CSS3 background
CSS3 Background
CSS3 includes several new background properties to provide greater control over background elements.
In this chapter you will learn about the following background properties:
background-image
background-size
background-origin
background-clip
You will also learn how to use multiple background images.
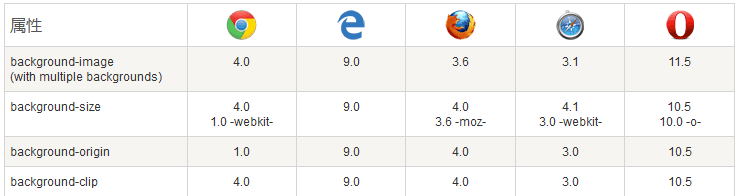
Browser support
The number in the table indicates the first browser version number that supports this attribute.
The number immediately before -webkit-, -ms- or -moz- is the first browser version number that supports this prefix attribute.

CSS3 background-image property
In CSS3, you can add a background image through the background-image property.
Different background images and images are separated by commas, and the one displayed at the top of all images is the first one.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#example1 {
background-image: url(../style/images/img_flwr.gif), url(../style/images/paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
padding: 15px;
}
</style>
</head>
<body>
<div id="example1">
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>Run instance»
Click the "Run instance" button to view the online instance
You can set multiple different attributes for different pictures
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#example1 {
background: url(../style/images/img_flwr.gif) right bottom no-repeat, url(../style/images/paper.gif) left top repeat;
padding: 15px;
}
</style>
</head>
<body>
<div id="example1">
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>Run instance»
Click the "Run Example" button to view the online example
CSS3 background-size attribute
background-size specifies the size of the background image. Before CSS3, the background image size was determined by the actual size of the image.
Background images can be specified in CSS3, allowing us to re-specify the size of the background image in different environments. You can specify the size in pixels or percentage.
The size you specify is a percentage of the width and height of the parent element.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body
{
background:url(../style/images/img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
padding-top:40px;
}
</style>
</head>
<body>
<p>
Lorem ipsum,中文又称“乱数假文”, 是指一篇常用于排版设计领域的拉丁文文章 ,主要的目的为测试文章或文字在不同字型、版型下看起来的效果。
</p>
<p>原始图片: <img src="/try/demo_source/img_flwr.gif" alt="Flowers" width="224" height="162"></p>
</body>
</html>Run instance»
Click the "Run instance" button to view the online instance
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
background:url(../style/images/img_flwr.gif);
background-size:100% 100%;
background-repeat:no-repeat;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
</div>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
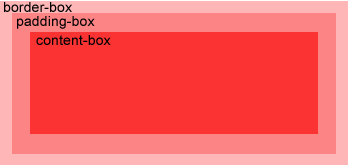
The background-Origin property of CSS3
The background-Origin property specifies the location area of the background image.
Background images can be placed in the content-box, padding-box, and border-box areas.

Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('../style/images/smiley.gif');
background-repeat:no-repeat;
background-position:left;
}
#div1
{
background-origin:border-box;
}
#div2
{
background-origin:content-box;
}
</style>
</head>
<body>
<p>background-origin:border-box:</p>
<div id="div1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
<p>background-origin:content-box:</p>
<div id="div2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>Run instance»
Click "Run" Example" button to view online examples
CSS3 multiple background images | |
CSS3 allows you to add multiple background images to an element . |
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#example1 {
background-image: url(../style/images/img_flwr.gif), url(../style/images/paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
padding: 15px;
}
</style>
</head>
<body>
<div id="example1">
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>Running Instance»
Click the "Run Example" button to view the online example
CSS3 background-clip property
background-clip background in CSS3 The clipping attribute is drawn from the specified position
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#example1 {
border: 10px dotted black;
padding:35px;
background: yellow;
}
#example2 {
border: 10px dotted black;
padding:35px;
background: yellow;
background-clip: padding-box;
}
#example3 {
border: 10px dotted black;
padding:35px;
background: yellow;
background-clip: content-box;
}
</style>
</head>
<body>
<p>没有背景剪裁 (border-box没有定义):</p>
<div id="example1">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
<p>background-clip: padding-box:</p>
<div id="example2">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
<p>background-clip: content-box:</p>
<div id="example3">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
</body>
</html>Run instance»
Click the "Run instance" button to view Online example
New background properties
| Order | Description | CSS |
|---|---|---|
| background-clip | Specifies the drawing area of the background. | 3 |
| background-origin | Specifies the positioning area of the background image. | 3 |
| background-size | Specifies the size of the background image. | 3 |








