CSS3 implements full-screen background effects for images
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 CSS Layout Tips: Best Practices for Implementing Full-Screen Background Images
CSS Layout Tips: Best Practices for Implementing Full-Screen Background Images25Oct2023
CSS Layout Tips: Best Practices for Implementing Full-Screen Background Images In web design, full-screen background images are a common technique that can add visual impact and appeal to web pages. In CSS, there are several ways to achieve a full-screen background image. This article will introduce the best practices and provide specific code examples. Use the background-size attribute The background-size attribute can control the size of the background image. In order to achieve the full screen effect, you can set it to cover, like this
 Visual Studio tutorial steps for inserting full-screen background images into web pages
Visual Studio tutorial steps for inserting full-screen background images into web pages03Jun2024
1. Use Visual Studio to open a website, in this case TwoFish, where image resources have been placed, as well as the css styles and js codes to be used. 2. Find the body tag in the web page. 3. Find the div tag. 4. Enter the code to add a background image, where img is the tag representing the image. 5. src is the path where the image is saved, and id represents the image attribute, which is the background. 6. Find the head and meta tags, and position the cursor after the title tag. 7. Insert css style code. The link tag is used to reference the css style, href is used to specify the path of the css, and rel represents the relationship between the current document and the linked document. 8. Insert js code. Use scri
16May2016
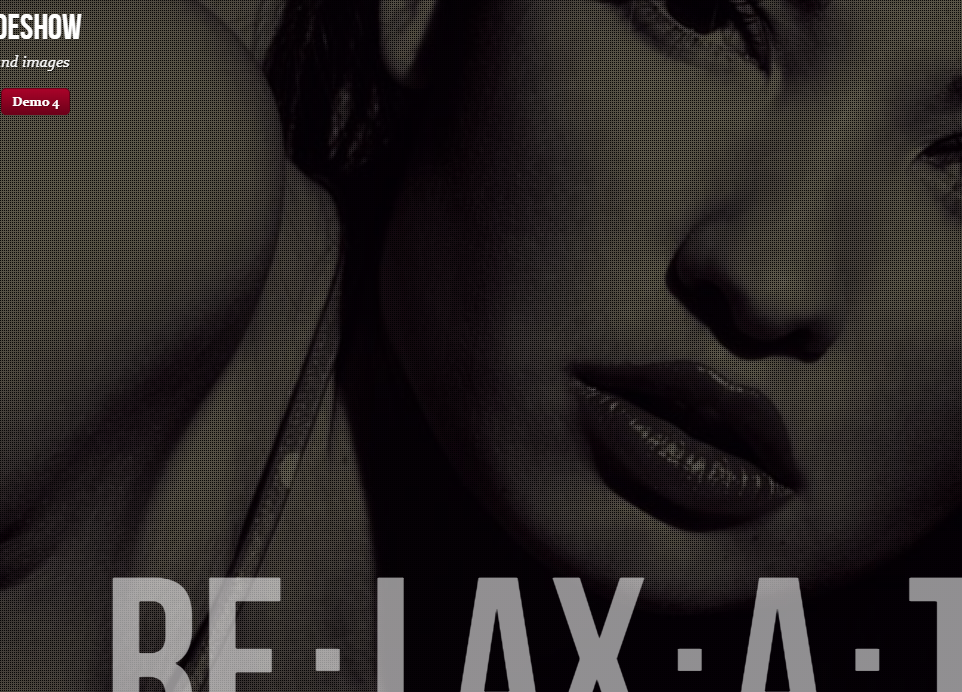
This article mainly introduces the jQuery implementation of slide focus map, which can achieve a very dazzling and fashionable slide effect. It is of great practical value and can basically satisfy you when using slide (focus map) effects on web pages. Friends who need it can refer to the following
16May2016
An atmospheric jQ website slide transition effect focus image code. Friends who need to know more about it can enter it for reference. This jQuery website slide transition effect focus image is very atmospheric. If this effect is applied to the homepage of the website, it will definitely be a success. Hui ah
16May2016
The example in this article describes how jQuery can realize fashionable and beautiful slide effects, which can basically satisfy the slide (focus picture) effect you use on web pages. I share it with you for your reference.
 How to enable positioning in Douyin’s focus mode
How to enable positioning in Douyin’s focus mode04May2024
Steps to locate Douyin’s focus mode: Open Douyin and enter your personal homepage. Click the three horizontal lines menu icon in the upper right corner. Select "Settings". Find "Focus Mode" and slide the button to turn it on.
29Jul2016
always in my heart:always in my heart Aspnet Implementation of selecting all text boxes: 1. Slide the mouse over the text box to select all front-end:
16May2016
A js focus slide effect that uses JavaScript to imitate the 3D stereo switching effect. The method of use is very simple: just use the mouse to drag the picture to the left and right~


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.