PHP開發簡單新聞發布系統之新聞列表頁
這一節我們將開始系統中比較重要的一個頁面新聞列表頁的講解

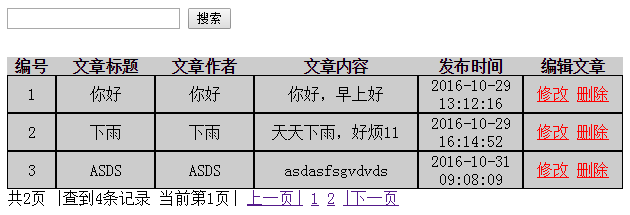
#這裡主要是使用<table>標籤製作一個表格來展示新聞的標題,作者,內容,發佈時間,修改時間,以及新聞編輯模組
<html> <body> <table cellspacing="0" cellpadding="0" align="center" bgcolor="#ccc" > <tr> <th>编号</th> <th>文章标题</th> <th>文章作者</th> <th>文章内容</th> <th>发布时间</th> <th>编辑文章</th> </tr> <tr> <td align="center" style="border:1px solid #000; width: 5%;"></td> <td align="center" style="border:1px solid #000; width: 10%;"></td> <td align="center" style="border:1px solid #000; width: 10%;"></td> <td align="center" style="border:1px solid #000; width: 15%;"></td> <td align="center" style="border:1px solid #000; width: 10%;"></td> <td align="center" style="border:1px solid #000; width: 10%;"> <a href="#"><font color="red">修改</font></a> <a href="#"><font color="red">删除</font></a> </td> </tr> </table> </body> </html>
在頁面底部使用<div>和<a>標籤來實現分頁功能
<body> <div> 共?页 |查到?条记录| 当前第?页| <a href="#">上一页|</a> <a href="#">|下一页</a> </div> </body>
在頭部我們新增了一個<form>表單,用來增加一個搜尋框功能。
<body> <form method="get" action="" > <input type="text" name="keyword" value=""/> <input type="submit" value="搜索"/> </form> </body>
