CSS3文字效果
1.text-shadow屬性使用方法
text-shadow屬性使用方法如下所示。
text-shadow:length length length color
其中,前面三個length分別指陰影離開文字的橫方向距離、陰影離開文字的縱向距離和陰影的模糊半徑,color指陰影的顏色。
下面是一個text-shadow屬性的使用範例。在該範例中給一段紅色文字繪製灰色陰影。其中陰影離開文字的橫方向距離和縱向距離均為5個像素。
.wrap{
text-shadow:5px 5px 5px gray;
color:red;font-size:50px;
font-weight:bold;
}2.指定多個陰影
可以使用text-shadow屬性來給文字指定多個陰影,並且針對每個陰影使用不同顏色。
指定多個陰影時使用逗號將多個陰影分隔。到目前為止,只有Firefox瀏覽器、Chrome瀏覽器及Opera瀏覽器對此功能提供支援。
範例程式碼
為文字依序指定了桔色、黃色及綠色陰影,同時也為這些陰影指定了適當的位置。
.wrap {
text-shadow:10px 10px #f39800,40px 35px #fff100,70px 60px #c0ff00;
color:navy;
font-size:50px;
font-weight:bold;
}自動換行
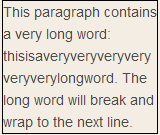
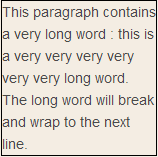
單字太長的話就可能無法超出某個區域:

在CSS3 中,word-wrap 屬性允許您允許文字強製文字進行換行- 即使這意味著會對單字進行拆分:

#允許對長單字進行拆分,並換行到下一行:
p {word-wrap:break-word;}
新文字屬性
說明 適用#CSS
hanging-punctuation 規定標點字元是否位於線框外。 3
punctuation-trim 時中使用標記字元修剪。 3
text-align-last 之後對上上加行中相加強制執行上強制強制執行符號或強制執行後強制執行符號或固定的強制執行符。 3
text-emphasis 向元素的文字應用重點標記以及重點標記的前景色。 3
###############################################################text-justify 規定當 text-align 設定為 "justify" 時所使用的對齊方法。 3
text-outline 作用 3 . 3
##text-shadow 時使用中陰影 3 規定文字的換行規則。 3 ## 中規定 。 3 word-wrap 分割中分割中與中一行的單字分開並換行。 3 下一節