Bootstrap 進度條
本章將講解 Bootstrap 進度列。在本教程中,您將看到如何使用 Bootstrap 建立載入、重定向或動作狀態的進度條。
Bootstrap 進度條使用 CSS3 過渡和動畫來獲得該效果。 Internet Explorer 9 及之前的版本和舊版的 Firefox 不支援此特性,Opera 12 不支援動畫。
預設的進度條
建立一個基本的進度條的步驟如下:
- ##新增一個帶有class
. progress 的<div>。
- 接著,在上面的 <div> 內,加入一個帶有 class
.progress-bar 的空的 <div>。
- 新增一個帶有百分比表示的寬度的 style 屬性,例如 style="60%"; 表示進度條在 60% 的位置。
實例
點擊"運行實例" 按鈕查看線上實例交替的進度條
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 进度条</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> <span class="sr-only">40% 完成</span> </div> </div> </body> </html>##運行實例»
點擊"運行實例" 按鈕查看線上實例交替的進度條
建立不同樣式的進度條的步驟如下:
- 新增一個帶有class
- .progress
的<div>。
接著,在上面的<div> 內,加入一個帶有class - .progress-bar
和class progress-bar-* 的空的<div>。其中,* 可以是 success、info、warning、danger。
新增一個帶有百分比表示的寬度的 style 屬性,例如 style="60%"; 表示進度條在 60% 的位置。 - 讓我們看看下面的實例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 交替的进度条</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 90%;">
<span class="sr-only">90% 完成(成功)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 30%;">
<span class="sr-only">30% 完成(信息)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 20%;">
<span class="sr-only">20% 完成(警告)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 10%;">
<span class="sr-only">10% 完成(危险)</span>
</div>
</div>
</body>
</html>
##運行實例»
點擊"運行實例" 按鈕查看線上實例
結果如下所示:
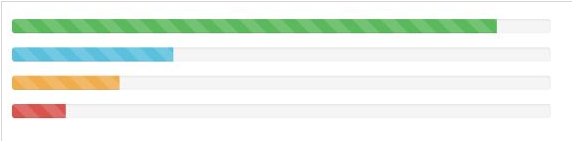
條紋的進度條
建立一個條紋的進度條的步驟如下:
新增一個帶有class .progress 和.progress-striped 的<div>。
接著,在上面的<div> 內,加入一個帶有class .progress-bar 和class progress-bar-* 的空的<div>。其中,* 可以是 success、info、warning、danger。
新增一個帶有百分比表示的寬度的 style 屬性,例如 style="60%"; 表示進度條在 60% 的位置。
讓我們看看下面的實例:
實例
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 条纹的进度条</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="progress progress-striped"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 90%;"> <span class="sr-only">90% 完成(成功)</span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 30%;"> <span class="sr-only">30% 完成(信息)</span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 20%;"> <span class="sr-only">20% 完成(警告)</span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 10%;"> <span class="sr-only">10% 完成(危险)</span> </div> </div> </body> </html>
##運行實例»點擊"運行實例" 按鈕查看線上實例

建立一個動畫的進度條的步驟如下:
- 新增一個帶有class
.progress 和.progress-striped 的<div>。同時加入 class .active。
- 接著,在上面的 <div> 內,加入一個帶有 class
.progress-bar 的空的 <div>。
- 新增一個帶有百分比表示的寬度的 style 屬性,例如 style="60%"; 表示進度條在 60% 的位置。
實例
執行實例»#點擊"運行實例" 按鈕查看線上實例
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 动画的进度条</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> <span class="sr-only">40% 完成</span> </div> </div> </body> </html>
執行實例»#點擊"運行實例" 按鈕查看線上實例

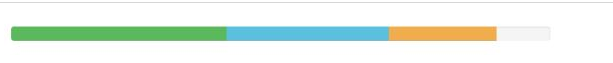
.progress 中即可實作堆疊,如下面的實例所示:
實例##
運行實例»
點擊"運行實例"按鈕查看線上實例#結果如下所示:
##<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 堆叠的进度条</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 40%;">
<span class="sr-only">40% 完成</span>
</div>
<div class="progress-bar progress-bar-info" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 30%;">
<span class="sr-only">30% 完成(信息)</span>
</div>
<div class="progress-bar progress-bar-warning" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 20%;">
<span class="sr-only">20% 完成(警告)</span>
</div>
</div>
</body>
</html>
運行實例»點擊"運行實例"按鈕查看線上實例#結果如下所示:

#








