JavaScript開發購物車教學之購物車HTML頁面製作
用HTML實現購物車的內容
我們來看一下一般的購物車都有哪些部分組成(大家可以去參考淘寶、京東的購物車結構)
商品名稱
#單價
數量
小計
刪除操作
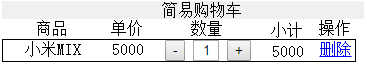
#最終我們要實現的效果如下:

#使用DIV+CSS的佈局方式,如下:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no" /> <title>简易购物车</title> <meta charset="utf-8" /> </head> <body> <!--购物车标题--> <div class="shop"> <div class="title">简易购物车</div> <div class="goods">商品</div> <div class="price">单价</div> <div class="number">数量</div> <div class="subtotal">小计</div> <div class="delete">操作</div> </div> <!--商品内容--> <div class="shop2" id="shop2"> <form> <div class="goods">小米MIX </div> <div class="price" id="price">5000</div> <div class="number"> <input type="button" value="-" /> <input type="tetx" value="1" class="text" id="text" /> <input type="button" value="+" /> </div> <div class="subtotal" id="subtotal">5000</div> <div class="delete"><a href="#">删除</a></div> <form> </div> </body> </html>
介面如右圖所示,目前還沒有達到我們想要的效果,下節透過CSS來修飾它
下一節