網站後台的模組介紹--使用者資訊管理
網站後台包含哪些模組?下面我就來具體說一下

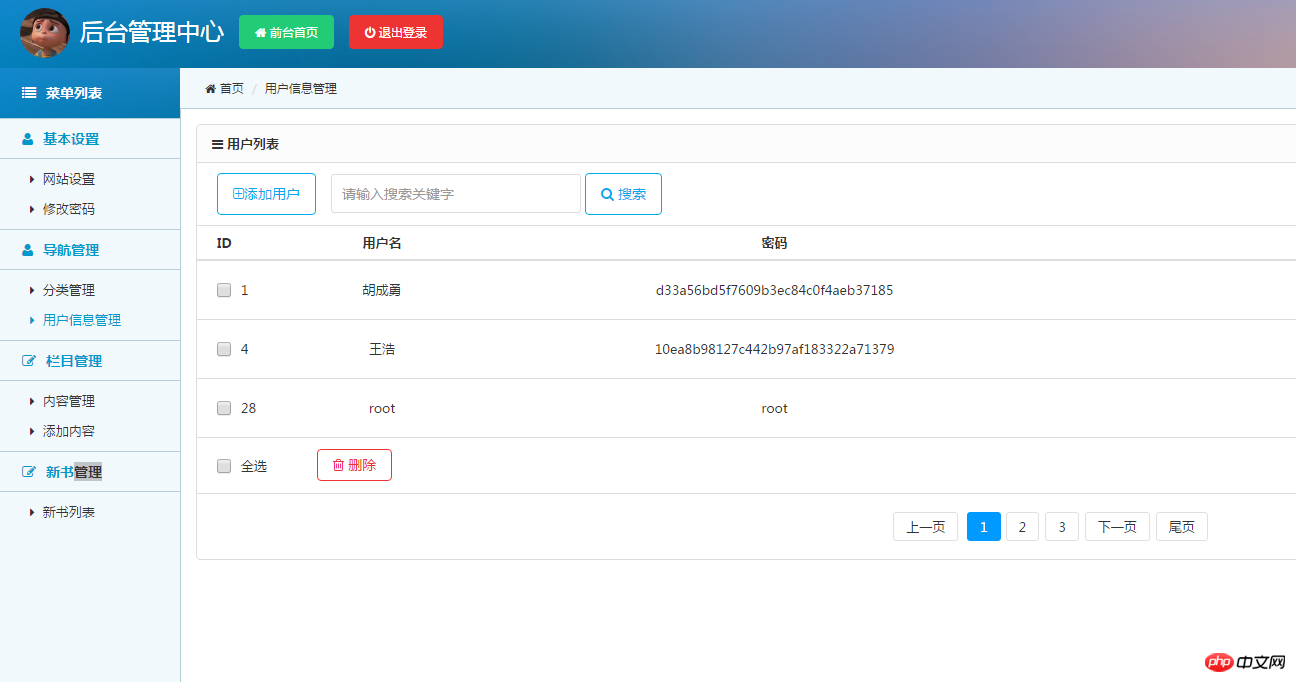
如上圖所示,後台模組包含基本設定(網站設定、修改密碼),導航管理(分類管理、使用者資訊管理) ,欄位管理(內容管理、新增內容),新書管理(新書清單)。
前面的課程已經講解了網站的設定和修改密碼,今天我來為大家講解一下使用者的資訊管理。
目前台的用戶註冊後,他們的資訊想要保存下來,這時候你就要用到用戶的資訊管理了
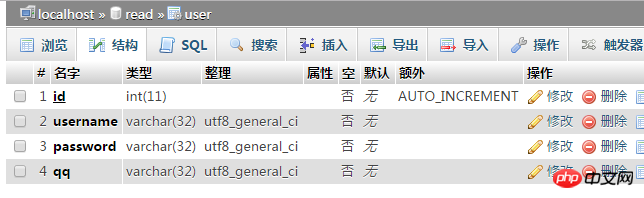
第一步:先在資料庫建立一個用戶信息表,如圖:

這裡面我就寫了4個簡單的欄位。
在admin下方建立一個usermessage.php,取得資料庫裡面的信息,將他展示在後台,具體實作程式碼如下:
<?php
session_start ();
require_once("../config/config.php");
$sql = "SELECT * FROM user";
$result = mysql_query($sql); //执行SQL语句,获得结果集
if ($result && mysql_num_rows($result)) {
while ($row = mysql_fetch_assoc($result)) {
$data[] = $row;
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title></title>
<link rel="stylesheet" href="style/css/pintuer.css">
<link rel="stylesheet" href="style/css/admin.css">
<script src="style/js/jquery.js"></script>
<script src="style/js/pintuer.js"></script>
</head>
<body>
<form method="post" action="" id="listform">
<div class="panel admin-panel">
<div><strong> 用户列表</strong></div>
<div class="padding border-bottom">
<ul style="padding-left:10px;">
<li> <a class="button border-main icon-plus-square-o" href="adduser.html">添加用户</a> </li>
<input type="text" placeholder="请输入搜索关键字" name="keywords" style="width:250px; line-height:17px;display:inline-block" />
<a href="javascript:void(0)" class="button border-main icon-search" onclick="changesearch()" > 搜索</a></li>
</ul>
</div>
<table class="table table-hover text-center">
<tr>
<th width="100" style="text-align:left; padding-left:20px;">ID</th>
<th width="10%">用户名</th>
<th>密码</th>
<th width="30%">qq</th>
<th width="310">操作</th>
</tr>
<?php
foreach ($data as $v){
?>
<tr>
<td style="text-align:left; padding-left:20px;"><input type="checkbox" name="id" value="ar" />
<?php echo $v['id']?></td>
<td><?php echo $v['username']?></td>
<td><?php echo $v['password']?></td>
<td><?php echo $v['qq']?></td>
<td><div>
<a class="button border-main" href="edit.php<?php echo '?id='.$v['id']?>"><span></span> 修改</a>
<a class="button border-red" href="delete.php<?php echo '?id='.$v['id']?>" onclick="return del(1,1,1)"><span></span> 删除</a> </div></td>
</tr>
<?php
}
?>
<td style="text-align:left; padding:19px 0;padding-left:20px;"><input type="checkbox" id="checkall"/>
全选 </td>
<td colspan="7" style="text-align:left;padding-left:20px;"><a href="javascript:void(0)" class="button border-red icon-trash-o" style="padding:5px 15px;" onclick="DelSelect()"> 删除</a>
</td>
<tr>
<td colspan="8"><div> <a href="">上一页</a> <span>1</span><a href="">2</a><a href="">3</a><a href="">下一页</a><a href="">尾页</a> </div></td>
</tr>
</table>
</div>
</form>
<script type="text/javascript">
//搜索
function changesearch(){
}
//单个删除
function del(id,mid,iscid){
if(confirm("您确定要删除吗?")){
}
}
//全选
$("#checkall").click(function(){
$("input[name='id[]']").each(function(){
if (this.checked) {
this.checked = false;
}
else {
this.checked = true;
}
});
})
//批量删除
function DelSelect(){
var Checkbox=false;
$("input[name='id[]']").each(function(){
if (this.checked==true) {
Checkbox=true;
}
});
if (Checkbox){
var t=confirm("您确认要删除选中的内容吗?");
if (t==false) return false;
$("#listform").submit();
