jQuery開發QQ客服教學之HTML實作內容
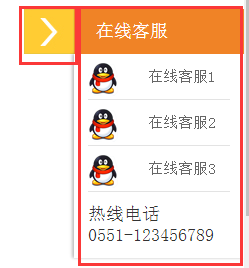
我們來看下QQ客服的一般結構:

#左邊的一個div實作點擊切換顯示或隱藏的效果
右邊的一個div是主要的內容部分包括一個標題,三個在線的QQ客服,以及電話和二維碼等,由於我們只為了展示功能,所以就沒有做二維碼了
我們先將用HTML將內容大概的呈現出來,程式碼如下:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no" /> <title>QQ客服</title> </head> <body > <div id="rightArrow"><a href="#" title="在线客户"></a></div> <div id="floatDivBoxs"> <div class="floatDtt">在线客服</div> <div class="floatShadow"> <ul class="floatDqq"> <li><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https://img.php.cn/upload/image/477/494/683/1478309332960894.png" > 在线客服1</a></li> <li><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https://img.php.cn/upload/image/477/494/683/1478309332960894.png" > 在线客服2</a></li> <li ><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https://img.php.cn/upload/image/477/494/683/1478309332960894.png" > 在线客服3</a></li> </ul> <div class="floatDtxt">热线电话<br/>0551-123456789</div> </div> </div> </body> </html>
主要是使用div,線上客服部分用<ul>< li>實現
這個頁面已經可以實現彈出QQ對話框了,這是透過下面一行程式碼實現的
<a target="_blank" href="tencent://message /?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https://img.php.cn/upload/image/477/494/683/1478309332960894.pnbb; 線上客服1</a>
修改其中的"uin=126401073",就可以指定客服的QQ號碼了
下一節<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no" />
<title>QQ客服</title>
</head>
<body >
<div id="rightArrow"><a href="#" title="在线客户"></a></div>
<div id="floatDivBoxs">
<div class="floatDtt">在线客服</div>
<div class="floatShadow">
<ul class="floatDqq">
<li><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="http://img.php.cn//upload/image/477/494/683/1478309332960894.png" > 在线客服1</a></li>
<li><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="http://img.php.cn//upload/image/477/494/683/1478309332960894.png" > 在线客服2</a></li>
<li ><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="http://img.php.cn//upload/image/477/494/683/1478309332960894.png" > 在线客服3</a></li>
</ul>
<div class="floatDtxt">热线电话<br/>0551-123456789</div>
</div>
</div>
</body>
</html>
