Home > Download > Learning resources > Web page production

<strong>JSON </strong> is JavaScript Object Natation, which is a lightweight data exchange format that is very suitable for the interaction between the server and JavaScript. This article will quickly explain the JSON format and demonstrate through code examples how to process JSON format data on the client and server respectively.
Web page production28953612018-02-02
1.html operation ideas <br /> Use tags to wrap the operation data, and change the data style in the tag by modifying the attribute value of the tag. <br /> 2.font tag <br /> Attributes include size 1-7 --- color: English word or hexadecimal number, such as # 00FFFF (a color I quite like)
Web page production28956072018-02-02- Web page production28951542018-02-02

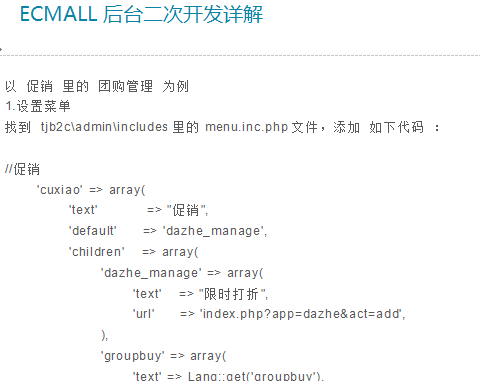
Create application files <br /> 1): The application file must be created in the tjb2c\admin\app folder <br /> 2): The name of the application file must be index.php?app=parameter passed by app in groupbuy .app.php such as groupbuy.app.php <br /> 3): The class name in the application file must be the parameter App passed by app in index.php?app=groupbuy, must inherit BaseModel, and must have a constructor<br />
Web page production28953792018-02-02
PHP has many very good development tools, such as Zend Studio, NetBeans, phpdesigner, etc., but for programmers who are accustomed to Java programming, the most commonly used one is Eclipse. So can Eclipse be used for PHP development? The answer is "must". <div id="con_all" style="margin:0px;padding:0px;"> </div> <p> PHPEclipse is a plug-in for Eclipse that provides an integrated development environment including PHP syntax analysis, running, debugging and other functions. It is based on Eclipse's plug-in mechanism, plug-and-play, and is very convenient to configure and use. If you usually need to perform web development in Java and PHP at the same time, PHPEclipse is a good choice. The following will introduce the installation and related configuration of PHPEclipse in detail (note: XAMPP has been used to build a PHP environment before). </p>
Web page production28953772018-02-02
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.<br />
Web page production28951652018-02-02
<p> Beginners learn HTML5 mobile development - Part i for ios and android platforms from Chapter 1 to Chapter 8. Chapter 1 first introduces the basic principles of HTML4.01, and Chapter 2 introduces HTML5 through a vivid and complex tutorial, which contains a large number of examples and screenshots. Chapter 3 introduces CSS in detail. After that, Chapter 4 further introduces the powerful functions of CSS3, the latest version of CSS. </p> <p> The first 4 chapters have laid the foundation for HTML and CSS. Chapters 5 to 7 will introduce JavaScript and PHP languages from the basics. You can use them to write your own programs at any time. Then Chapter 8 introduces the MySQL database program that supports PHP, so that the client and server can be accessed through the Ajax communication protocol. Most network architectures now use ajax in the background. </p> <p> Part II of "Learning HTML5 Mobile Development for Beginners - For iOS and Android Platforms" starts from Chapter 9 to Chapter 11. This section explains how to use the new knowledge you just learned to create user-friendly mobile websites and mobile web applications. Part III introduces iOS and Android SDKs (software development kits) and shows you how to convert the web application from Part II into a standalone application that can be distributed to Apple and Google in the app store. </p> <p> Beginners learn HTML5 mobile development - for ios and android platforms Table of Contents </p> <p> Part I Core Technology <br /> Chapter 1 Introduction to HTML <br /> Chapter 2 New Features of HTML5 <br /> Chapter 3 Introduction to CSS <br /> Chapter 4 Enhanced Features of CSS3 <br /> Chapter 5 Introduction to JavaScript <br /> Chapter 6 Applying JavaScript in HTML5 <br /> Chapter 7 PHP Introduction <br /> Chapter 8 Introduction to mysql <br /> Part ⅱ Mobile Device Development <br /> Chapter 9 Developing Mobile-Friendly Websites <br /> Chapter 10 Using the eml e-book platform <br /> Chapter 11 Developing web applications <br /> Part ⅲCreating a stand-alone application <br /> Chapter 12 Install apple sdk <br /> Chapter 13 Creating a stand-alone ios application <br /> Chapter 14 Installing android sdk <br /> Chapter 15 Creating Standalone Android Applications </p>
Web page production29028892018-01-31
