smarty模板的第一個demo的簡單應用
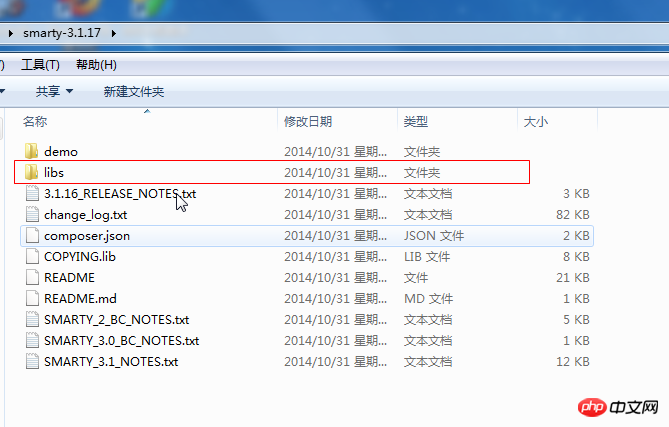
1,下好的壓縮包解壓縮之後是這樣的:

在目錄中,demo資料夾為範例文件。 Libs為程式文件。
/libs/Smarty.class.php #主檔案
/libs/sysplugins/ #內部plugin
/libs /plugins/ #外部plugin,可自由擴充功能
#我們只要用到libs套件,把libs套件放到自己專案的根目錄
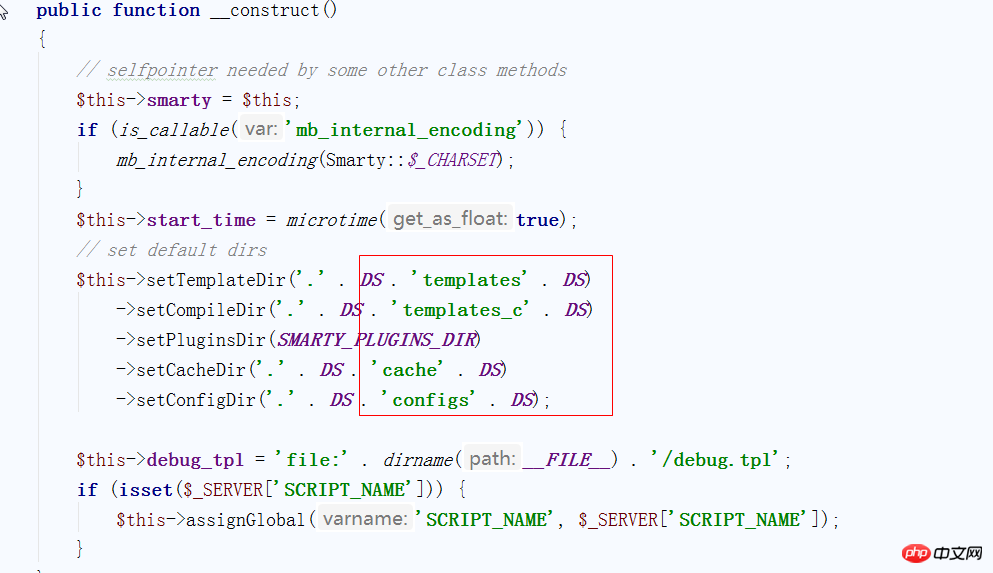
#開啟Smarty.class.php檔:
查看建構子

/cahce/ #放置快取檔案
/configs / #放置可以載入的設定檔
/templates/ #放置模板檔案
/templates_c/ #放置對模板編譯後的檔案
2,在libs根目錄下新建這四個資料夾

3,在template模板檔案中新test.html檔案
#程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
我们网站的网址是:{$add}
</body>
</html>4,根目錄下新test.php檔案
程式碼如下:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/3/12 0012
* Time: 下午 12:56
*/
require './libs/Smarty.class.php';
$smarty=new Smarty();
$add='www.php.cn';
$smarty->assign( 'add' , $add );
$smarty->display('./templates/test.html');5,運行index.php
展示如下: