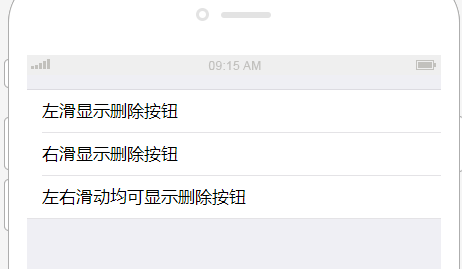
MUI slide left and right to delete effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to use jquery to achieve the left and right expansion and contraction effect of text
How to use jquery to achieve the left and right expansion and contraction effect of text17Dec2018
jQuery can use the jQuery animate() method to realize the left and right expansion and contraction effect of text when clicking a button. The Query animate() method can simulate effects similar to slideUp() and slideDown().
16May2016
This is a multiple slider switching effect based on the jquery.pogo-slider plug-in. This article will introduce you to the Jquery left and right sliding plug-in to achieve super cool animation effects. Friends who are interested in the relevant knowledge of the jquery left and right sliding plug-in can refer to it.
 How to use JavaScript to achieve the left and right scrolling effect of fonts
How to use JavaScript to achieve the left and right scrolling effect of fonts06Apr2023
With the continuous development of society, front-end development technology has become increasingly mature. Among them, JavaScript, as one of the most important Web front-end development languages, has rich scalability and operability. In actual development, we can use JavaScript to achieve various dynamic effects, such as left and right scrolling effects of fonts. This article will introduce in detail how to use JavaScript to achieve the left and right scrolling effect of fonts. 1. HTML structure First, we need to create a container in HTML to display the font we want to scroll. h
 How to use JavaScript to slide the image left and right and add a zoom effect?
How to use JavaScript to slide the image left and right and add a zoom effect?18Oct2023
How to slide the image left and right with JavaScript and add a zoom effect? With the development of the Internet, pictures have become an indispensable part of our daily lives. In web design, the way pictures are presented is also very important. This article will introduce how to use JavaScript to slide the image left and right and add a zoom effect. 1. HTML structure First, we need to create an image container in HTML and nest image elements in it. For example: <divclas
27Dec2017
This article mainly introduces jquery to achieve the left and right carousel effect in detail. It is often used on the homepage of shopping websites and has certain reference value. Interested friends can refer to it. I hope it can help everyone.
 How to slide pictures left and right in js
How to slide pictures left and right in js14Jun2018
This article mainly introduces in detail the js implementation of the left and right sliding effect of mobile web pictures. It has certain reference value. Interested friends can refer to it.
 Javascript sample code to achieve seamless scrolling effect of multiple pictures left and right
Javascript sample code to achieve seamless scrolling effect of multiple pictures left and right22Mar2017
This article mainly introduces examples of using JavaScript to achieve seamless left and right scrolling effects for multiple pictures. Has very good reference value. Let’s take a look at it with the editor below.
 How to make pictures slide left and right in wordpress
How to make pictures slide left and right in wordpress16Apr2024
There are three ways to slide images left and right on a WordPress website: use plug-ins, such as Image Slider by 10Web, MetaSlider, and Smart Slider 3. Check the theme settings or documentation, some themes offer built-in image swiping functionality. Add custom CSS code such as adjusting slider width, height, and image transition speed.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER