HTML5簡介
HTML5簡介
什麼是 HTML5?
#HTML5 是下一代 HTML 標準。
HTML , HTML 4.01的上一個版本誕生於 1999 年。自從那以後,Web 世界已經經歷了巨變。
HTML5 仍處於完善之中。然而,大部分現代瀏覽器已經具備了某些 HTML5 支援。
HTML5 是如何起步的?
HTML5 是 W3C 與 WHATWG 合作的結果,WHATWG 指 Web Hypertext Application Technology Working Group。 。
WHATWG 致力於 web 表單和應用程序,而 W3C 專注於 XHTML 2.0。在 2006 年,雙方決定進行合作,來建立一個新版本的 HTML。
HTML5 中的一些有趣的新功能:
用於繪畫的canvas 元素
用於媒介回放的video 和audio 元素
對本地離線儲存的更好的支援
新的特殊內容元素,例如article、footer、header、nav、section
新的表單控件,例如calendar、date 、time、email、url、search
1、音訊視訊播放
視訊已經在Web 上廣泛流行了,但是其格式幾乎都是專有的。 YouTube 使用 Flash,Microsoft 使用 Windows Media®,Apple 使用 QuickTime。在一種瀏覽器中用來嵌入這些內容的標記在另一種瀏覽器中是無效的。
HTML5新增<audio>和<video>標籤使得瀏覽器不需要外掛程式即可播放視訊和音訊。
對於以哪種格式和解碼器作為首選,仍然有爭議。可能會強力推薦或要求使用 Ogg Theora。還可選擇性地支援 QuickTime 等專有格式和 MPEG-4 等受專利限制的格式。實際使用的格式很可能由市場決定,就像是 GIF、JPEG 和 PNG 格式那樣(這些格式透過市場競爭壓倒了 BMP、X-Bitmap 和 JPEG 2000 等競爭者,成為 img 元素的首選格式)。
2、動畫 Canvas
HTML 5 引進了許多新特性,其中最令人期待的之一就是 canvas 元素。 HTML 5 canvas 提供了透過 JavaScript 繪製圖形的方法,此方法使用簡單但功能強大。每一個 canvas 元素都有一個"上下文( context )" (想像成繪圖板上的一頁),在其中可以繪製任意圖形。瀏覽器支援多個 canvas 上下文,並透過不同的 API 提供圖形繪製功能。下圖為基於 HTML5 Canvas 物件的 Invaders 經典遊戲。
3、地理資訊

點擊地圖中,黃色小人上方的圓圈,可以告訴 Google 地圖你的地理位置。
HTML5 的另一個功能是地理資訊定位功能,有些瀏覽器提供了 geolocation API ,這個 API 也由 W3C 管理,可以結合 HTML5 來實現你目前地理位置定位。 Google Maps 在使用該功能,在 Google 地圖上,有一個小圓圈,點擊一下,就能告訴 Google 地圖你現在的地理位置。目前,Geolocation API 並沒有被眾多桌面瀏覽器廣泛採用(只有 Chrome 和 Firefox 3.6+ 採用了),但 Google Gears 插件可以幫助那些舊瀏覽器實現該功能。
