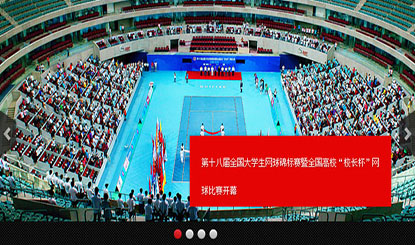
jQuery left and right carousel focus image special effects

The jQuery left and right carousel focus image special effect is a very beautiful jQuery focus image switching special effect. It comes with left and right carousel switching code and a title prompt box. You can modify it yourself and put the title on the dot switching. The overall effect is good. , the compatibility is also very good, and it is worth learning and learning from.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16May2016
This article mainly introduces the focus image carousel effect of jQuery's right tab, a fresh and lovely focus image carousel code, friends in need can refer to it.
16May2016
This article mainly introduces the jQuery full screen left and right scrolling effect of the focus image, and an exquisite focus image carousel code. Friends in need can refer to it.
 jQuery realizes sharing of left and right carousel effects
jQuery realizes sharing of left and right carousel effects30Sep2017
This article mainly introduces jquery to achieve the left and right carousel effect in detail. It is often used on the homepage of shopping websites and has certain reference value. Interested friends can refer to it.
16May2016
A left and right carousel image written using jquery. You can see the effect by replacing the link and image of the jquery framework. Friends who need it can refer to it.

演示
16May2016
jquery scrolls the focus image banner image left and right, and the mouse moves over to display the upper and lower pages. It is suitable for pages with relatively large width and height. A demo is attached. Interested friends can refer to the following
16May2016
jquery image special effects are produced to imitate the focus image carousel switching effect of the banner on the homepage of Tencent QQ Mall, with index button control and left and right buttons to control image switching. The example code is as follows. Interested friends can refer to it.
16May2016
This article mainly introduces jQuery's left and right scrolling to support image enlargement and thumbnail image carousel effect. It is recommended to everyone. Friends in need can refer to it.
 About JQuery and html+css to implement carousel image sharing with small dots and left and right buttons
About JQuery and html+css to implement carousel image sharing with small dots and left and right buttons31Dec2017
This article mainly brings you an example of implementing a carousel chart with small dots and left and right buttons using JQuery and html+css. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.