<strong>New version of Web Information Architecture Design Large Website</strong> has been fully updated to address new technologies—with fresh examples, new scenarios, and best practice information—but the focus remains on the fundamentals. It has a rigorous structure, pictures and texts, and covers all aspects of the basic principles and practical applications of information architecture. <br /> Web Information Architecture Design of Large Websites has both high theoretical and practical value. It has been recommended by many books in the field of Web design "Web Information Architecture Design of Large Websites". It is a recognized classic book in the field of information architecture and can be used by both novices and experts. Each takes what he needs. <br /> <strong><span>Web Information Architecture Designing Large Websites (3rd Edition) covers a wide range of topics: <br /> </span></strong> 1. Introduction to information architecture (for beginners and experts with practical experience). <br /> 2. Basic components of information architecture. Explain the interconnections between these systems, and update content on tagging, Folksonomy, folk classification, and guide navigation. <br /> 3. Tools, techniques and methods. Taking you from research to strategy, from design to implementation. This book discusses blueprints, skeleton diagrams, and the role of diagrams in the design phase. <br /> 4. A series of short essays. Provides practical skills and philosophical suggestions for reference by workers engaged in information architecture. <br /> 5. Practice and promote information architecture in business environments, including recent courses on how to deal with enterprise architecture. <br /> 6. Case studies. Two large and disparate examples of information architecture evolution illustrate best practices. <br /> This extremely popular book emphasizes goals and means rather than tactics or techniques. It not only provides information architecture knowledge, but also gives a professional framework that allows you to learn new methods and forget old practices. <br /> <strong><span>Web Information Architecture Designing Large Websites (3rd Edition) Contents: <br /> </span>Part 1: Introduction to Information Architecture <br /> </strong>Chapter 1: The Meaning of Information Architecture <br /> Chapter 2: Practical Information Architecture <br /> Chapter 3: User needs and behavior <br /> <strong>Part 2: Basic Principles of Information Architecture <br /> </strong>Chapter 4: Detailed explanation of information architecture <br /> Chapter 5: Organizational System <br /> Chapter 6: Tag System <br /> Chapter 7: Navigation System <br /> Chapter 8: Search System <br /> Chapter 9: Thesaurus, Controlled Vocabulary, and Metadata <br /> <strong>Part 3: Process and Methodology</strong> <br /> Chapter 10: Research <br /> Chapter 11: Strategy <br /> Chapter 12: Design and Documentation <br /> <strong>Part 4: Information Architecture in Practice</strong> <br /> Chapter 13: Education <br /> Chapter 14: Ethics <br /> Chapter 15: Establishing the Information Architecture Team <br /> Chapter 16: Tools and Software <br /> <strong>Part 5: Information Architecture and Organization <br /> </strong>Chapter 17: Information Architecture Business Opportunities <br /> Chapter 18: Business Strategy <br /> Chapter 19: Enterprise Information Architecture <br /> <strong>Part 6: Case Study <br /> </strong>Chapter 20: MSWeb: Enterprise Network <br /> Chapter 21: evolt.org: Online Community <br /> Appendix A: Important Resources
Web page production29031522018-01-31
Normative purpose <br /> In order to improve the efficiency of team collaboration, facilitate back-end personnel to add functions and front-end post-optimization maintenance, and output high-quality documents, this document is specially formulated. If there is something wrong or inappropriate in this document, please submit it in time, and it can be changed after discussion and decision. <br /> Basic Guidelines <br /> Comply with web standards, semantic HTML, separation of structure, performance and behavior, and excellent compatibility. In terms of page performance, the code is required to be concise, clear and orderly, to reduce the server load as much as possible and ensure the fastest parsing speed. <br /> File specification <br /> 1. All html, css, js, and image files are archived in the agreed directory; <br /> 2. Name the html file: English name, suffix .htm. At the same time, place the corresponding interface draft in the same directory. If the interface draft is named in Chinese, please rename it with the same name as the html file to facilitate finding the corresponding page when adding functions to the backend; <br /> 3. CSS file naming: English naming, suffix .css. Common base.css, others are named according to module or page content <br /> 4. Js file naming: English naming, suffix .js. Common.js is shared, and other names are based on actual module requirements.
