Sogou browser responsive full-screen switching effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
24Jun2016
Responsive full-screen scrolling page switching effect based on html5 and css3
16May2016
A full-screen switching effect implemented by jquery. There is a small round mark on the right side, and each click switches to one screen. Of course, you can also scroll the mouse to switch pages
 Online demonstration of a full-screen switching effect example
Online demonstration of a full-screen switching effect example21Jun2017
Online demo: DEMO The code in the DEMO and below does not have compatible code. Please use an advanced browser to open it. The IE version is not very friendly to CSS3 support. There is no scrolling effect when opening it in IE11. Compatible code prefixes: -webkit- -moz- -o- -ms- Go directly to the code:
< How to exit full screen in Sogou browser
How to exit full screen in Sogou browser30Jan2024
How to exit full screen from Sogou Browser? The full-screen function in Sogou Browser is very useful and can provide us with the convenience of entering full-screen display with one click. However, some friends will enter the full-screen state of Sogou Browser due to accidental touch and other reasons, but they do not know how to exit this state. What should we do in this case? Below, the editor will bring you a tutorial on exiting Sogou Browser from full-screen mode. How to exit full-screen display in Sogou Browser. Method 1. Shortcut key 1. Directly use the shortcut key F11 to turn off or turn on full-screen display. 2. Press F11 again and it will turn on or off full screen display. Method 2: Settings during viewing 1. Find "View" in the toolbar 2. You can see "Full screen display" during viewing and click on it. 3. If you want to close, click again
 ThinkPHP6 template engine usage guide: Create an exquisite front-end interface
ThinkPHP6 template engine usage guide: Create an exquisite front-end interface26Aug2023
ThinkPHP6 template engine usage guide: Create an exquisite front-end interface Introduction: With the development of web applications, the design and development of front-end interfaces have become increasingly important. As a developer, we need to use a powerful template engine to help us create and manage front-end interfaces. ThinkPHP6's template engine is a powerful tool to meet this need. This article will introduce how to use the ThinkPHP6 template engine to create a beautiful front-end interface. Part 1: Install ThinkPHP6 template engine
 What is a front-end template? Introduction to the principles and examples of front-end templates
What is a front-end template? Introduction to the principles and examples of front-end templates04Sep2018
What is a front-end template? How to implement front-end template? Many friends may not know much about this, so the following article will introduce to you the principles of front-end templates and simple implementation codes.
 How to turn off the full screen mode of Sogou High-Speed Browser_Tutorial of turning off the full-screen mode of Sogou High-Speed Browser
How to turn off the full screen mode of Sogou High-Speed Browser_Tutorial of turning off the full-screen mode of Sogou High-Speed Browser30Apr2024
1. First, we open Sogou Browser. You can see a [Show Menu] icon composed of three horizontal lines in the upper right corner of the browser. Use the mouse to click on the icon. 2. Then after clicking, the menu window of Sogou Browser will pop up at the bottom. In the window, you can see the option [Web Page Zoom]. Click the [Exit Full Screen] button on the right to exit the full screen mode. 3. Finally, as shown in the figure below, we have successfully exited the full-screen mode of Sogou Browser and can browse the web in window mode.
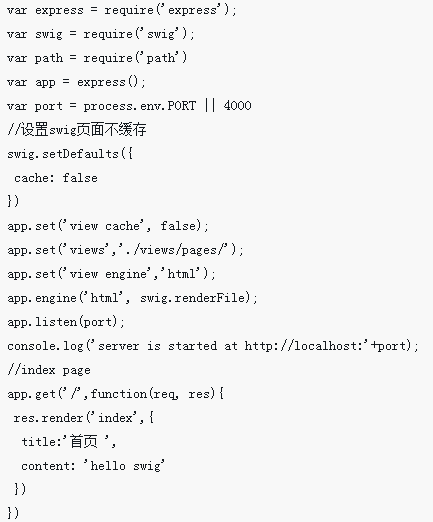
 Nodejs front-end template engine swig usage tutorial
Nodejs front-end template engine swig usage tutorial21May2018
This time I will bring you a tutorial on how to use the nodejs front-end template engine swig. What are the precautions for using the nodejs front-end template engine swig? The following is a practical case, let's take a look.


Hot Tools










