Bootstrap 徽章
本章將講解 Bootstrap 徽章(Badges)。徽章與標籤相似,主要的區別在於徽章的角落更加圓滑。
徽章(Badges)主要用於突出顯示新的或未讀的項目。如需使用徽章,只需要把 <span class="badge"> 加入到連結、Bootstrap 導航等這些元素上即可。
下面的實例示範了這一點:
實例
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 徽章(Badges)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <a href="#">Mailbox <span class="badge">50</span></a> </body> </html>
運行實例»
點擊"執行實例" 按鈕查看線上實例
當沒有新的或未讀取的項目時,透過CSS 的 :empty 選擇器,徽章會折疊起來,表示裡邊沒有內容。
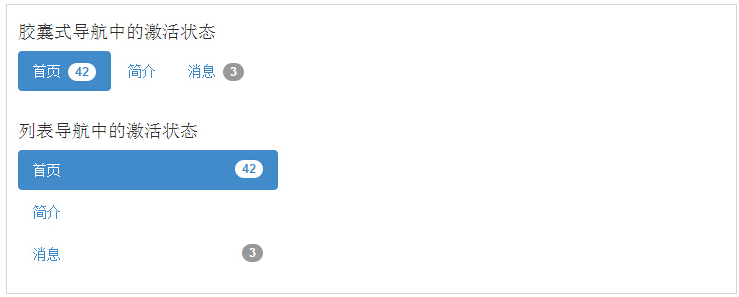
啟動導航狀態
您可以在啟動狀態的膠囊式導航和清單導航中放置徽章。透過使用<span class="badge"> 來啟動鏈接,如下面的實例所示:
實例
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 激活导航状态</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <h4>胶囊式导航中的激活状态</h4> <ul class="nav nav-pills"> <li class="active"><a href="#">首页 <span class="badge">42</span></a></li> <li><a href="#">简介</a></li> <li><a href="#">消息 <span class="badge">3</span></a></li> </ul> <br> <h4>列表导航中的激活状态</h4> <ul class="nav nav-pills nav-stacked" style="max-width: 260px;"> <li class="active"> <a href="#"> <span class="badge pull-right">42</span> 首页 </a> </li> <li><a href="#">简介</a></li> <li> <a href="#"> <span class="badge pull-right">3</span> 消息 </a> </li> </ul> </body> </html>
運行實例»
點擊"運行實例"按鈕查看線上實例
#運行結果: