CSS Margin(外邊距)
CSS margin(外邊距)
CSS Margin(外邊距)屬性定義元素周圍的空間。
Margin
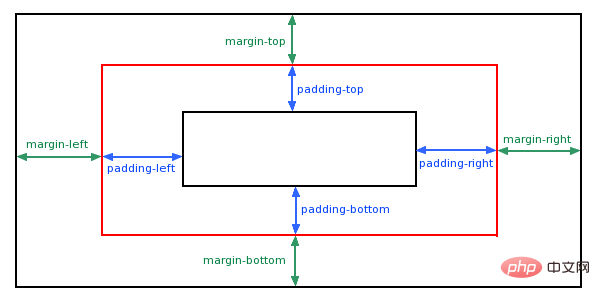
margin清除周圍的元素(外邊框)的區域。 margin沒有背景顏色,是完全透明的
margin可以單獨改變元素的上,下,左,右邊距。也可以一次改變所有的屬性。

可能的值
| #說明 | |
|---|---|
| #auto | 設定瀏覽器邊距。 這樣做的結果會依賴瀏覽器 |
| length | 定義一個固定的margin(使用像素,pt,em等) |
| % | 定義一個使用百分比的邊距 |
 Margin可以使用負值,重疊的內容。
Margin可以使用負值,重疊的內容。
Margin - 單邊外邊距屬性
在CSS中,它可以指定不同的側面不同的邊距:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified margins.</p>
<p class="margin">This is a paragraph with specified margins.</p>
</body>
</html>運行實例»
#點擊"運行實例"按鈕查看線上實例
Margin - 簡寫屬性
為了縮短程式碼,有可能使用一個屬性中margin指定的所有邊距屬性。這就是所謂的縮寫屬性。
所有邊距屬性的縮寫屬性是"margin":
#實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified margins.</p>
<p class="margin">This is a paragraph with specified margins.</p>
</body>
</html>運行實例»
點擊"運行實例" 按鈕查看線上實例
margin屬性可以有一到四個值,範例:
margin:25px 50px 75px 100px;
上邊距為25px
#右邊距為50px
#下邊距為75px
左距為100px
margin: 25px 50px 75px;
上邊距為25px
#左右邊距為50px
下邊距為75px
#margin:25px 50px;
- #上下邊距為25px
更多實例
文字的上邊距設定使用公分值
這個範例示範如何設定一個使用公分值的文字的頂部margin。
實例<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>運行實例»點擊"運行實例" 按鈕查看線上實例
使用百分比值設定文字的下邊距
###點擊 "執行實例" 按鈕查看線上實例######這個範例示範如何設定使用百分比值的下邊距,相對於包含的元素的寬度。
實例<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.bottommargin {margin-bottom:25%;}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="bottommargin">这是一个指定下边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>執行實例 »所有的CSS邊距屬性
## margin簡寫屬性。在一個聲明中設定所有外邊距屬性。 margin-bottom設定元素的下外邊距。 margin-left設定元素的左外邊距。 margin-right設定元素的右外邊距。 margin-top設定元素的上外邊距。| 屬性 | 描述 |
|---|---|








