資料庫資訊與代碼
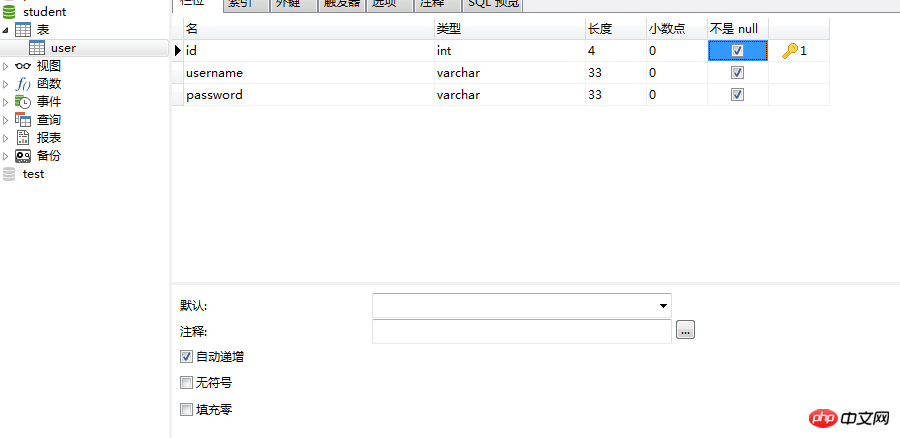
資料庫展示:
sql執行:
CREATE TABLE `user` (
`id` int( 4) NOT NULL auto_increment,
`username` varchar(33) NOT NULL,
`password` varchar(33) NOT NULL,
PRIMARY KEY (`id` )
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;

所需的程式碼檔案:

#register.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <hr size="1"> <form action="add.php" method="post" > 用户:<input type="text" name="username"/><br> 密码:<input type="password" name="password" /><br> 确认密码:<input type="password" name="repassword" /><br> <input type="submit" name="register" value="注册"> </form>
#add.php:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/2/27 0027
* Time: 上午 11:06
*/
header('Content-type:text/html;charset=utf-8');
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
if (empty($_POST['username'])){
echo "<script>alert('用户名不能为空!');location.href='login.html';</script>";
}else {
$username = $_POST['username'];
}
if (empty($_POST['password'])){
echo "<script>alert('密码不能为空!');location.href='login.html';</script>";
}else{
$password = $_POST['password'];
}
if (empty($_POST['repassword'])){
echo "<script>alert('确认密码不能为空!');location.href='login.html';</script>";
}else{
$repassword = $_POST['repassword'];
}
if ($password != $repassword) {
echo "<script>alert('两次输入密码不一致!');location.href='login.html';</script>";
}
}
$mysqli = new mysqli('localhost', 'root', 'root', 'student');
$result = $mysqli->query("SELECT password FROM user WHERE username = "."'$username'");
$rs=$result->fetch_row();
if(!empty($rs)){
echo "<script>alert('用户已存在!');location.href='login.html';</script>";
}else {
$mysqli = new mysqli('localhost', 'root', 'root', 'student');
$sql = "INSERT INTO user (username,password) VALUES ('$_POST[username]', '$_POST[password]')";
$rs = $mysqli->query($sql);
if (!$rs) {
echo "<script>alert('注册失败!');location.href='login.html';</script>";
} else {
echo "<script>alert('注册成功!返回登录页面');location.href='login.html';</script>";
}
}login. html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <hr size="1"> <form action="success.php" method="post" > 用户:<input type="text" name="username"/><br> 密码:<input type="password" name="password" /><br> <input type="submit" name='login' value="登录"> </form>
success.php:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/2/27 0027
* Time: 上午 10:47
*/
header('Content-type:text/html;charset=utf-8');
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
if (empty($_POST['username'])){
echo "<script>alert('用户名不能为空!');location.href='login.html';</script>";
}else {
$username=$_POST['username'];
}
if (empty($_POST['password'])){
echo "<script>alert('密码不能为空!');location.href='login.html';</script>";
}else{
$password=$_POST['password'];
}
}
$mysqli = new mysqli('localhost', 'root', 'root', 'student');
$result = $mysqli->query("SELECT password FROM user WHERE username = "."'$username'");
$rs=$result->fetch_row();
if (!empty($rs)){
if ($password != $rs[0]) {
echo "<script>alert('密码错误!');location.href='login.html';</script>";
}else{
$expire=3600;
ini_set('session.gc_maxlifetime', $expire);//保存1小时
if (empty($_COOKIE['PHPSESSID'])) {
session_set_cookie_params($expire);
session_start();
}else{
session_start();
setcookie('PHPSESSID', session_id(), time() + $expire);
}
if(isset($_SESSION['username'])){
exit("您已经登入了,请不要重新登入!用户名:{$_SESSION['username']}---<a href='logout.php'>注销</a>");
}else{
$_SESSION['username']=$_POST['username'];
}
echo "<script>alert('登录成功!');</script><br>";
echo "您好!{$_SESSION['username']},欢迎回来!";
echo "<a href='logout.php'>注销</a>";
}
}else{
echo "<script>alert('没有此用户!');location.href='login.html';</script>";
}logout.php:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/2/27 0027
* Time: 上午 11:44
*/
header('Content-type:text/html;charset=utf-8');
session_start();
if(isset($_SESSION['username'])){
session_unset($_SESSION['username']);
session_destroy();//销毁一个会话中的全部数据
setcookie(session_name(),'');//销毁与客户端的联系
echo "<script>alert('注销成功!');location.href='login.html';</script>";
}else{
echo "<script>alert('注销失败!');</script>";
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<hr size="1">
<form action="add.php" method="post" >
用户:<input type="text" name="username"/><br>
密码:<input type="password" name="password" /><br>
确认密码:<input type="password" name="repassword" /><br>
<input type="submit" name="register" value="注册">
</form>
