CSS3 3D 轉換
3D Transforms
#CSS3 允許您使用 3D 轉換來對元素進行格式化。
在本章中,您將學到其中的一些3D 轉換方法:
#rotateX()
rotateY( )
點擊下面的元素,來查看2D 轉換與3D 轉換之間的不同之處:

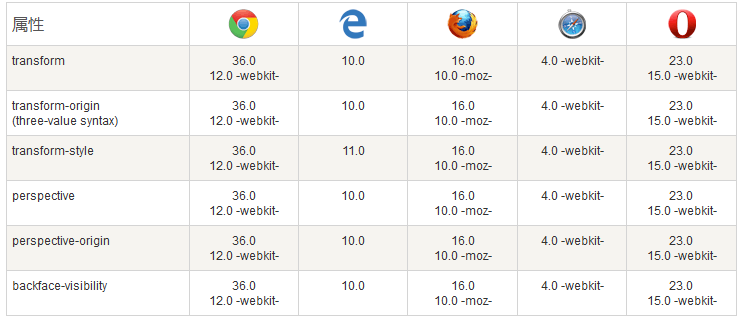
##瀏覽器支持表格中的數字表示支援該屬性的第一個瀏覽器版本號。 緊接在 -webkit-, -ms- 或 -moz- 前面的數字為支援該前綴屬性的第一個瀏覽器版本號。
 rotateX() 方法
rotateX() 方法 rotateX()方法,圍繞其在一個給定度數X軸旋轉的元素。
rotateX()方法,圍繞其在一個給定度數X軸旋轉的元素。 實例
運行實例»點擊"運行實例" 按鈕查看線上實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateX(120deg);
-webkit-transform:rotateX(120deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateX 方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>運行實例»點擊"運行實例" 按鈕查看線上實例
rotateY() 方法
 rotateY()方法,圍繞其在一個給定度數Y軸旋轉的元素。
rotateY()方法,圍繞其在一個給定度數Y軸旋轉的元素。 實例
運行實例»點擊"運行實例" 按鈕查看線上實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateY(130deg);
-webkit-transform:rotateY(130deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateY方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>運行實例»點擊"運行實例" 按鈕查看線上實例
轉換屬性下表列出了所有的轉換屬性:屬性transformtransform-origintransform-styleperspectiveperspective-originbackface-visibility
3D 轉換方法
| ##描述 | #CSS | |
|---|---|---|
| 向元素套用2D 或3D 轉換。 | 3 | |
| 允許你改變被轉換元素的位置。 | 3 | |
| 規定被巢狀元素如何在 3D 空間中顯示。 | 3 | |
| 規定 3D 元素的透視效果。 | 3 | |
| #規定 3D 元素的底部位置。 | 3 | |
| 定義元素在不面對螢幕時是否可見。 | 3 |
| 函數 | 說明描述 |
|---|---|
| n ,n,n,n,n,n, n,n,n,n,n,n,n, n,n,n) | |
| x,y,z) | |
| x) | |
| y) | |
| z) | |
| x,y,z) | |
| x) | |
| y) | |
| z) | |
| x,y,z,angle) | |
| angle) | |
| angle) | |
| angle) | |
| n) |
#