}
else{
alert("请选择您要删除的内容!");
return false;
}
}
</script>
</body>
</html>這樣,使用者的所有資訊就顯示出來了,是不是很簡單,感謝大家的關注,下節我們將會教大家在後台添加用戶。
下一節<?php
session_start ();
require_once("../config/config.php");
$sql = "SELECT * FROM user";
$result = mysql_query($sql); //执行SQL语句,获得结果集
if ($result && mysql_num_rows($result)) {
while ($row = mysql_fetch_assoc($result)) {
$data[] = $row;
}
}
?>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title></title>
<link rel="stylesheet" href="style/css/pintuer.css">
<link rel="stylesheet" href="style/css/admin.css">
<script src="style/js/jquery.js"></script>
<script src="style/js/pintuer.js"></script>
</head>
<body>
<form method="post" action="" id="listform">
<div class="panel admin-panel">
<div class="panel-head"><strong class="icon-reorder"> 用户列表</strong></div>
<div class="padding border-bottom">
<ul class="search" style="padding-left:10px;">
<li> <a class="button border-main icon-plus-square-o" href="adduser.html">添加用户</a> </li>
<input type="text" placeholder="请输入搜索关键字" name="keywords" class="input" style="width:250px; line-height:17px;display:inline-block" />
<a href="javascript:void(0)" class="button border-main icon-search" onclick="changesearch()" > 搜索</a></li>
</ul>
</div>
<table class="table table-hover text-center">
<tr>
<th width="100" style="text-align:left; padding-left:20px;">ID</th>
<th width="10%">用户名</th>
<th>密码</th>
<th width="30%">qq</th>
<th width="310">操作</th>
</tr>
<?php
foreach ($data as $v){
?>
<tr>
<td style="text-align:left; padding-left:20px;"><input type="checkbox" name="id" value="ar" />
<?php echo $v['id']?></td>
<td><?php echo $v['username']?></td>
<td><?php echo $v['password']?></td>
<td><?php echo $v['qq']?></td>
<td><div class="button-group">
<a class="button border-main" href="edit.php<?php echo '?id='.$v['id']?>"><span class="icon-edit"></span> 修改</a>
<a class="button border-red" href="delete.php<?php echo '?id='.$v['id']?>" onclick="return del(1,1,1)"><span class="icon-trash-o"></span> 删除</a> </div></td>
</tr>
<?php
}
?>
<td style="text-align:left; padding:19px 0;padding-left:20px;"><input type="checkbox" id="checkall"/>
全选 </td>
<td colspan="7" style="text-align:left;padding-left:20px;"><a href="javascript:void(0)" class="button border-red icon-trash-o" style="padding:5px 15px;" onclick="DelSelect()"> 删除</a>
</td>
<tr>
<td colspan="8"><div class="pagelist"> <a href="">上一页</a> <span class="current">1</span><a href="">2</a><a href="">3</a><a href="">下一页</a><a href="">尾页</a> </div></td>
</tr>
</table>
</div>
</form>
<script type="text/javascript">
//搜索
function changesearch(){
}
//单个删除
function del(id,mid,iscid){
if(confirm("您确定要删除吗?")){
}
}
//全选
$("#checkall").click(function(){
$("input[name='id[]']").each(function(){
if (this.checked) {
this.checked = false;
}
else {
this.checked = true;
}
});
})
//批量删除
function DelSelect(){
var Checkbox=false;
$("input[name='id[]']").each(function(){
if (this.checked==true) {
Checkbox=true;
}
});
if (Checkbox){
var t=confirm("您确认要删除选中的内容吗?");
if (t==false) return false;
$("#listform").submit();
}
else{
alert("请选择您要删除的内容!");
return false;
}
}
</script>
</body>
</html>