Web page production29033142018-01-31
<pre class="pre_description">当前的Web已经进入崭新的时代!本书涵盖了在基于独一无二的Web环境下、在创建丰富体验的过程中设计Web界面的最佳实践、模式和原理。UI专家Bill Scott和Theresa Neil在他们多年实践经验和不懈探索的基础上,总结提炼出了Web界面设计的六大原理——直截了当、简化交互、足不出户、提供邀请、使用变换和即时反应,并以这六大原理为依托,以当今Web上各类开风气之先的流行网站为示例,向读者展示了超过75种基于富交互构建Web界面的模式,并以简单明了的语言,阐明了数以百计行之有效的最佳实践。同时,书中还给出诸多反模式,即在Web界面设计过程中应该避免的做法。本书是迄今为止一部专注于富Web界面设计的经典之作。, 本书既是一本Web界面设计指南,又是一本Web界面实例参考,适合Web界面设计、开发、研究人员、爱好者,以及Web项目管理人员阅读。 </pre>
Web page production29034462018-01-31
The tutorials of W3School are very precise, comprehensive and text-based. To be honest, when I first started learning Web development and some programming techniques, I could only focus on video tutorials. I abandoned them when I saw the text materials, and gradually started doing the opposite. In fact, the text is more concise and saves time. Maybe this is the reason for "thinness". To the thick, thick to thin" principle! CHM information is packaged and produced by Sunjava. There are no "advertisement pages" of some chm software. It is pure and convenient! <br /> Content is for training purposes only. We do not guarantee the correctness of the content. Risks arising from the use of the content of this forum are independent of this forum. When using it, you have accepted the terms of use and privacy policy of this site. Copyright, all rights reserved. No reproduction is allowed without written permission. All contents of the Simplified Chinese version are for testing only, and we do not assume any responsibility for any legal issues and risks. <br /> Online version of this CHM document: <a href="http://www.jb51.net/w3school/index.html" target="_blank">W3School Online Tutorial</a><br /> Complete website technical reference manual. This document is a CHM e-book document that I downloaded and compiled from the W3School official website on the afternoon of July 17, 2015. <br /> Our reference manual covers all aspects of website technology. <br /> These include W3C standard technologies: HTML, CSS, XML. and other technologies, such as JavaScript, PHP, SQL, etc. <br /> From basic HTML to CSS, to advanced XML, SQL, JS, PHP and ASP.NET. <br /> W3School offline manual update: <br /> 1) If some people encounter a blank chm opening (because chm is not unlocked, usually they can open chm but it shows that it cannot connect), you can refer to the following methods: <br /> Right-click -> Properties and see if there is an "Unlock" button (at the bottom of the properties box). If so, unlock it.
