PHP開發 導覽列二級下拉式選單HTML頁面
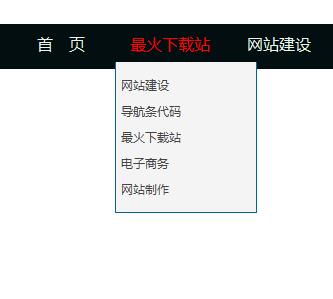
我們要想實現下圖這樣的效果

我們只需要給對應的html標籤做對應的樣式就可以實現,我們現在先把html頁面標籤寫出來,程式碼如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>导航栏加下拉菜单</title> </head> <body> <div id="menu"> <ul> <li><a href="" class="nodrop">首 页</a></li> <li><a href="" class="drop">最火下载站</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">电子商务</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="drop">网站建设</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">网站推广</a></li> <li><a href="#">网站优化</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="drop">网络营销</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">电子商务</a></li> <li><a href="#">网站推广</a></li> <li><a href="#">网站优化</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="drop">网络营销</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">电子商务</a></li> <li><a href="#">网站推广</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="nodrop">关于我们</a></li> <li><a href="#" class="nodrop">联系我们</a></li> </ul> </div> </body>
可以把裡面的資訊換成你需要的資訊
上面的程式碼還不能實現我們的導覽列二級下拉式選單的效果,我們看到上面的程式碼我們給了對應的class名稱,現在下一步就是要為上面的class做出css樣式,這樣才能實現我們想要的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航栏加下拉菜单</title>
</head>
<body>
<div id="menu">
<ul>
<li><a href="" class="nodrop">首 页</a></li>
<li><a href="" class="drop">最火下载站</a>
<div class="dropdown_1column">
<div class="col_1">
<ul class="simple">
<li><a href="#">网站建设</a></li>
<li><a href="#">导航条代码</a></li>
<li><a href="#">最火下载站</a></li>
<li><a href="#">电子商务</a></li>
<li><a href="#">网站制作</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#" class="drop">网站建设</a>
<div class="dropdown_1column">
<div class="col_1">
<ul class="simple">
<li><a href="#">网站建设</a></li>
<li><a href="#">导航条代码</a></li>
<li><a href="#">最火下载站</a></li>
<li><a href="#">网站推广</a></li>
<li><a href="#">网站优化</a></li>
<li><a href="#">网站制作</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#" class="drop">网络营销</a>
<div class="dropdown_1column">
<div class="col_1">
<ul class="simple">
<li><a href="#">网站建设</a></li>
<li><a href="#">导航条代码</a></li>
<li><a href="#">最火下载站</a></li>
<li><a href="#">电子商务</a></li>
<li><a href="#">网站推广</a></li>
<li><a href="#">网站优化</a></li>
<li><a href="#">网站制作</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#" class="drop">网络营销</a>
<div class="dropdown_1column">
<div class="col_1">
<ul class="simple">
<li><a href="#">网站建设</a></li>
<li><a href="#">导航条代码</a></li>
<li><a href="#">最火下载站</a></li>
<li><a href="#">电子商务</a></li>
<li><a href="#">网站推广</a></li>
<li><a href="#">网站制作</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#" class="nodrop">关于我们</a></li>
<li><a href="#" class="nodrop">联系我们</a></li>
</ul>
</div>
</body>
