PHP開發留言板教學之註冊頁
下面我們來看以下註冊頁面的版面配置
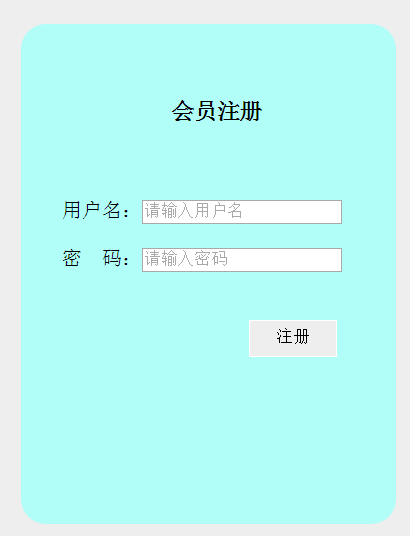
效果圖如下:

#原始碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册</title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
body{
background:#eee;}
#div{width:300px;height:400px;
background:#B1FEF9;margin:0 auto;margin-top:150px;
border-radius:20px;}
h3{margin-left:48px;padding-top:60px;}
h4{margin-left:120px;padding-top:60px;font-size: 18px;}
#cnt{width:280px;height:370px;margin-left:33px;padding-top:60px;}
.sub1{
width:70px;height:30px;border:1px solid #fff;
background:#eee;margin-left:150px;margin-top:20px;}
</style>
</head>
<body>
<div id="div">
<h4>会员注册</h4>
<div id="cnt">
<form method="post" action="regin.php">
用户名:<input type="text" placeholder="请输入用户名" name="username">
<br><br>
密 码:<input type="password" placeholder="请输入密码" name="password">
<br><br>
<input type="submit" value="注册" class="sub1">
</form>
</div>
</div>
</body>
</html>大家注意下:表單提交到regin.php 小夥伴們可以吧源碼複製到本地進行調試
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册</title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
body{
background:#eee;}
#div{width:300px;height:400px;
background:#B1FEF9;margin:0 auto;margin-top:150px;
border-radius:20px;}
h3{margin-left:48px;padding-top:60px;}
h4{margin-left:120px;padding-top:60px;font-size: 18px;}
#cnt{width:280px;height:370px;margin-left:33px;padding-top:60px;}
.sub1{
width:70px;height:30px;border:1px solid #fff;
background:#eee;margin-left:150px;margin-top:20px;}
</style>
</head>
<body>
<div id="div">
<h4>会员注册</h4>
<div id="cnt">
<form method="post" action="regin.php">
用户名:<input type="text" placeholder="请输入用户名" name="username">
<br><br>
密 码:<input type="password" placeholder="请输入密码" name="password">
<br><br>
<input type="submit" value="注册" class="sub1">
</form>
</div>
</div>
</body>
</html>
