PHP 實例 - AJAX 即時搜尋
AJAX 可為使用者提供更友善、互動性更強的搜尋體驗。
AJAX 即時搜尋
#在下面的實例中,我們將示範一個即時的搜索,在您鍵入資料的同時即可得到搜尋結果。
即時的搜尋與傳統的搜尋相比,具有許多優點:
· 當鍵入資料時,就會顯示出符合的結果
· 當繼續鍵入數據時,對結果進行過濾
· 如果結果太少,刪除字元就可以獲得更寬的範圍

##上面實例中的結果在一個XML 檔案(links.xml)中進行查找。
實例
#當使用者在上面的輸入方塊中鍵入字元時,會執行"showResult()"函數。函數由"onkeyup" 事件觸發:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网(php.cn)</title>
<script>
function showResult(str)
{
if (str.length==0)
{
document.getElementById("livesearch").innerHTML="";
document.getElementById("livesearch").style.border="0px";
return;
}
if (window.XMLHttpRequest)
{// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行
xmlhttp=new XMLHttpRequest();
}
else
{// IE6, IE5 浏览器执行
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("livesearch").innerHTML=xmlhttp.responseText;
document.getElementById("livesearch").style.border="1px solid #A5ACB2";
}
}
xmlhttp.open("GET","livesearch.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<input type="text" size="30" onkeyup="showResult(this.value)">
<div id="livesearch"></div>
</form>
</body>
</html>原始程式碼解釋:##如果輸入方塊是空的(str.length== 0),函數會清空livesearch 佔位符的內容,並退出函數。
如果輸入框不是空的,那麼showResult() 會執行下列步驟:
· 建立XMLHttpRequest 物件
· 建立在伺服器回應就緒時執行的函數
· 傳送請求至伺服器上的檔案要求
· 請注意新增至URL 末端的參數(q)(包含輸入方塊的內容)
XML檔<pages>
<link>
<title>HTML DOM alt Property</title>
<url>
http://php.cn/htmldom/prop_img_alt.asp
</url>
</link>
<link>
<title>HTML DOM height Property</title>
<url>
http://php.cn/htmldom/prop_img_height.asp
</url>
</link>
<link>
<title>HTML a tag</title>
<url>http://php.cn/tags/tag_a.asp</url>
</link>
<link>
<title>HTML br tag</title>
<url>http://php.cn/tags/tag_br.asp</url>
</link>
<link>
<title>JavaScript Date() Method</title>
<url>http://php.cn/jsref/jsref_date.asp</url>
</link>
<link>
<title>JavaScript anchor() Method</title>
<url>http://php.cn/jsref/jsref_anchor.asp</url>
</link>
</pages>
PHP 檔案
上面這段透過JavaScript 呼叫的伺服器頁面是名為"livesearch.php" 的PHP 檔案。
"livesearch.php" 中的原始程式碼會搜尋XML 檔案中符合搜尋字串的標題,並傳回結果:
<?php
$xmlDoc=new DOMDocument();
$xmlDoc->load("links.xml");
$x=$xmlDoc->getElementsByTagName('link');
// 从 URL 中获取参数 q 的值
$q=$_GET["q"];
// 如果 q 参数存在则从 xml 文件中查找数据
if (strlen($q)>0)
{
$hint="";
for($i=0; $i<($x->length); $i++)
{
$y=$x->item($i)->getElementsByTagName('title');
$z=$x->item($i)->getElementsByTagName('url');
if ($y->item(0)->nodeType==1)
{
// 找到匹配搜索的链接
if (stristr($y->item(0)->childNodes->item(0)->nodeValue,$q))
{
if ($hint=="")
{
$hint="<a href='" .
$z->item(0)->childNodes->item(0)->nodeValue .
"' target='_blank'>" .
$y->item(0)->childNodes->item(0)->nodeValue . "</a>";
}
else
{
$hint=$hint . "<br /><a href='" .
$z->item(0)->childNodes->item(0)->nodeValue .
"' target='_blank'>" .
$y->item(0)->childNodes->item(0)->nodeValue . "</a>";
}
}
}
}
}
// 如果没找到则返回 "no suggestion"
if ($hint=="")
{
$response="no suggestion";
}
else
{
$response=$hint;
}
// 输出结果
echo $response;
?>如果JavaScript 發送了任何文字(即strlen($q ) > 0),則會發生:
· 載入XML 檔案到新的XML DOM 物件
· 遍歷所有的<title> 元素,以便找到符合JavaScript 所傳文字
· 在"$response" 變數中設定正確的URL 和標題。如果找到多於一個匹配,所有的匹配都會加到變數。
· 如果沒有找到匹配,則將 $response 變數設為 "no suggestion"。
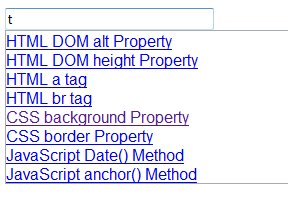
程式成果展示:

#下一節
