CSS3 rounded corners
CSS3 rounded corners
Using the CSS3 border-radius property, you can make "rounded corners" for any element.
CSS3 Rounded Corner Maker
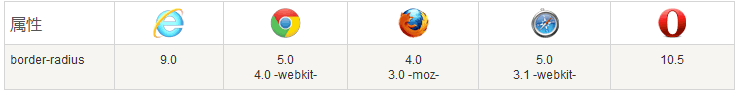
Browser support
The number in the table indicates the version number of the first browser that supports this attribute. The number before
-webkit- or -moz- indicates the first version that supports the prefix.

CSS3 border-radius property
Using the CSS3 border-radius property, you can make "rounded corners" for any element.
The following are three examples:
1. Specify the background color of the element with rounded corners:
2. Specify the border of the element with rounded corners:
3 . Specify the rounded corners of the elements of the background image:
The code is as follows:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php 中文网</title>
<style>
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p> border-radius 属性允许向元素添加圆角。</p>
<p>指定背景颜色元素的圆角:</p>
<p id="rcorners1">圆角</p>
<p>指定边框元素的圆角:</p>
<p id="rcorners2">圆角</p>
<p>指定背景图片元素的圆角:</p>
<p id="rcorners3">圆角</p>
</body>
</html>Run the example»
Click the "Run Example" button to view the online example
CSS3 border-radius - specify each rounded corner
If you only specify in the border-radius property A value, then 4 fillets will be generated.
However, if you want to specify one by one in the four corners, you can use the following rules:
Four values: The first one The value is the upper left corner, the second value is the upper right corner, the third value is the lower right corner, and the fourth value is the lower left corner.
Three values: The first value is the upper left corner, the second value is the upper right corner and the lower left corner, and the third value is the lower right corner
Two values: The first value is the upper left corner and the lower right corner, the second value is the upper right corner and the lower left corner
-
One value: The four rounded corners have the same value
The following are three examples:
1. Four values - border- radius: 15px 50px 30px 5px:
2. Three values - border-radius: 15px 50px 30px:
3. Two values - border-radius: 15px 50px:
The following is the source code:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php 中文网</title>
<style>
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p>四个值 - border-radius: 15px 50px 30px 5px:</p>
<p id="rcorners4"></p>
<p>三个值 - border-radius: 15px 50px 30px:</p>
<p id="rcorners5"></p>
<p>两个值 - border-radius: 15px 50px:</p>
<p id="rcorners6"></p>
</body>
</html>Run Example»
Click the "Run Example" button to view online Example
You can also create elliptical corners:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php 中文网</title>
<style>
#rcorners7 {
border-radius: 50px/15px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners8 {
border-radius: 15px/50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners9 {
border-radius: 50%;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p>椭圆边框 - border-radius: 50px/15px:</p>
<p id="rcorners7"></p>
<p> 椭圆边框 - border-radius: 15px/50px:</p>
<p id="rcorners8"></p>
<p>椭圆边框 - border-radius: 50%:</p>
<p id="rcorners9"></p>
</body>
</html>Run Example»
Click the "Run Instance" button to view the online instance
CSS3 rounded corners property
| Property | Description |
|---|---|
| border-radius | Abbreviation for all four corner border-*-*-radius properties |
| border-top-left-radius | defines the arc of the upper left corner |
| border-top-right-radius | Defines the arc of the upper right corner |
| border-bottom-right-radius | Defines the arc of the lower right corner |
| border-bottom-left-radius | Defines the arc of the lower left corner |








