PHP實作檔上傳下載之上傳原理及實現
上傳原則
將客戶端檔案上傳到伺服器端,再將伺服器端的檔案(暫存檔案)移到指定目錄即可。
透過學習文件上傳,你將透過使用的現像看到文件上傳的本質!
已上傳的實作
# #1.客戶端設定
選擇檔案上傳頁面(表單頁面)#下面兩個缺一不可:- 傳送方式為POST
- 新增enctype="multipart/form-data"屬性
index.php程式碼如下:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no" /> <title>文件上传</title> <meta charset="utf-8" /> </head> <body> <form action="upload.php" method="post" enctype="multipart/form-data"> 请选择您要上传的文件:<br/> <input type="file" name="myFile" /><br/> <input type="submit" value="上传"/> </form> </body> </html>
註:關鍵就是form的屬性;另外就是input 中用到了type="file"這一點
##2.上傳處理頁面
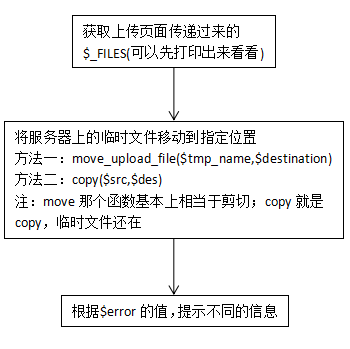
上傳程式處理流程圖如下:
 ##upload.php程式碼如下:
##upload.php程式碼如下:
<?php
header("Content-type:text/html;charset=utf-8");
//文件上传处理程序
//$_FILES:文件上传变量
/*echo "<pre>";
var_dump($_FILES);
exit;
echo "</pre>";*/
$filename=$_FILES['myFile']['name'];
$type=$_FILES['myFile']['type'];
$tmp_name=$_FILES['myFile']['tmp_name'];
$size=$_FILES['myFile']['size'];
$error=$_FILES['myFile']['error'];
//将服务器上的临时文件移动到指定位置
//方法一move_upload_file($tmp_name,$destination)
//move_uploaded_file($tmp_name, "uploads/".$filename);//文件夹应提前建立好,不然报错
//方法二copy($src,$des)
//以上两个函数都是成功返回真,否则返回false
//copy($tmp_name, "copies/".$filename);
//注意,不能两个方法都对临时文件进行操作,临时文件似乎操作完就没了,我们试试反过来
copy($tmp_name, "copies/".$filename);
move_uploaded_file($tmp_name, "uploads/".$filename);
//能够实现,说明move那个函数基本上相当于剪切;copy就是copy,临时文件还在
//另外,错误信息也是不一样的,遇到错误可以查看或者直接报告给用户
if ($error===0) {
echo "上传成功!";
}else{
switch ($error){
case 1:
echo "超过了上传文件的最大值,请上传2M以下文件";
break;
case 2:
echo "上传文件过多,请一次上传20个及以下文件!";
break;
case 3:
echo "文件并未完全上传,请再次尝试!";
break;
case 4:
echo "未选择上传文件!";
break;
case 5:
echo "上传文件为0";
break;
}
}點擊上傳之後,出現: ##註:需要在upload.php的同級目錄裡新建一個uploads資料夾用來存放上傳的圖片,不然會報錯
##註:需要在upload.php的同級目錄裡新建一個uploads資料夾用來存放上傳的圖片,不然會報錯
其中$_FILES為文件上傳變量,將其打印出來
 upload.php後面的一部分,利用報錯資訊回饋給用戶,下一節,我們來了解報錯的相關知識
upload.php後面的一部分,利用報錯資訊回饋給用戶,下一節,我們來了解報錯的相關知識
##下一節
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no" />
<title>文件上传</title>
<meta charset="utf-8" />
</head>
<body>
<form action="upload.php" method="post" enctype="multipart/form-data">
请选择您要上传的文件:<br/>
<input type="file" name="myFile" /><br/>
<input type="submit" value="上传"/>
</form>
</body>
</html>
