登入功能(二)
下面我們來講解登入功能。
首先為了方便我們開發,我們在根目錄(www目錄)下建立一個專案資料夾,叫joke。
接著在joke下方建立兩個資料夾,一個叫admin後台資料夾,另一個叫home前台資料夾(當然,你也可以使用別的名稱,只要自己明白就行,但是起的名字盡量要跟功能相近,就想變數名一樣)。因為是我們現在開發的是後台功能,所以我們把下載的模板放到admin資料夾下。
最後在admin資料夾下建立這幾個資料夾:css,js,images,分別將範本中的css文件,js文件,images圖片放到對應的資料夾下,用來引用指在我們的專案中:


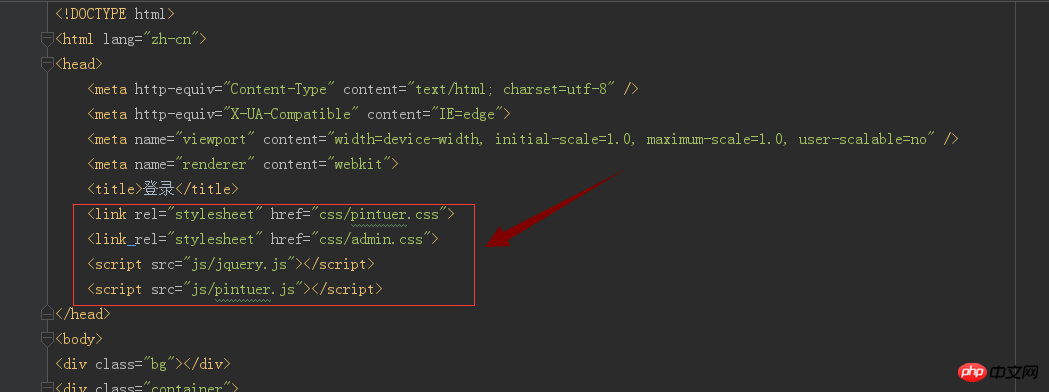
這些工作做好之後打開我們的登入頁面的HTML文件,找到相應的引用,檢查引用路徑,將我們的HTML頁面可以在網頁上完整的顯示出來。

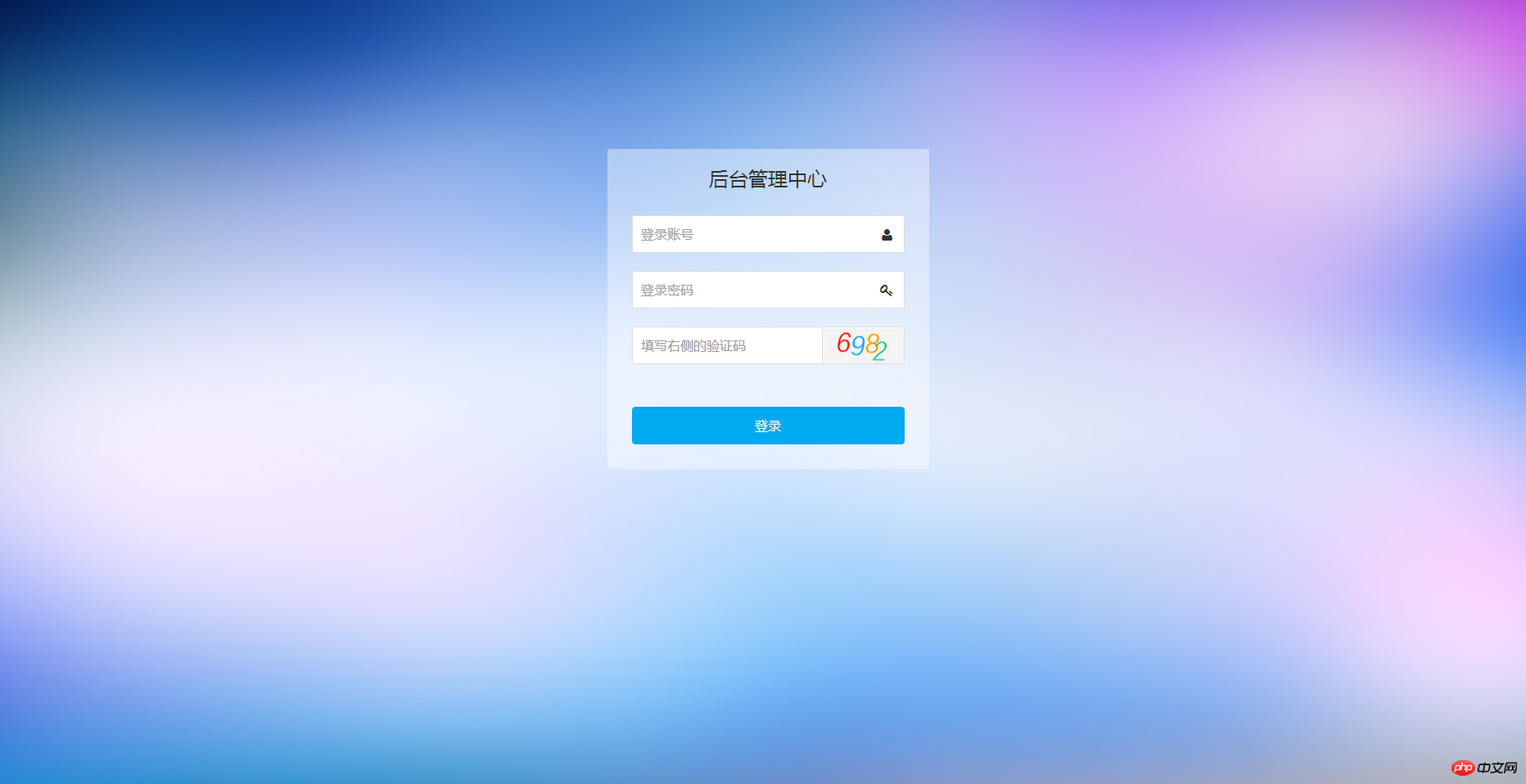
如上圖所示,更改引用路徑,包括js,css,images的路徑都要正確引用(可以使用批次替換),直到能像下圖一樣展示在瀏覽器上。

到現在我們的登入前端頁面就做好了,接下來就是來做登入功能了。
下一節<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title>登录</title>
<link rel="stylesheet" href="css/pintuer.css">
<link rel="stylesheet" href="css/admin.css">
<script src="js/jquery.js"></script>
<script src="js/pintuer.js"></script>
</head>
<body>
</body>
</html>