Web page production29045252018-01-31
<pre>目录 概述 2 第一章:HTML 3 第一节:IE7-IE8更新 3 1. 如果缺少结束标记的 P 元素后跟 TABLE、FORM、NOFRAMES 或 NOSCRIPT 元素,会自动添加结束标记。 3 2. 支持格式正确的有效标记,不再支持格式错误的 HTML。 4 3. Button标签的默认type类型从button改为submit。 5 4. 不再支持 COL 及 COLGROUP 元素的部分属性及为其设定的 CSS 特性. 6 第二节: IE8-IE9更新 7 1. 表对象模式现在更加符合其他浏览器。 7 2. 文本布局使用自然度量而不是图形设备接口 (GDI) 度量。 9 第二章:CSS 11 第一节:IE6-IE7更新 11 1. 方框模型溢出内容现与方框相交,不再让方框自动增长适应内容。 11 2. 不再支持某些 CSS 筛选器(如 *HTML、_underscore 和 /**/ 注释)。 13 3. 已解决SELECT 元素不能被div覆盖的问题。 15 4. CSS样式区分大小写。 16 5.Style中的height, width结尾需要输入单位,如px 16 第二节:IE7-IE8更新 17 1. 不再支持 CSS 表达式,改为支持增强的 CSS 或 DHTML 逻辑。 17 第三节:IE8-IE9更新 18 1. 泰语和东亚语文本和字体大小的显示可能小于其他字样。 18 2. 某些行为连接方法在 XML 模式中不可用。 19 第四节:IE9-IE10更新 20 1. 不再支持 CSS behavior,完全废弃htc表达式。 20 </pre> <div> <br /> </div>
Web page production29030842018-01-31
<p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> <strong>HTML5 Game Development Advanced Guide</strong>Introduces the general process and techniques of HTML5 game development. The book is divided into 12 chapters. Chapter 1 introduces many new features of HTML5 related to this book, including drawing on canvas, playing sounds, etc., and also introduces the concept of sprite pages; Chapters 2 to 4 use the Box2D physics engine. Developed a game very similar to "Angry Birds", comprehensively introducing the concept of the physics engine and how to use the physics engine in the game. This part also introduced the parallax scrolling technique to achieve a certain pseudo-3D effect. ; Chapters 5 to 10 developed a simplified version of the "Red Alert" game. This part involves a lot of content, including the production of maps, the setting and drawing of buildings and units, the interaction between players and units, and triggers With plot writing, path planning algorithm, etc.; Chapters 11 and 12 use Node.js and WebSocket to develop the multiplayer battle mode of the "Red Alert" game. The main problem in this part is to keep the game open to multiple players. The status in browser <a href="https://www.2cto.com/os/liulanqi/" target="_blank" class="keylink"> is consistent. </a> </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"><span style="color:#FF0000;">Advanced Guide to HTML5 Game Development Table of Contents<strong></strong> </span> </p> Chapter 1 Summary of HTML5 and <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;">Java<a href="https://www.2cto.com/kf/ware/Java/" target="_blank" class="keylink">Script </a> </p> Chapter 2 Creating a Basic Game World <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Chapter 3 Physics Engine Basics <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Chapter 4 Physics Engine Integration <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Chapter 5 Creating a Real-Time Strategy Game World <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Chapter 6 Joining the Unit <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Chapter 7 Intelligent Movement of Units <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Chapter 8 Adding More Game Elements <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Chapter 9 Adding Weapons and Combat <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Chapter 10 Complete the Single Player Campaign <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Chapter 11 WebSocket and Multiplayer Battle Mode <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"><p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> Chapter 12 Multiplayer Battle Game Operation </p>
Web page production29034412018-01-31
<p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> <strong>HTML5 mobile development is a ready-to-learn (two-color) high-definition PDF version with source code, comprehensive coverage, and massive examples. Real HTML5 is suitable for beginners. </strong> </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Recommended by the editor of "HTML5 Mobile Development Ready to Learn and Use (Two Colors)": HTML5 has been widely used in various smart mobile terminal devices, and most of the technologies have been supported by various latest versions of browsers: analyze the HTML5 standards one by one It contains the latest technology, details the various APIs provided in the new HTML5 standard, and various application examples, which can be directly applied to your own HTML5 programs. