jQuery 尺寸
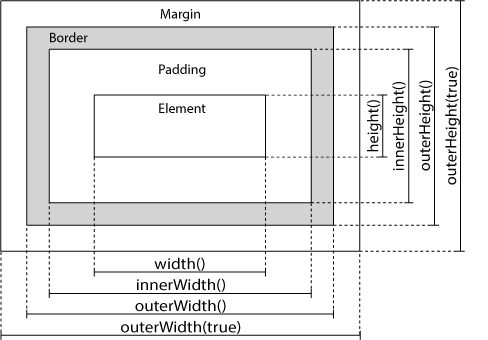
jQuery 提供多個處理尺寸的重要方法:
width()
#height()
innerWidth()
innerHeight()
outerWidth()
outerHeight()

#width() 和height() 方法
#width() 方法設定或傳回元素的寬度(不包括內邊距、邊框或外邊距)。
height() 方法設定或傳回元素的高度(不包括內邊距、邊框或外邊距)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="Width of div: " + $("#div1").width() + "</br>";
txt+="Height of div: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:200px;padding:10px;margin:3px;border:2px solid blue;background-color:yellow;"></div>
<br>
<button>显示尺寸</button>
</body>
</html>innerWidth() 和 innerHeight() 方法
innerWidth() 方法傳回元素的寬度(包括內邊距)。
innerHeight() 方法傳回元素的高度(包括內邊距)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:200px;padding:10px;margin:5px;border:3px solid blue;background-color:yellow;"></div>
<br>
<button>显示尺寸</button>
</body>
</html>outerWidth() 和 outerHeight() 方法
outerWidth() 方法傳回元素的寬度(包括內邊距和邊框)。
outerHeight() 方法傳回元素的高度(包括內邊距和邊框)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:260px;padding:10px;margin:8px;border:5px solid blue;background-color:pink;"></div>
<br>
<button>显示尺寸</button>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").text($("div").outerWidth(true));
});
});
$(document).ready(function(){
$("button").click(function(){
$("p").text($("p").outerHeight(true));
});
});
</script>
<style type="text/css">
div,p{
background-color:yellow;
height:100px;
width:200px;
padding:10px;
margin:10px;
border:5px solid red;
}
</style>
</head>
<body>
<div>此处显示数值</div>
<p>此处显示数值</p>
<button>点击查看</button>
</body>
</html>
