CSS outlines property
CSS outline (outline)
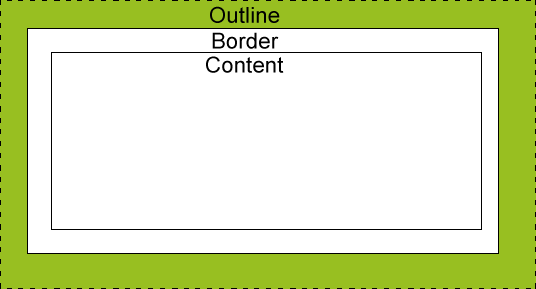
The outline (outline) is a line drawn around the element. It is located outside the edge of the border and can highlight the element. role.
The outline attribute specifies the style, color and width of the outer border.
Outline Example
Example: Draw a line around an element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
border:1px solid red;
outline:green dotted thick;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>Run Example»
Click the "Run Example" button to view the online example
This example demonstrates using the outline attribute to draw a line around an element.
Example: Set the outline style
<html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p {border:1px solid red;}
p.dotted {outline-style:dotted;}
p.dashed {outline-style:dashed;}
p.solid {outline-style:solid;}
p.double {outline-style:double;}
p.groove {outline-style:groove;}
p.ridge {outline-style:ridge;}
p.inset {outline-style:inset;}
p.outset {outline-style:outset;}
</style>
</head>
<body>
<p class="dotted">A dotted outline</p>
<p class="dashed">A dashed outline</p>
<p class="solid">A solid outline</p>
<p class="double">A double outline</p>
<p class="groove">A groove outline</p>
<p class="ridge">A ridge outline</p>
<p class="inset">An inset outline</p>
<p class="outset">An outset outline</p>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>Run Example»
Click the "Run Example" button to view the online example
This example demonstrates how to style an outline.
Example: Set the color of the outline
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
border:1px solid red;
outline-style:dotted;
outline-color:#00ff00;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>Run Example»
Click the "Run Example" button to view the online example
This example demonstrates how to set the color of the outline.
Example: Set the width of the outline
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.one
{
border:1px solid red;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:1px solid red;
outline-style:dotted;
outline-width:3px;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>Run Example»
Click the "Run Example" button to view the online example
This example demonstrates how to set the width of the outline.
CSS outline (outline)
The outline (outline) is a line drawn around the element, located outside the edge of the border, which can play a role in highlighting the element.
The CSS outline property specifies the style, color, and width of an element's outline.

All CSS outline properties
The number in the "CSS" column indicates which CSS version defines the property (CSS1 or CSS2 ).