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> The book covers almost all the technologies involved in the HTML5 specification (except IndexedDatabase, which is still in the pipeline), and is the true encyclopedia of HTML5 technologies you can find. It contains application examples carefully written by the author and running on commonly used PC browsers and smart phones. It has excellent operability and practicality, allowing you to learn and use it immediately. The explanation takes into account commonly used PC browsers and various currently popular smart mobile devices. The author's rich mobile development experience will benefit you a lot. Two-color printing is both beautiful and easy for you to read. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> HTML5 is a new generation of web technology that replaces HTML4. Although the official standard has not yet been released, it has actually been widely used in various smart mobile terminal devices, and most of the technologies have been supported by various latest versions of browsers. "HTML5 Mobile Development Ready to Learn and Use" analyzes the latest technologies included in the HTML5 standard one by one. The book is divided into 11 chapters and introduces in detail the various APIs provided in the new HTML5 standard. At the same time, it also attaches relevant application examples to facilitate readers to directly grasp Most of the use of these APIs can be directly applied to your own HTML5 programs. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> About the Author </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Wang Zhigang joined Qingdao Haier Group after graduating from university in 1998 and experienced the exciting era of the IT bubble. After 2000, I went to work in Japan and worked as a programmer, system engineer, project manager, and development director. During his fourteen-year development career, he participated in the development of large-scale projects led by companies such as Hitachi and Fujitsu, and obtained Japanese patents. He is good at various mobile development technologies. In more than ten years of work, he has accumulated development experience in many large-scale projects and continues to share it with others. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Dr. Wang Zhongyuan is an associate professor at the School of Computer Science at Wuhan University and a master's tutor. </p>
Web page production29031452018-01-31
<p> HTML5 CSS3 from entry to mastery is a comprehensive case study through small and medium-sized examples of basic knowledge. It describes the necessary knowledge to design and build websites with HTML5 CSS3. Compared with similar books such as professional guides, advanced programming, and development guides, this book is a suitable book. Quick self-study tutorial. The content includes: creating HTML5 documents, practical HTML5 forms, practical HTML5 painting, HTML5 audio and video, Web storage, offline applications, Workers multi-thread processing, Geolocation and other technologies. The CSS3 part mainly introduces CSS3 overview, CSS selectors, text, fonts and colors, backgrounds and borders, 2D deformation, design animation, web page layout, user interface and other new features of CSS3. </p> <p> "HTML5 CSS3 From Beginner to Master" covers all the important features of HTML5 CSS3 and explains the important features of HTML5 CSS3 in detail through a large number of practical cases. The content is comprehensive and rich, easy to understand, and can help readers improve their practical application skills. </p> <p> "HTML5 CSS3 From Beginner to Master" has detailed content, clear structure, and step-by-step. Basic knowledge and practical cases are closely combined. It can be used as an introductory textbook for beginners of HTML5 CSS3, and is also suitable as a reference book for intermediate and advanced users to further learn new technologies. . The notable features of this book include: <br /> 1. Synchronized video explanations make learning more intuitive and efficient. 227 large-scale high-definition synchronous video explanations, it is more efficient to watch the video first and then study. <br /> 2. There are tons of wonderful examples, making it easier and faster to learn by examples. 225 wonderful examples, imitation practice is the fastest way to learn. <br /> 3. Selected practical cases to help connect people with high-paying jobs. 31 practical case displays can accumulate experience for future employment. <br /> 4. A complete learning package to provide readers with considerate services. 