jQuery 開發登入教學課程佈局
首先我們要新建一個form.html的檔案。
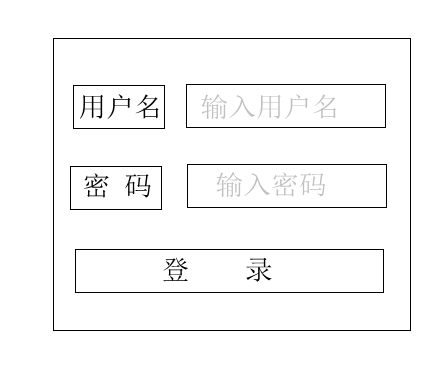
效果圖如下:

然後寫上表單的內容本節講解一個比較簡單的,只有一個使用者名稱和密碼的一個登入頁面
看如下程式碼:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>登录页面的验证</title> </head> <body> <div id="bdy"> <div id="dv"> <div id="con"> <form method="post" action="#"> 用户名:<input type="text" placeholder="请输入用户名" id="name"></br> <span id="sp1"></span></br></br> 密 码:<input type="password" placeholder="请输入密码" id="pwd"></br> <span id="sp2"></span></br></br> <input type="button" value="登 录" id="but"> </form> </div> </div> </div> </body> </html>
看如上程式碼,我們是使用div佈局,下面我們來看裡面有表單form 文字框,密碼框,span標籤,按鈕
這樣的頁面是非常不好看的,所以,下一節,我們將來進行css 樣式的操作
下一節<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录页面的验证</title>
</head>
<body>
<div id="bdy">
<div id="dv">
<div id="con">
<form method="post" action="#">
用户名:<input type="text" placeholder="请输入用户名" id="name"></br>
<span id="sp1"></span></br></br>
密 码:<input type="password" placeholder="请输入密码" id="pwd"></br>
<span id="sp2"></span></br></br>
<input type="button" value="登 录" id="but">
</form>
</div>
</div>
</div>
</body>
</html>