Twitter 藉此實現地理資訊感知的 tweets 訊息,當瀏覽器支援geolocation API 的時候,會自動使用該 API,否則,則使用 Google Gears。
4、硬體加速、WEB SOCKET
5、本機離線應用程式(即使在Internet 連線中斷之後)
6、本機儲存
於HTML4只能使用cookie在客戶端儲存數據,大小受限制,佔用頻寬,操作複雜的情況,HTML5支援使用Web Storage在客戶端進行儲存數據,容量更大,減輕頻寬壓力,操作簡便。
7、語意化標記
HTML5的最大的意義在於改變了Web 文件的結構方式,借助header, footer, section, article 這些標籤,我們可以實現更具結構化,語意化的Web 文件。這樣,搜尋引擎可以更容易索引 Web 站點,我們也可以搜尋到更快,更準確的資訊。
另外,借助 Microdata, HTML5 還可以實現更強大的語義結構,這個標準化的數據格式(類似 microformats),可以讓你的網站不僅能夠提供數據,還能提供數據定義。 Microdata 對瀏覽器和搜尋引擎都意義深遠,搜尋引擎可以藉助 Microdata 發現你網路中的好友,而瀏覽器則可以藉此連結到你的社群網站朋友網站。
HTML5 <!DOCTYPE>
#<!doctype> 宣告必須位於HTML5 文件中的第一行,使用非常簡單:
<!DOCTYPE html>
#語義元素
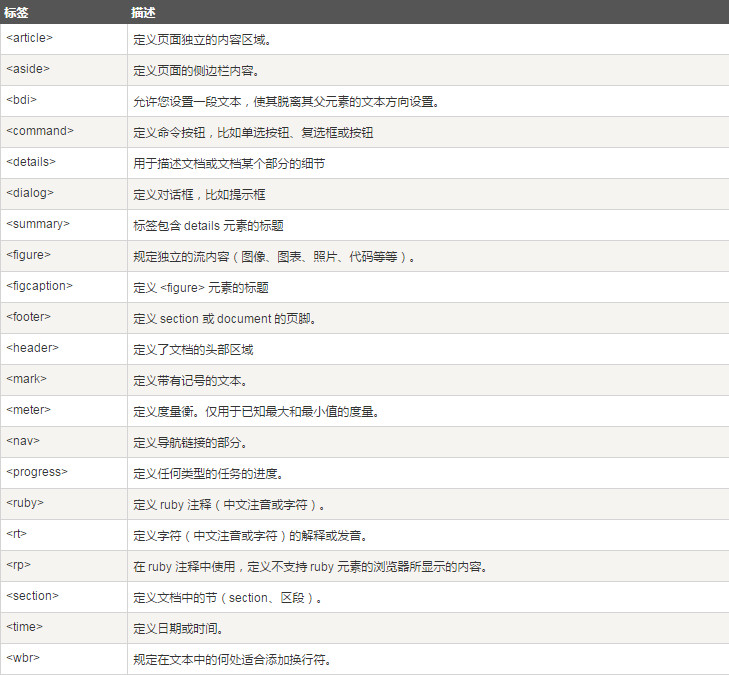
HTML5 新增了許多語意元素如下所示:

HTML5的優勢
1、提高可用性和改進使用者的友善體驗;
2、新標籤這將有助於開發人員定義重要的內容;
3、可以為網站帶來更多的多媒體元素(視訊和音訊);
4、可以很好的替代FLASH和Silverlight;
5、可以很好的替代FLASH和Silverlight;
5、當涉及到網站的抓取和索引的時候,對於SEO很友好;
6、大量應用於行動應用程式和遊戲。
HTML5的不足1、HTML5 本身仍在發展中,它不是用戶應用的最迫切需求,更多是廠商試圖改變軟體生態格局的策略需求。
2、HTML5的相容性受限於各大瀏覽器表現,例如微軟的IE和fireforx之間存在著許多差異。
3、HTML5需要一個成熟完整的開發環境,目前還缺乏。
4、HTML5功能的暴增,瀏覽器必須有一個高效率的圖形引擎和腳本引擎。
5、HTML5需要殺手級應用程式來吸引和引導使用者升級瀏覽器,最終完成HTML5終端的部署。
未來前景從2012年1月的資料來看,全球已有超過34%的網站使用了HTML5技術。除去IE6-8瀏覽器外,其他主流瀏覽器都支援HTML5,其中僅iPhone/iPad不支援Flash。
據IDC調查研究顯示,2013年全球各地將有10億人使用HTML5瀏覽器,將有200萬開發人員為HTML5瀏覽器開發應用。 HTML5在未來的5-10年中,將成為行動發展的重要因素。
