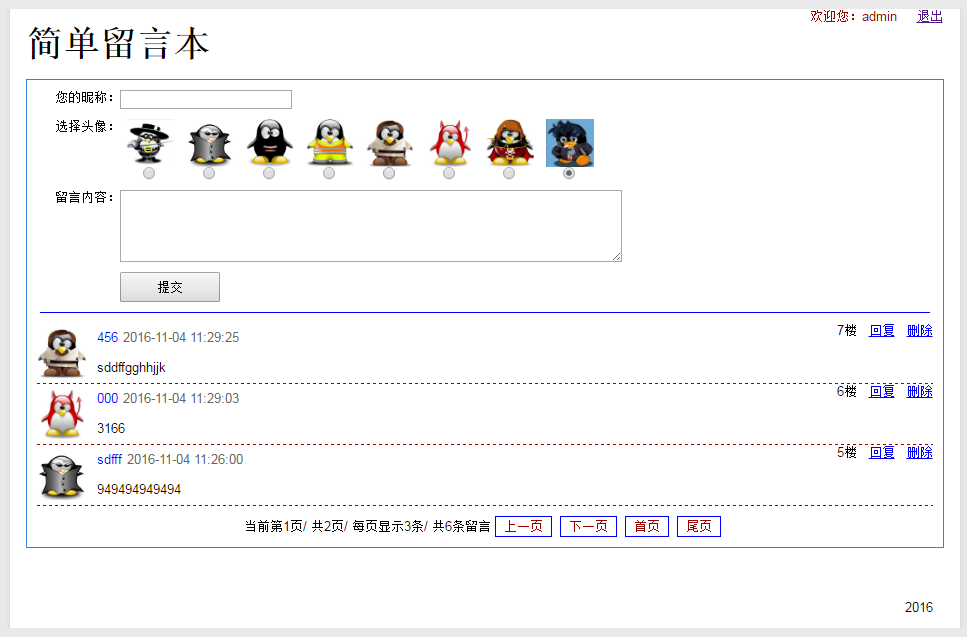
PHP開發簡單留言本之管理員操作功能

繼續使用前面章節設定的資料庫的類別LyDB。
每個使用者的留言都會在資料庫中產生一個id,
我們只要透過刪除資料庫中的id值來刪除此留言
#建立一個公共呼叫函數來刪除資料庫中的id
<?php $sql="selete * from ly where id=$id"; mysqli_query($this->link,$sql); ?>
管理員回覆功能相對比較複雜一些
回覆的留言的id是不確定的,一般都是透過資料庫查詢語句循環顯示留言在頁面中
只有點擊才能確定,這裡需要給一個點擊時間,這裡我們使用class來實現點擊事件
<a href="<?php echo $row["id"];?>" class="reply_button">回复</a>
這裡還要說一個知識點
<input type="hidden" /> 定義隱藏欄位。隱藏欄位對於使用者是不可見的。隱藏欄位通常會儲存一個預設值,它們的值也可以由 JavaScript 進行修改。
一般我們會將表單隱藏,當出現事件的時候讓它顯示出來
這裡我們就先讓管理員回覆<input>隱藏起來,當點擊回覆事件發生時,彈出回覆框,進行下一步動作
<script type="text/javascript">
$(".reply_button").click(function(){
if($(this).parent().parent().children(".m").children(".reply_form_wrap").size()==0){
var id=$(this).attr("href");
var reply_form=$("#reply_form").html();
$(this).parent().parent().children(".m").append(reply_form);
$(this).parent().parent().children(".m").children(".reply_form_wrap").show(200);
$(this).parent().parent().children(".m").children(".reply_form_wrap").children("form").children("input[name='id']").val(id);
}
return false;
});
</script>註解:
parent() 取得目前符合元素集合中每個元素的父元素,使用選擇器進行篩選是可選的。
children()是取得子類別。
attr() 方法設定或傳回被選元素的屬性值。
append() 方法在被選元素的結尾插入指定內容。
