Angelina font
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to change the font in Niannian's account How to change the font in Niannian's account
How to change the font in Niannian's account How to change the font in Niannian's account28Jun2024
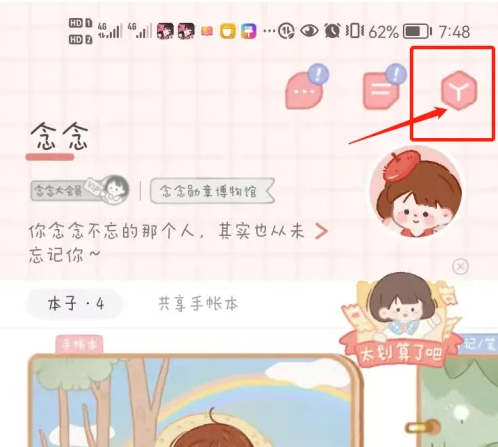
Click the [Toolbar] icon in the upper right corner of the page. Click the [Material Management] menu in the toolbar. Click the [Font] menu on the material management page to proceed to the next step. Finally choose your favorite font.
 How to change the font in Niannian account How to change the font
How to change the font in Niannian account How to change the font27Jun2024
In the world full of creativity and personality of Niannian's account, the operation of changing fonts is like a wonderful magic transformation. When you choose to change fonts, it seems to open a door to endless artistic possibilities. How to change fonts 1. Click the [Toolbar] icon in the upper right corner of the page. 2. Click the [Material Management] menu in the toolbar. 3. Click the [Font] menu on the material management page and go to the next step. 4. Finally, choose the font you like.
 css set font font
css set font font29May2023
CSS is a very important technology in web design. It can achieve many page design effects, including setting font styles. In this article, we will discuss in detail how to style fonts using CSS. First, let's understand the basic syntax of CSS to set font styles. In CSS, the syntax for setting font style is as follows: ```css selector { font-family: font name; font-size: font size; font-weight: font thickness; font
 Sublime Text3 Github’s most popular theme font recommendation!
Sublime Text3 Github’s most popular theme font recommendation!22Jun2020
Below, the sublime tutorial column recommends the Sublime Text3 theme Material font Fira Code to everyone. I hope it will be helpful to friends in need! 1. As the most popular theme on Github, the color design of the interface is indeed more comfortable than the several themes I have used before...
 CSS font family property analysis: font-family and font-size
CSS font family property analysis: font-family and font-size21Oct2023
Analysis of CSS font family attributes: font-family and font-size In web design, the selection and size of fonts are very important. They directly affect the readability and overall style of the web page. CSS provides a wealth of font properties, the most commonly used of which include font-family and font-size. The font-family attribute font-family is used to specify the name of the font or the priority order of the font family. For example, we can use something like
 How to set font in css font
How to set font in css font27May2023
CSS is a style sheet language used for web design. It allows developers to more conveniently control the style and layout of web pages, including font settings. In this article, we’ll explore how to set CSS fonts to help you create beautiful, readable, and diverse web designs. 1. Basic knowledge of font settings In CSS, fonts are usually defined by four attribute values: font family, font weight, italics and font size. They correspond to the four font-family, font-weight, font-style and font-size respectively.
 CSS font property selection guide: Correct use of font-family and font-size
CSS font property selection guide: Correct use of font-family and font-size20Oct2023
CSS font attribute selection guide: Correct use of font-family and font-size requires specific code examples Introduction: In web design, font selection is an important aspect. A suitable font can enhance the readability and aesthetics of a web page. In CSS, we can control font style and size through the font-family and font-size properties. However, using these two properties correctly is a challenging task. This article will show you how to correct
 How to set font size and font in pycharm
How to set font size and font in pycharm18Apr2024
Set the font size and font in PyCharm: Set the font size: via "File" > "Settings" > "Editor" > "Font"; set the font: via the "Font" drop-down menu in the "Font" settings window.