登出登入和修改
帳號的登出和修改密碼
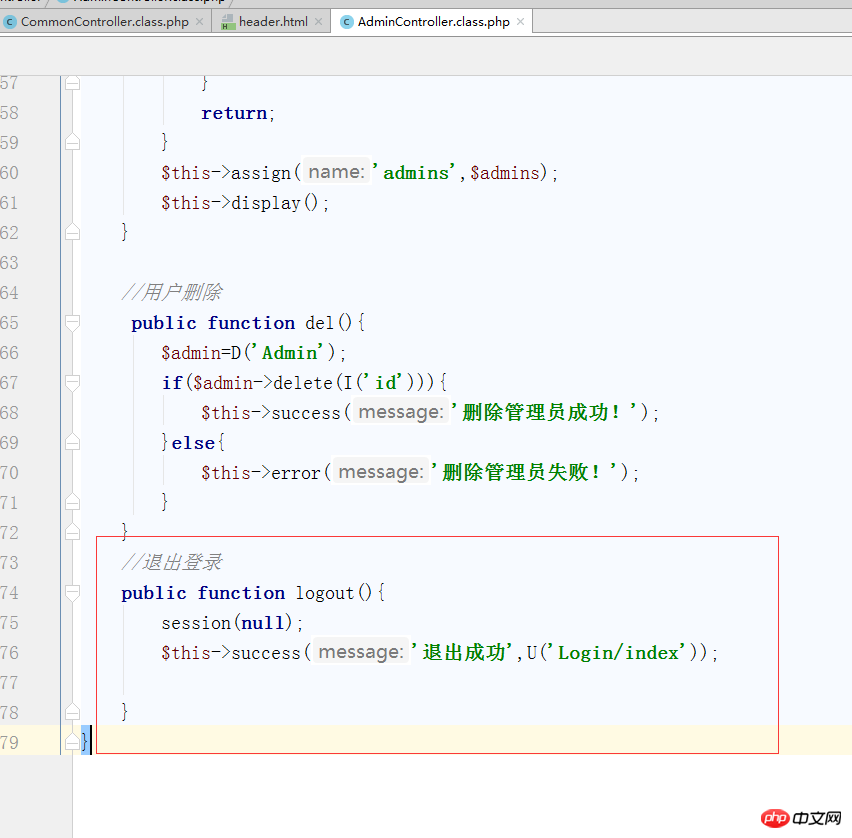
帳號的註銷,只需要我們清空session就可以了,我們來寫登入控制器。

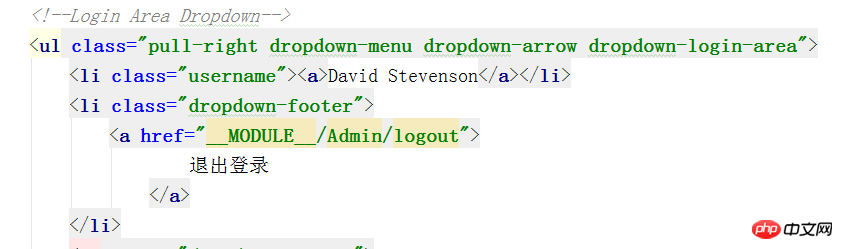
公用頭部檔案修改路徑


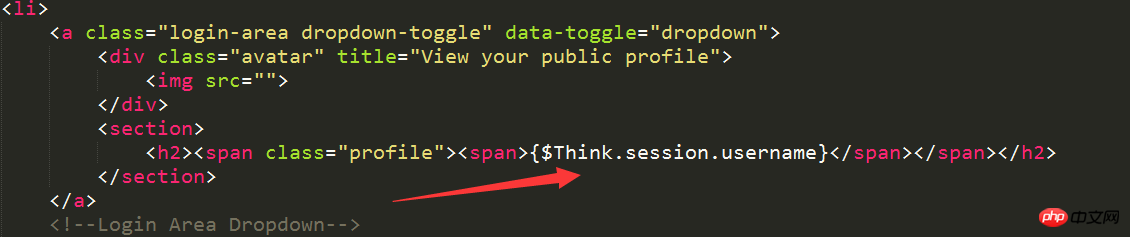
##取得使用者名稱顯示。 
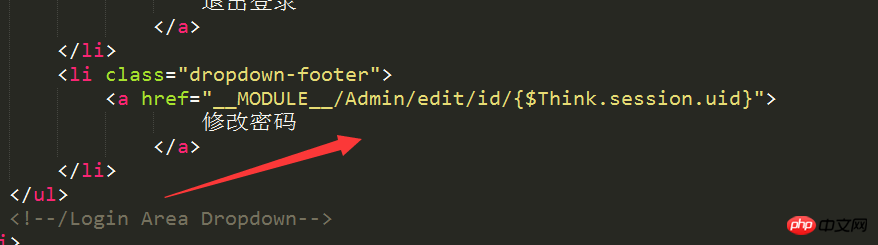
修改密碼的路徑。同時發送目前用戶的id。
我們的這一節就全部完成了。 ######
<div class="navbar">
<div class="navbar-inner">
<div class="navbar-container">
<!-- Navbar Barnd -->
<div class="navbar-header pull-left">
<a href="#" class="navbar-brand">
<small>
<img src="__PUBLIC__/images/logo.png" alt="">
</small>
</a>
</div>
<!-- /Navbar Barnd -->
<!-- Sidebar Collapse -->
<div class="sidebar-collapse" id="sidebar-collapse">
<i class="collapse-icon fa fa-bars"></i>
</div>
<!-- /Sidebar Collapse -->
<!-- Account Area and Settings -->
<div class="navbar-header pull-right">
<div class="navbar-account">
<ul class="account-area">
<li>
<a class="login-area dropdown-toggle" data-toggle="dropdown">
<div class="avatar" title="View your public profile">
<img src="">
</div>
<section>
<h2><span class="profile"><span>{$Think.session.username}</span></span></h2>
</section>
</a>
<!--Login Area Dropdown-->
<ul class="pull-right dropdown-menu dropdown-arrow dropdown-login-area">
<li class="username"><a>David Stevenson</a></li>
<li class="dropdown-footer">
<a href="__MODULE__/Admin/logout">
退出登录
</a>
</li>
<li class="dropdown-footer">
<a href="__MODULE__/Admin/edit/id/{$Think.session.uid}">
修改密码
</a>
</li>
</ul>
<!--/Login Area Dropdown-->
</li>
<!-- /Account Area -->
<!--Note: notice that setting div must start right after account area list.
no space must be between these elements-->
<!-- Settings -->
</ul>
</div>
</div>
<!-- /Account Area and Settings -->
</div>
</div>
</div>
