JavaScript BOM簡介
什麼是BOM
BOM是browser object model的縮寫,簡稱瀏覽器物件模型
BOM提供了獨立於內容而與瀏覽器視窗互動的物件
#由於BOM主要用於管理視窗與視窗之間的通訊,因此其核心對象是window
BOM由一系列相關的物件構成,並且每個物件都提供了許多方法與屬性
BOM缺乏標準, JavaScript語法的標準化組織是ECMA,DOM的標準化組織是W3C
BOM最初是Netscape瀏覽器標準的一部分
在本章節中將學到什麼
在本教學中,大家將學到與瀏覽器視窗互動的一些對象,例如可以移動,調整瀏覽器大小的window對象,可以用於導航的location對象與history對象,可以獲取瀏覽器,操作系統與用戶屏幕信息的navigator與screen對象,可以使用document作為存取HTML文件的入口等
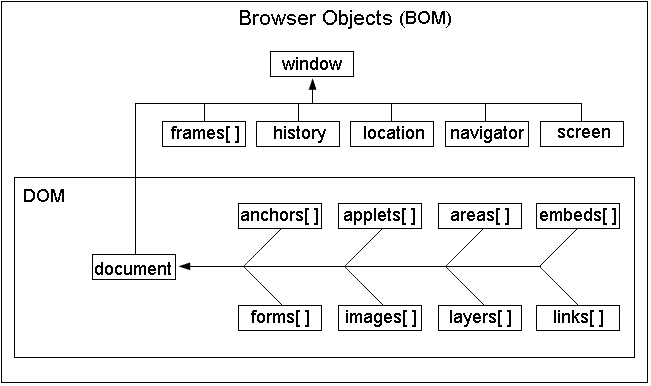
#BOM結構圖

註:window對像是BOM的頂層(核心)對象,所有對像都是經由它延伸出來的,也可以稱為window的子對象
由於window是頂層對象,因此呼叫它的子物件時可以不顯示的指明window對象,例如下面兩行程式碼是一樣的:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
window.alert("Hello JavaScript");
alert("Hello JavaScript");
</script>
</head>
<body>
</body>
</html><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
window.alert("Hello JavaScript");
alert("Hello JavaScript");
</script>
</head>
<body>
</body>
</html>
