorners6"></p>
</body>
</html>
#運行實例»點擊"運行實例" 按鈕查看在線實例您也可以建立橢圓邊角:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php 中文网</title>
<style>
#rcorners7 {
border-radius: 50px/15px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners8 {
border-radius: 15px/50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners9 {
border-radius: 50%;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p>椭圆边框 - border-radius: 50px/15px:</p>
<p id="rcorners7"></p>
<p> 椭圆边框 - border-radius: 15px/50px:</p>
<p id="rcorners8"></p>
<p>椭圆边框 - border-radius: 50%:</p>
<p id="rcorners9"></p>
</body>
</html>
##執行實例»
點擊"運行實例" 按鈕查看線上實例
CSS3 圓角屬性
| 屬性 | |
|---|---|
| #border-radius | 所有四個邊角border-*-*-radius 屬性的縮寫 |
| #border-top-left-radius | 定義了左上角的弧度 |
| border-top-right-radius | 定義了右上角的弧度 |
| border-bottom-right-radius | 定義了右下角的弧度 |
| border-bottom-left-radius | #定義了左下角的弧度 |








