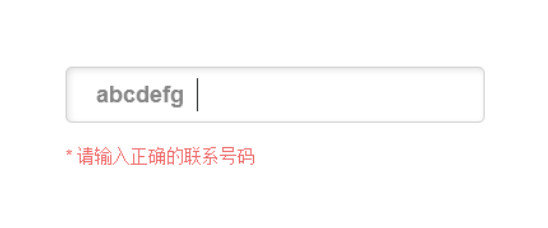
Input box content verification plug-in jquery.input.rule.js
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16May2016
This article mainly introduces the jQuery implementation of input box drop-down list tree effects. It is recommended to everyone. Friends in need can refer to it.
16May2016
When the mouse focus moves to the password input box, use js script to automatically verify whether the user name is in the correct format.
16May2016
This article mainly introduces the usage of the input box selection time plug-in implemented by jQuery. It analyzes the usage skills of the jQuery plug-in jquery.settime.js with examples. It has certain reference value. Friends who need it can refer to it.
 jQuery plug-in implements input and automatic matching drop-down box
jQuery plug-in implements input and automatic matching drop-down box09Dec2016
jQuery plug-in implements input and automatic matching drop-down box
 How to prevent users from entering content in the input box in jquery
How to prevent users from entering content in the input box in jquery10Apr2023
In web development, sometimes it is necessary to limit the user's input content in the input box. At this time, some jQuery methods must be used to operate the input box. This article mainly introduces how to use jQuery to prevent users from entering content in the input box. 1. Disable the default function of the input box. Before disabling input in the input box through jQuery, we need to first understand the type attribute of the input tag. The type attribute value of the input tag mainly includes the following: 1. text: text box 2. password: password box 3. radio
 How to implement keyboard input and input box verification in UniApp
How to implement keyboard input and input box verification in UniApp06Jul2023
UniApp is a cross-platform development framework based on Vue.js. It can generate applications for multiple platforms such as iOS, Android, and H5 at the same time. In UniApp, we often need to implement some form input functions, such as input box verification, real-time input feedback, etc. This article will introduce how to implement keyboard input and input box verification in UniApp, with code examples. Keyboard input In UniApp, we usually use the <input> tag to implement the keyboard input function.
 Enter content in the input box, and three method instances will appear in the corresponding div.
Enter content in the input box, and three method instances will appear in the corresponding div.09May2017
This article mainly introduces the different methods of inputting content in the input box, which will be displayed in the div below: js method; jQuery method; AngularJs method, which has a good reference value. Let’s take a look at it with the editor below.
23Mar2018
This time I bring you the datepicker plug-in to monitor the input box. What are the precautions for the datepicker plug-in to monitor the input box? The following is a practical case, let’s take a look.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER