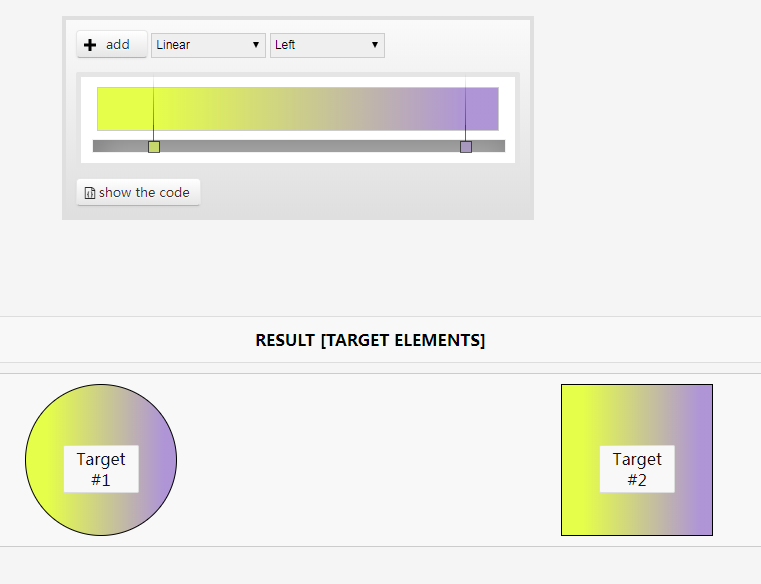
jQuery Css background gradient code generation plugin
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 div css background gradient color code example
div css background gradient color code example22Mar2017
div css background gradient color code example
24Jun2016
CSS3 visual gradient background color code generation plug-in
 How to achieve gradient effect in css? Implementation of css background color gradient and text gradient effects (code example)
How to achieve gradient effect in css? Implementation of css background color gradient and text gradient effects (code example)13Sep2018
When developing front-end web pages, some gradient effects are often used, which can make the front-end page more beautiful. So how are these gradient effects implemented using css code? This chapter will show you how to achieve gradient effect in CSS? Implementation of css background color gradient and text gradient effects (code example), introduces css gradient style and how to implement css gradient. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 Code to implement gradient background effects using JS and CSS
Code to implement gradient background effects using JS and CSS11Jun2018
This article mainly introduces the beautiful gradient background special effects code implemented by JS and CSS, including 6 gradient effects, involving JavaScript related skills for dynamic operation of page element attributes. Friends in need can refer to it.
16May2016
This article mainly introduces the beautiful gradient background special effects code implemented by JS+CSS, including 6 gradient effects, involving JavaScript related skills for dynamic operation of page element attributes. Friends in need can refer to it.
 Four code settings for realizing web page background gradient using CSS
Four code settings for realizing web page background gradient using CSS28Jun2018
This article mainly introduces the four code settings for realizing web page background gradient with CSS. It has certain reference value. Now I share it with you. Friends in need can refer to it.
 Sample code for html background color gradient effect implemented through CSS styles
Sample code for html background color gradient effect implemented through CSS styles06Mar2017
Background color gradient can be easily implemented in HTML. Below is an example implemented through CSS. If you are interested, you can refer to it.
 CSS article: How to set a gradient effect on the page background (detailed code explanation)
CSS article: How to set a gradient effect on the page background (detailed code explanation)03Aug2021
In the previous article "How to use HTML to create a concise submission form (detailed code explanation)", I introduced how to use HTML to create a form. The following article will introduce to you how to use css to set the background color gradient. Let's see how to do it together.


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.