HTML+CSS 輕鬆入門之表單
一:表單
表單是由<form></form>構成
表單用於收集資訊,例如註冊:需要輸入使用者名,密碼,郵箱,手機號,驗證碼等,這些資料都是透過表單提交,在另外的頁面去接收這些資訊
如何寫表單如下程式碼:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎学习表单</title> </head> <body> <form></form> </body> </html>
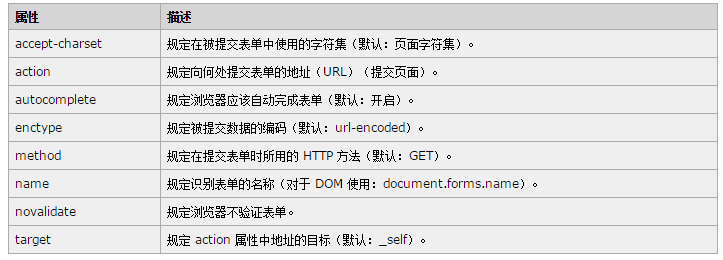
這樣我們就已經把一個簡單的表單寫好了,大家看下下面的屬性參數:

接下來我們看表單標籤的幾個常用的屬性
1. action
2.method
3.enctype="multipart/form- data"
action
action 屬性定義在提交表單時執行的動作。
向伺服器提交表單的常見做法是使用提交按鈕。
通常,表單會被提交到 web 伺服器上的網頁。
請看以下程式碼:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎学习表单</title> </head> <body> <form action="login.php"> <!-- 表单元素等 --> </form> </body> </html>
看以上程式碼,我們的表單是提交到login.php,在login.php 這個檔案中,我們可以取得表單的信息,從而進行處理,進行判斷或新增至資料庫等
method
method 屬性規定在提交表單時所使用的HTTP 方法(GET 或POST):
##<form action=" " method="GET"></form><form action="" method="POST"></form>#後面我們會講到倆者之間的差異enctype="multipart/form- data"#當我們要上傳檔案時,這句話就必須放進表單中< ;form action="" method="POST" enctype="multipart/form- data"></form>表單元素(重點)
1.文字方塊 <input type="text" name="name" id=1>##2.隱藏域 <input type="hidden" name="hidden" id=2>
3.文字領域"radio" value="radio" />
5.複選框 <input type="checkbox" name="checkbox" value="checkbox" />
##66 .下拉方塊 <select name="select"></select>7.上傳檔案 <input type="file">重置:reset 提交:button接下來我們把這些表單元素整合到一個實例中,如下程式碼:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎学习表单</title> </head> <body> <form action="login.php" method="post" enctype="multipart/form- data"> 姓名:<input type="text" name="name" id=1><br><br> <input type="hidden" name="hidd"> <!--隐藏域默认是不显示的--> 简介:<textarea name="text" rows="10" cols=""></textarea> <br><br> <!--rows是要写多少行 cols每行要写多少个字符--> 国籍:<input type="radio" name="radio" value="radio" checked/>中国 <input type="radio" name="radio" value="radio" />美国 <input type="radio" name="radio" value="radio" />日本 <!--注:当使用单选按钮时,必须要有一个相同的name属性--> <br><br> 爱好:<input type="checkbox" name="checkbox" value="checkbox" checked/>篮球 <input type="checkbox" name="checkbox" value="checkbox" />足球 <input type="checkbox" name="checkbox" value="checkbox" />音乐 <br><br> 来自: <select> <option selected>安徽</option> <option>上海</option> <option>北京</option> <option>浙江</option> </select> <br><br> <input type="file"> <!--上传文件--> <br><br> <input type="submit" value="提交"> <input type="reset" value="重置"> <input type="button" value="添加"> </form> </body> </html>
單選和多選,預設選取是checked 可以直接在input中寫入
也可寫成chechked=”checked”
#下拉框,預設選取selected
按鈕
reset重置 當我們表單內有資訊的時候,點擊,會把內容清空
Submit 與button 的區別
當我們點擊submit按鈕表單會提交到一個頁面,點擊button 時,沒有實現跳轉
Button需要綁定事件來觸發,當觸發事件時,表單也會提交
POST與GET 的兩個物種提交方式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>post</title> </head> <body> <form action="index.php" method="post"> 姓名:<input type="text" name="name"><br><br> 密码:<input type="password" name="pwd"><br><br> <input type="submit" value="登录"> </form> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>post</title> </head> <body> <form action="index.php" method="get"> 姓名:<input type="text" name="name"><br><br> 密码:<input type="password" name="pwd"><br><br> <input type="submit" value="登录"> </form> </body> </html>
使用get會把表單提交的內容展示在地址欄上,使用post 方式就不會展示表單提交的信息,
總體來說,大部分錶單提交都會使用post 方式,安全性高
1.Post傳輸資料時,不需要在URL中顯示出來,而Get方法要在URL中顯示。
2.Post傳輸的資料量大,可以達到2M,而Get方法由於受到URL長度的限制,只能傳遞大約1024位元組.
3.Post顧名思義,就是為了將資料傳送到伺服器段,Get就是為了從伺服器段取得資料.而Get之所以也能傳送資料,只是用來設計告訴伺服器,你到底需要什麼樣的資料.Post的資訊作為http請求的內容,而Get是在Http頭部傳輸的