11 reference manuals, 83 categories of web page templates, and material source programs make learning more convenient. <br /> 5. The explanations are clear and informative, and the hard truth is that you can understand and learn. </p> <p> HTML5 CSS3 from beginner to proficient directory </p> <p> Chapter 1 A New Era of Web Development <br /> Chapter 2 From HTML, XHTML to HTML5 <br /> Chapter 3 Creating HTML5 Documents <br /> Chapter 4 Practical HTML5 Form <br /> Chapter 5 Practical HTML5 Canvas <br /> Chapter 6 HTML5 Audio and Video <br /> Chapter 7 Web Storage <br /> Chapter 8 Offline Application <br /> Chapter 9 Workers multi-threading <br /> Chapter 10 Geolocation Geolocation <br /> Chapter 11 CSS3 Overview <br /> Chapter 12 CSS Selectors <br /> Chapter 13 Text, Fonts and Colors <br /> Chapter 14 Background and Border <br /> Chapter 15 2D Transformation <br /> Chapter 16 Designing Animation <br /> Chapter 17 Web Page Layout <br /> Chapter 18 User Interface <br /> Chapter 19 Other new features of CSS3 </p>
Web page production29033212018-01-31
<pre class="pre_description">HTML5 Real Time and WebSocket Code Lab (SFHTML5, GTUGSF)HTML5 Real Time and WebSocket Code Lab (SFHTML5, GTUGSF)</pre>
Web page production29032412018-01-31
HTML5 Quick Start: Study Guide HTML 5 is the biggest leap forward in web development standards in the past decade. Unlike previous versions, HTML 5 is not just used to represent Web content. Its new mission is to bring the Web into a mature application platform. On the HTML 5 platform, video, audio, images, animations, and interactions with computers are standardized, this document is designed to help readers learn HTML5 quickly. Friends who need it can download it and take a look! <br /> HTML5 Quick Start: Study Guide Contents: <br /> HTML 5 standard attributes <br /> HTML 5 event attributes <br /> HTML5 Canvas image processing skills <br /> Developing game music using HTML5 Audio API <br /> Six major trends in the future development of HTML 5
Web page production29033592018-01-31
Five years ago, if you didn't know XML, you were an ugly duckling that no one took seriously. Eighteen months ago, Ruby became the center of attention, and programmers who didn't know Ruby had to sit on the bench. Today, if you want to keep up with the latest technology fads, your destination is Ajax. <br /> However, Ajax is more than just a fad; it's a powerful way to build websites that isn't as difficult as learning a whole new language. <br /> The two are similar in that desktop applications usually come on CD media (sometimes downloadable from a website) and are fully installed on your computer. Desktop applications may use the Internet to download updates, but the code that runs these applications is on the desktop computer. A web application runs on a web server somewhere - not surprisingly, such an application is accessed through a web browser. <br />
Web page production29079002018-01-30
Main contents of this book<br /> ·Set page text size using keywords and percentages to allow user control. <br /> ·Provide a site navigation bar that can accommodate any size of text or any amount of content. <br /> ·Use floating objects to achieve column effects. <br /> ·Make sure page content is still readable even if images or CSS are missing. <br /> ·Split the appearance from the data table and redefine it with CSS. <br /> ·The page layout can be expanded and reduced freely. <br />
Web page production29076342018-01-30
1. A few words before officially starting to study: <br /> CSS is not something advanced, and its writing environment is also very simple. You only need to write it in the notepad that comes with WINDOWS, and then check the effect in the browser. Don’t think that you are programming. In fact, CSS The only function is to control the expression of various objects in the web page, so... you have to have enough confidence that you can learn it well. <br /> Although CSS is not difficult to learn, it also requires hands-on ability and practical experience. I think the best way to learn all knowledge that requires hands-on ability and practical experience is to practice it, so why don't we practice it? Remember: reading a 100-page book is worse than writing 10 lines of code.
Web page production29075572018-01-30