XSL-FO block
The output of XSL-FO is in the block area.
XSL-FO Page, Flow and Block
The content "block" will "flow" into the "page" and then be output to the media .
XSL-FO output is typically nested within <fo:block> elements, <fo:block> is nested within <fo:flow> elements, <fo:flow> is nested within Within the <fo:page-sequence> element:
<fo:flow flow-name="xsl-region-body">
<fo:block>
<!-- Output goes here -->
</fo:block>
</fo:flow>
</fo:page-sequence>
Attributes of the block area
The block is located in a rectangular box The output sequence:
This block of output will have a one millimeter border around it.
</fo:block>
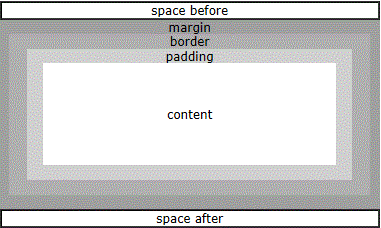
Because the block area is a rectangular box, it can share many common area attributes:
space before and space after
margin
border
-
padding

space before and space after are spaces that separate blocks.
margin is the white space outside the block.
border is the rectangle at the outer edge of the area. Each of its four sides can have different widths. It can also be filled with different colors and background images.
padding is the area between the border and content areas.
content The area can contain actual content, such as text, pictures, graphics, etc.
Block Margin
margin
margin-top
margin-bottom
margin-left
- ##margin-right
Block BorderBorder style attributes:
- border-style
- border-before -style
- border-after-style
- border-start-style
- border- end-style
- border-top-style (equivalent to border-before)
- border-bottom-style (equivalent to border-after )
- border-left-style (equivalent to border-start) ##border-right-style (equivalent to border-end)
- Border color attribute:
- border-color
- border-before-color
- border-after-color
- border-start-color
- border-end-color
- border-top-color (equivalent to border-before)
- border-bottom-color (equivalent to border-after)
- border-left-color (equivalent to border-start)
- border-right-color (equivalent to border-end)
- border-width
- border-before-width
- border-after-width
- border-start-width
- border-end-width
- border-top-width (equivalent to border-before)
- border-bottom-width (equivalent to border-after)
- border-left-width (equivalent to border-start)
- border-right-width (equivalent to border-end)
- padding
- padding-before
- padding-after
- padding-start
- padding-end
- padding-top (equivalent to (equal to padding-before)
- padding-bottom (equal to padding-after)
- padding-left (equal to padding-start)
- padding-right (equivalent to padding-end)
- background-color
- background-image
- background-repeat
- background -attachment (scroll or fixed)
Blocks are output sequences that can be individually styled:
This block of output will be written in a 12pt sans-serif font.
</fo:block>
Font properties:
font -family
font-weight
font-style
font-size
font-variant
Text attributes:
text-align
text-align-last
text-indent
start-indent
end-indent
wrap-option (define automatic line wrapping)
break-before (define page break)
break-after (define page break)
reference-orientation (define text rotation in 90" increments)
Example
space-before="5mm" space-after="5mm">
PHP.CN
</fo:block>
<fo:block text-indent="5mm" font-family="verdana" font-size="12pt">
At php.cn you will find all the Web-building tutorials you
need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP.
</fo:block>
Result:
PHP.CN At php.cn you will find all the Web-building tutorials you need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP. and paragraph documents, then a lot of code will be required. | Normally, XSL-FO documents do not combine formatting information and content like we just did.
You will learn how to use XSLT templates to compose XSL-FO later in this tutorial.








